242 次浏览【转载需注明来源】
类名选择器是我们在众多选择器中使用最多的选择器.
类名选择器
通过标签上的 类名属性进行选择
书写方法: .匹配对应的类名
选择范围:选择所有同名类名属性标签
基本使用:
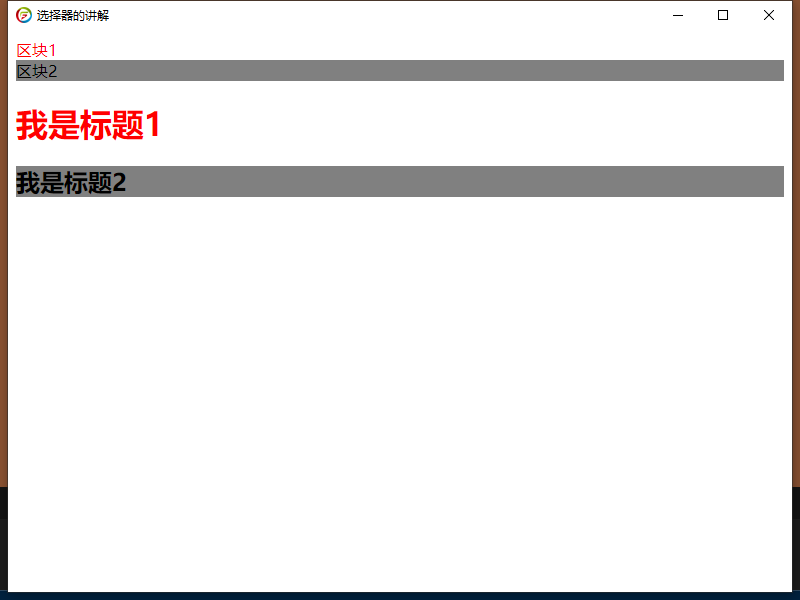
下面看下示例代码及效果

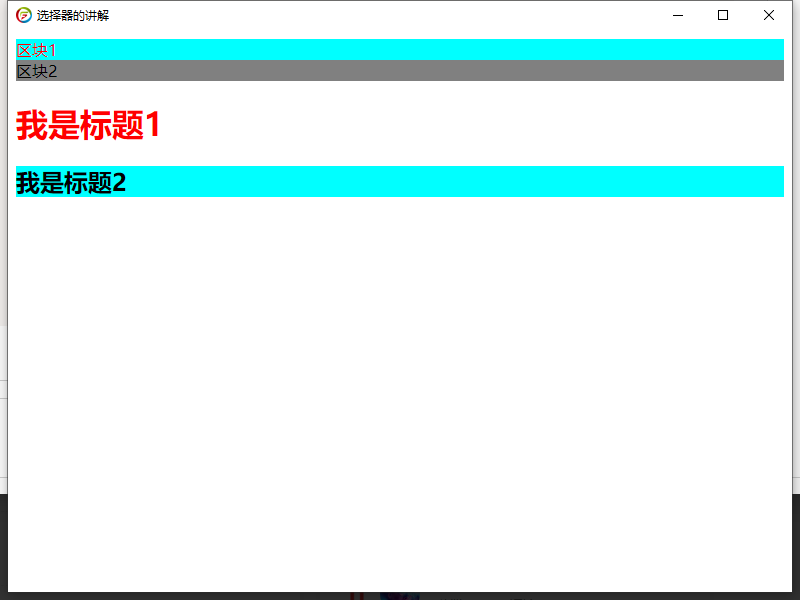
一个标签的类名属性值可以有一个或者多个,需要用空格隔开,下面看下书写示例及效果

多类名的使用场景:
可以把一些标签元素相同的样式(共同的部分)放到一个类里.
这些标签都可以调用这个公共的类,然后再调自己独有的类.
从而节省样式代码,同一修改也方面.
下一篇我们来了解一下后代选择器及交集,并集选择器
-
评论信息
默认排序 测试账号