208 次浏览【转载需注明来源】
后代选择器
书写方法:使用空格连续链接多级选择器
作用:通过标签之间的后代关系去决定选择某个范围内的元素,具有精确匹配性
下面看下示例代码及效果
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>选择器的讲解</网页标题>
<样式>
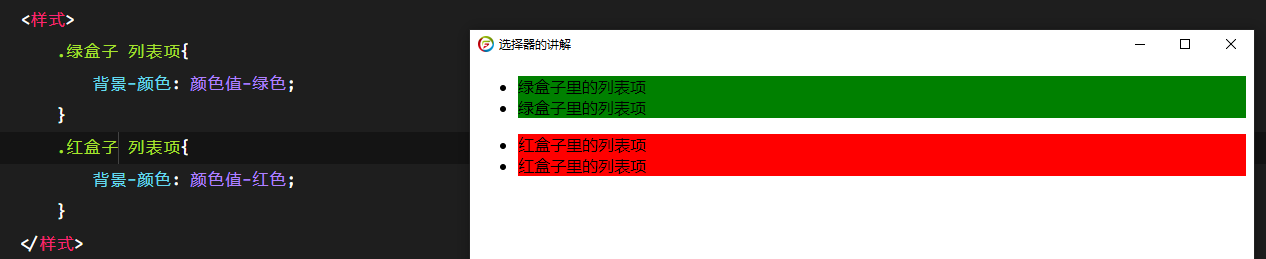
.绿盒子 无序列表 列表项{
背景-颜色: 颜色值-绿色;
}
.红盒子 无序列表 列表项{
背景-颜色: 颜色值-红色;
}
</样式>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
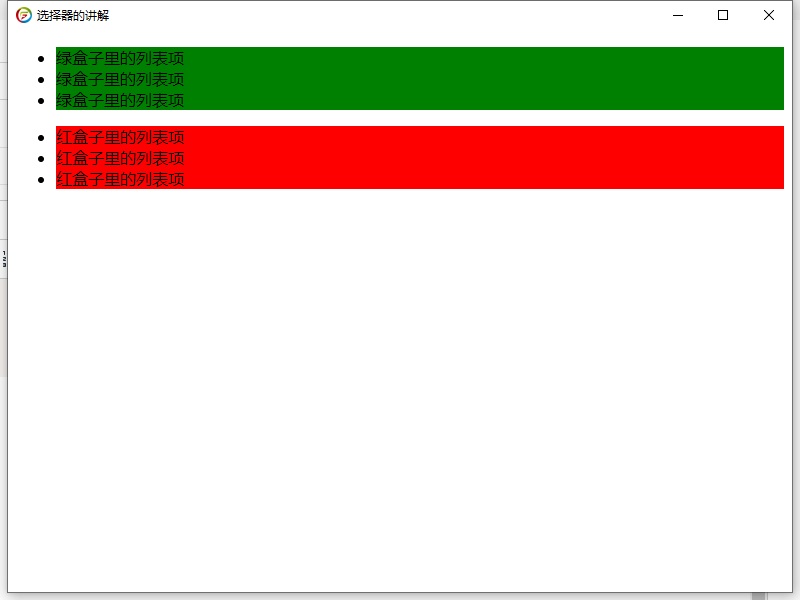
<区块 类名="绿盒子">
