278 次浏览【转载需注明来源】
子类选择器的作用是匹配某些父元素的子节点来用的.
子类选择器分两种: 不区分子元素类型的,区分子元素类型的
我们先看不区分子元素类型的,
下面看下代码示例及效果
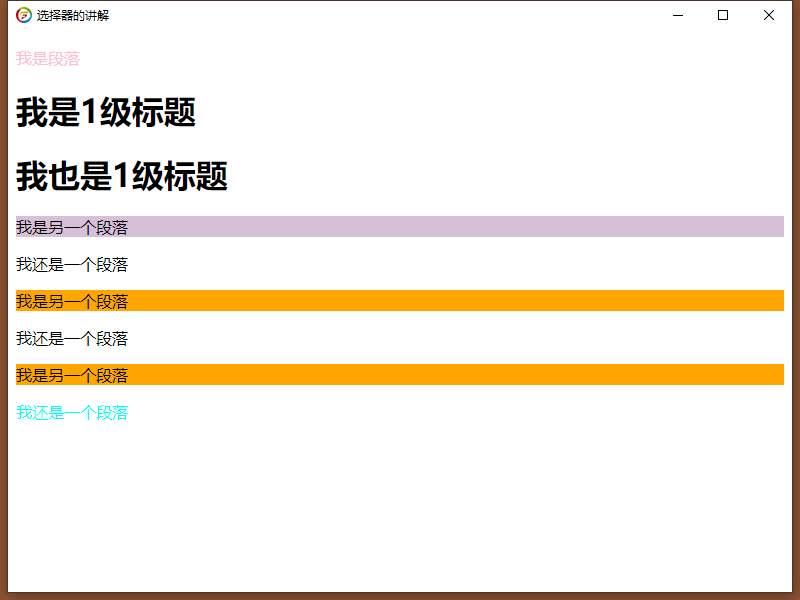
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>选择器的讲解</网页标题>
<样式>
段落:first-child{
/*这里匹配的是第一个子元素*/
文本颜色: 颜色值-粉色;
}
段落:last-child{
/*这里匹配的是最后子元素*/
文本颜色: 颜色值-青色;
}
段落:子元素(2n){ /*这里匹配的是第x n个子元素*/
背景-颜色: 颜色值-橙色;
}
段落:子元素(4){ /*这里匹配的是第4个子元素*/
背景-颜色: 颜色值-蓟色;
}
</样式>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
<区块>
<段落>我是段落</段落>
<标题1>我是1级标题</标题1>
<标题1>我也是1级标题</标题1>
<段落>我是另一个段落</段落>
<段落>我还是一个段落</段落>
<段落>我是另一个段落</段落>
<段落>我还是一个段落</段落>
<段落>我是另一个段落</段落>
<段落>我还是一个段落</段落>
</区块>
</网页主体>
</网页>
子类选择器(不区分子元素类型):任意类型标签都是父节点的子元素
选择器:first-child,代表的含义是匹配某一个父元素的第一个子标签
选择器:last-child,代表的含义是匹配某一个父元素的最后一个子标签
选择器:nth-last-child(索引值),代表的含义是匹配某一个父元素的索引值为几的倒数的子标签
选择器:子元素(索引值),代表的含义是匹配某一个父元素的索引值为几的子标签.(索引值从1开始)
下面我们开始将另一种区分子元素类型的标签:匹配到某一个父元素内部某一类型的子节点
看下代码示例及效果
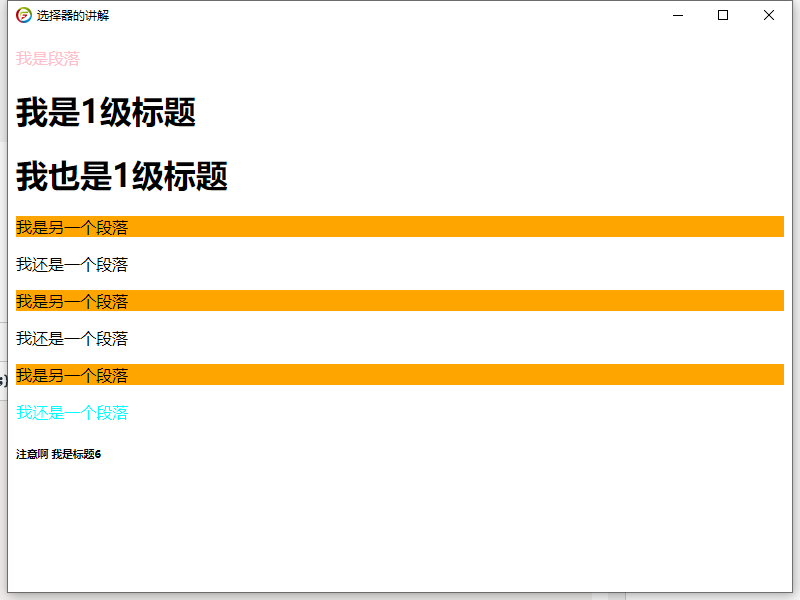
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>选择器的讲解</网页标题>
<样式>
段落:first-of-type{
/*这里匹配的是父节点元素内部段落类型的第一个子节点*/
文本颜色: 颜色值-粉色;
}
段落:last-of-type{
/*这里匹配的是父节点元素内部段落类型的最后一个子节点*/
文本颜色: 颜色值-青色;
}
段落:nth-of-type(2n){ /*这里匹配的是第x n个子元素*/
背景-颜色: 颜色值-橙色;
}
</样式>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
<区块>
<段落>我是段落</段落>
<标题1>我是1级标题</标题1>
<标题1>我也是1级标题</标题1>
<段落>我是另一个段落</段落>
<段落>我还是一个段落</段落>
<段落>我是另一个段落</段落>
<段落>我还是一个段落</段落>
<段落>我是另一个段落</段落>
<段落>我还是一个段落</段落>
<标题6>注意啊 我是标题6</标题6>
</区块>
</网页主体>
</网页>
段落:first-of-type:匹配的是某一个父元素内部段落类型的第一个子节点
段落:last-of-type:匹配的是某一个父元素内部段落类型的最后一个子节点
段落:nth-of-type(索引值):匹配的是某一个父元素内部段落类型的索引值为几的子节点
段落:nth-last-of-type(索引值):匹配的是某一个父元素内部段落类型的索引值为倒数第几的子节点
子类选择器在选择器中应用范围比较广,例如在排行榜中前三名的样式与其他不同,就可以使用子类选择器
好了,子类选择器就讲解到这里.
下一篇我们来了解关系型选择器
-
评论信息
默认排序 测试账号