263 次浏览【转载需注明来源】
属性选择器是在H5中新增的选择器,属性选择器利用中括号进行表示
我们之间来看各种属性选择器的使用方法示例及效果
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>选择器的讲解</网页标题>
<样式>
区块[v-if]{
文本颜色: 颜色值-橙色;
}
区块[v-if="二号盒子"]{
文本颜色: 颜色值-红色;
}
区块[v-show^='握紧']{
文本颜色: 颜色值-绿色;
}
区块[v-show$='前端']{
文本颜色: 颜色值-桃色;
}
区块[v-show*='fof']{
文本颜色: 颜色值-紫色;
}
</样式>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
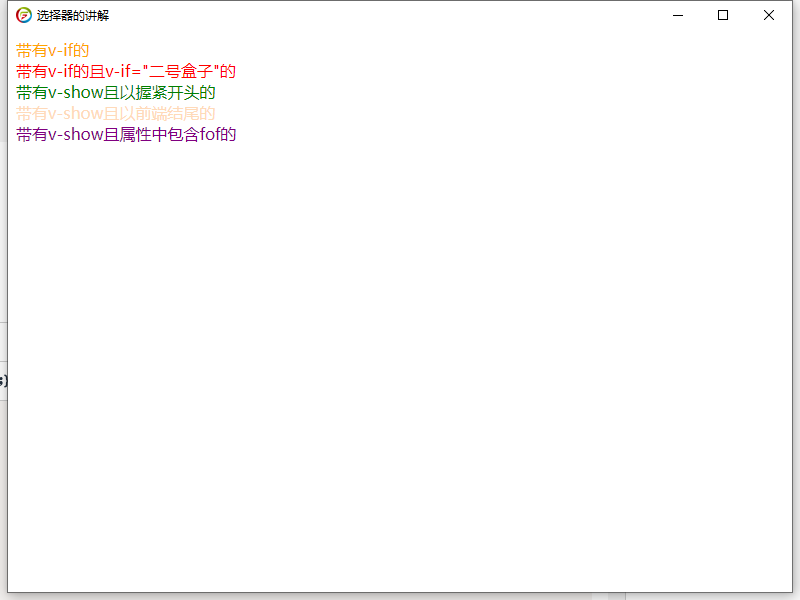
<区块 v-if>带有v-if的</区块>
<区块 v-if="二号盒子">带有v-if的且v-if="二号盒子"的</区块>
<区块 v-show="握紧一棵草">带有v-show且以握紧开头的</区块>
<区块 v-show="学习前端">带有v-show且以前端结尾的</区块>
<区块 v-show="这个fof真不错">带有v-show且属性中包含fof的</区块>
</网页主体>
</网页>
区块[v-if] : 匹配带有v-if 的自定义区块标签
区块[v-if='fof'] : 匹配带有v-if的自定义属性,且属性值是'fof'的区块标签
区块[v-if^='fof'] : 匹配带有v-if的自定义属性,且属性值是以'fof'开头的区块标签
区块[v-if$='fof'] : 匹配带有v-if的自定义属性,且属性值是以'fof'结尾的区块标签
区块[v-if*='fof'] : 匹配带有v-if的自定义属性,且属性值是包含'fof'的区块标签
注意:标签属性分为系统内置属性,自定义属性
系统内置属性:默认拥有的 类名 id 等
自定义属性,开发者自己随便写的属性
属性选择器写法支持系统内置属性和自定义属性两种.
下一篇我们来了解子类选择器
-
评论信息
默认排序 测试账号