<无序列表>
<列表项>绿盒子里的列表项</列表项>
<列表项>绿盒子里的列表项</列表项>
</无序列表>
</区块>
<区块 类名="红盒子">
<无序列表>
<列表项>红盒子里的列表项</列表项>
<列表项>红盒子里的列表项</列表项>
</无序列表>
</区块>
</网页主体>
</网页>
需要注意的是 后代关系不一定是父子,爷孙也行~

交集选择器
作用:能满足所有选择器条件的匹配
书写方法:将多个选择器连接书写,中间没有空格,也没有任何符号
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>选择器的讲解</网页标题>
<样式>
段落.测试{
文本颜色: 颜色值-粉色;
字体-粗细: 超粗体;
}
</样式>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
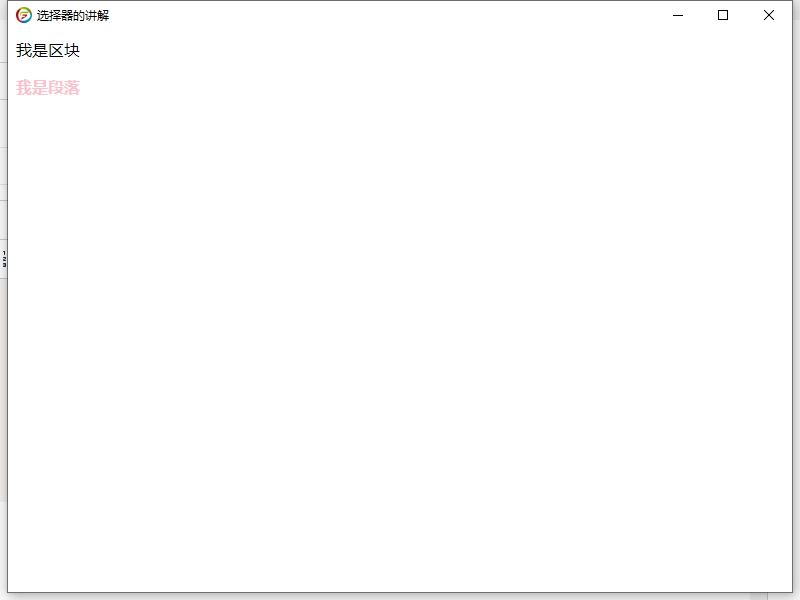
<区块 类名="测试">我是区块</区块>
<段落 类名="测试">我是段落</段落>
</网页主体>
</网页>
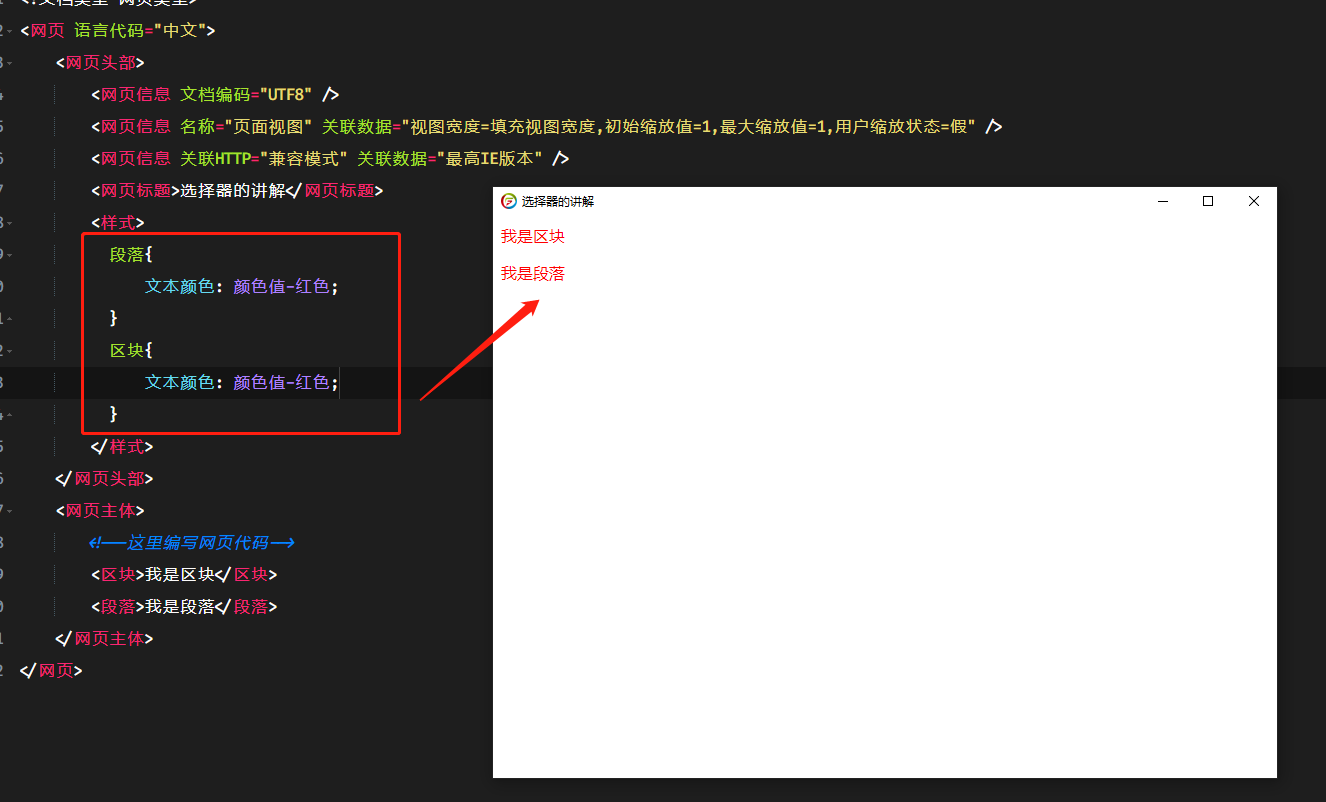
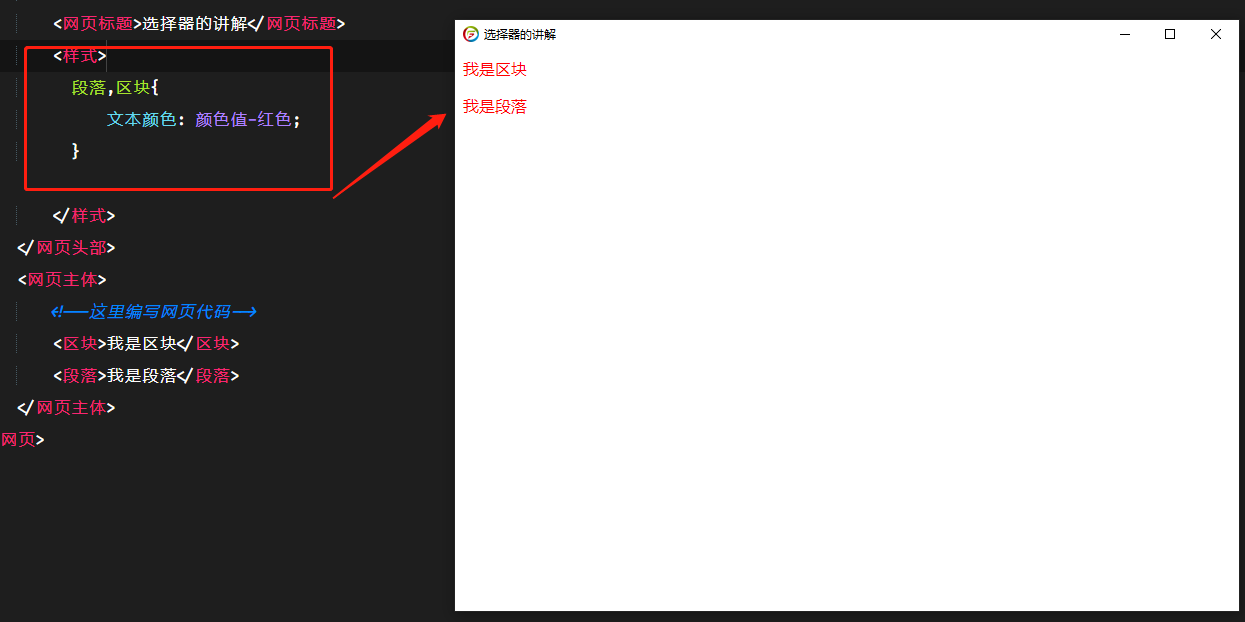
并集选择器
并集选择器有'和'的意思,代表多个标签设置同样的属性
书写方法:将多个选择器使用逗号进行连接,最后一个不能加逗号!
选择范围:多个选中标签的集合
下面我们看下示例效果对比


并集选择器非常灵活,可以结合多重选择器使用,就是利用逗号进行分割从而区分属性
下一篇我们来了解H5新增的选择器 属性选择器
-
评论信息
默认排序 测试账号