221 次浏览【转载需注明来源】
底部导航虽然有UNIAPP自带的,但在有些情况下,经过页面跳转后,可能需要第二套底部导航,
怎么自己写一套底部导航的样式呢,今天这篇文章,带大家来了解一下.
我个人比较喜欢DY这种简洁大方的UI设计 今天就抄他了

老规矩,分区块
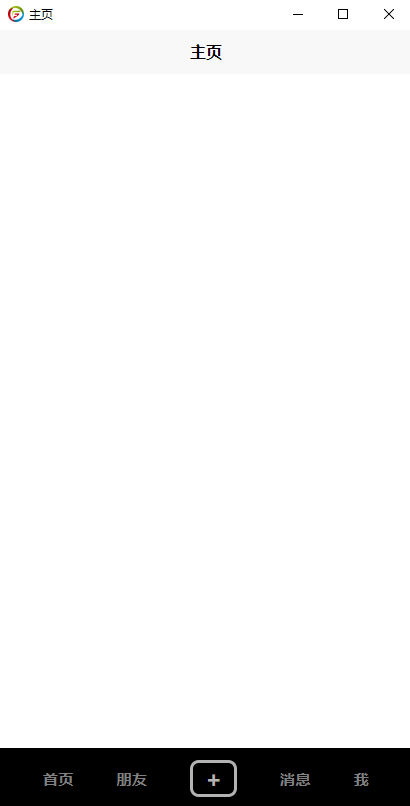
首页 朋友 中间加号 消息 我
一共5个区域,那就是五个区块,上代码~
<页面>
<区块>
<区块 类名="底部导航">
<区块 类名="底部导航-普通导航">首页</区块>
<区块 类名="底部导航-普通导航">朋友</区块>
<区块 类名="底部导航-中心按钮">+</区块>
<区块 类名="底部导航-普通导航">消息</区块>
<区块 类名="底部导航-普通导航">我</区块>
</区块>
</区块>
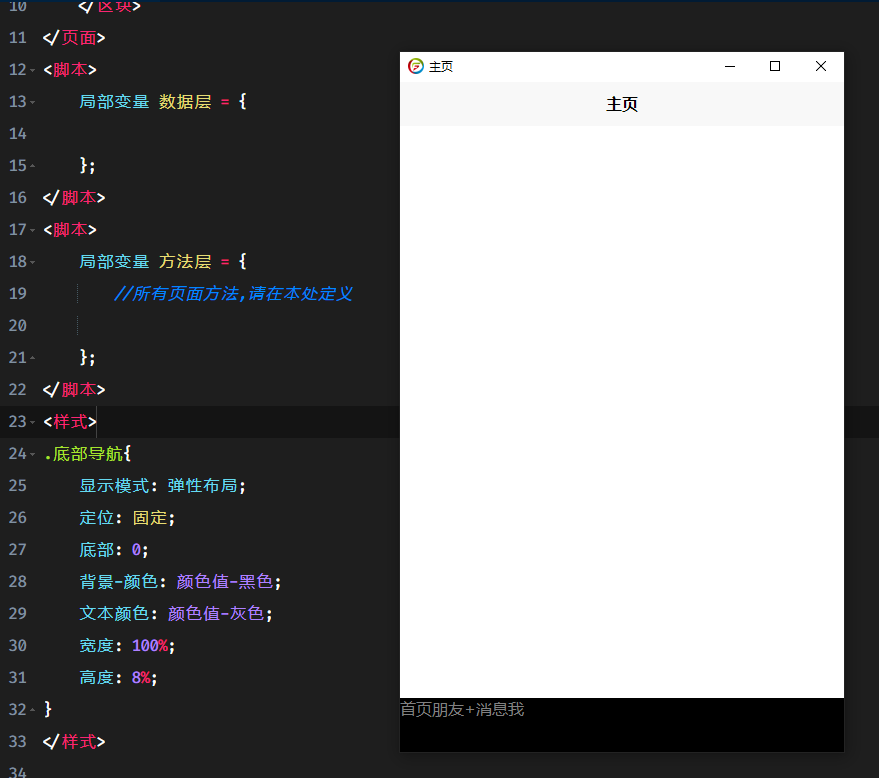
</页面>要让这五个并排站,首先要想到弹性布局,还要让他固定在底部,能看到的,还有所以字的颜色,背景颜色,位置,尺寸...先把我们能想到的都写上
然后运行一下看看效果,大体写上,然后哪里缺补哪里.

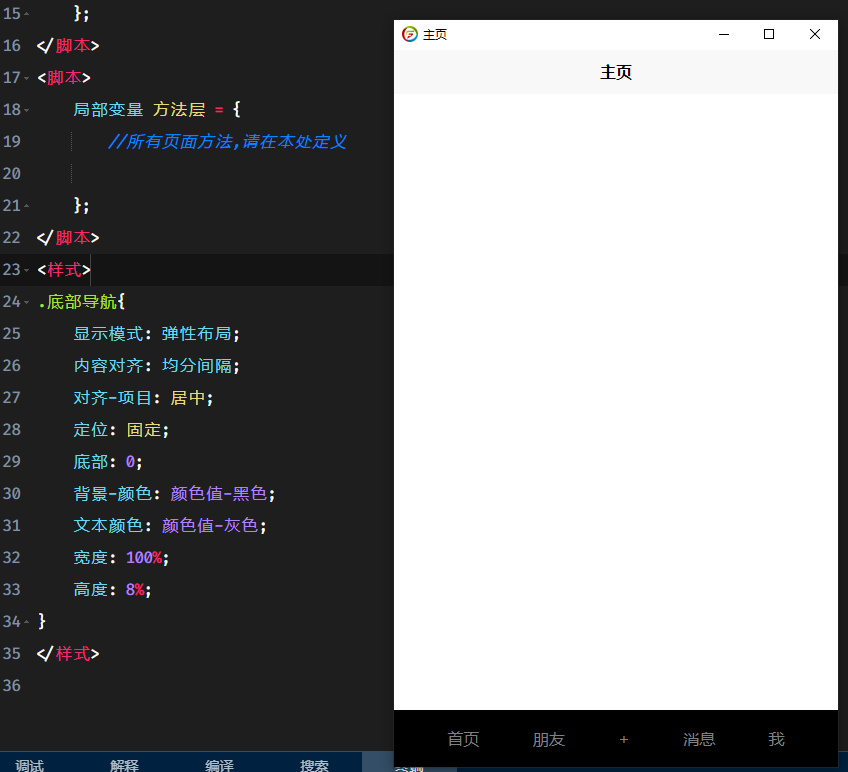
需要让他们均匀排列,加一下 内容对齐和 对齐-项目 让每个导航均匀排列
我们再来看一下大致效果

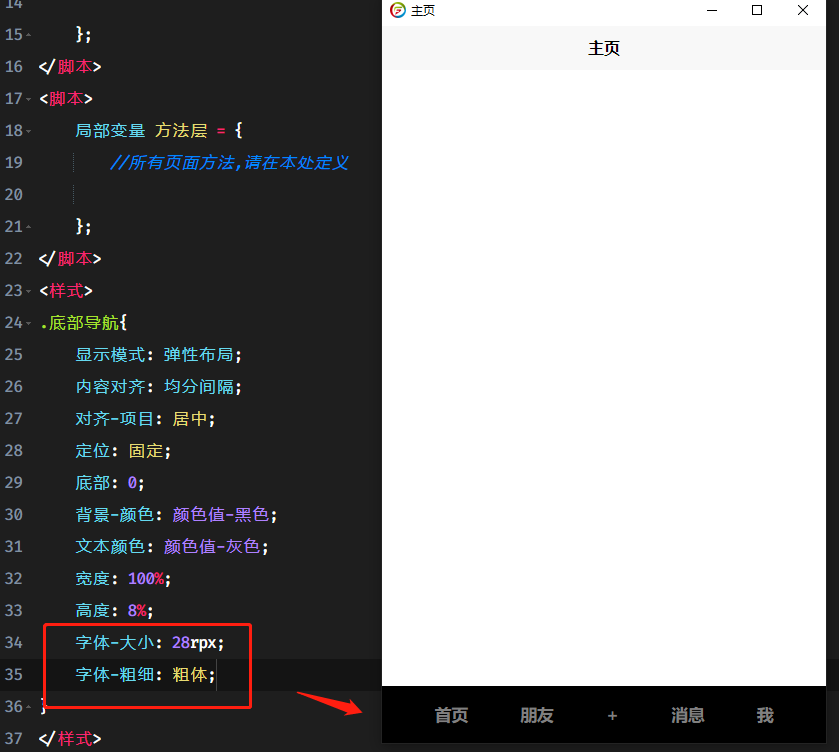
大概效果出来了,再补一下细节,例如字体相关的

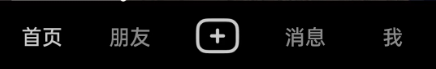
下面再单独搞一下中间加号按钮的样式
观察一下按钮需要哪些设置,首先需要一个白色的边框,边框还要设置好圆角,要设置边框就一定少不了要设置给他宽高
这里我经过多次测试,得出一些尺寸
.底部导航-中心按钮{
宽度: 10%;
高度: 4vh;
行高: 4vh;
文本-对齐: 居中;
边框: 6rpx 实线 rgba(255,255,255,0.7);
边框-圆角: 16rpx;
字体-大小: 40rpx;
文本颜色: rgba(255,255,255,0.7);
}最后我们再运行一下,看一下效果

怎么样,抄的还比较像了吧,不能说完全一样,只能算是一点不差!
写样式没有固定的写法,没有说要必须要先写什么再写什么,谁写样式都是一行一行代码敲出来看看效果再修改,只不过熟练后看到样式图脑子里会已经有了想法要怎么写
练习写样式最好的办法就是,看到好看的UI 截图,开抄!
本篇博客到此结束,最后附上代码~
-
评论信息
默认排序 测试账号