184 次浏览【转载需注明来源】
FOF中最直观的颜色表示法就是用 颜色值-xx色 这最简单,但是在抠细节的时候是不足够使用的
今天我们来了解其他几种颜色的表示法
1.RGB颜色表示法
通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是运用最广的颜色表示法之一
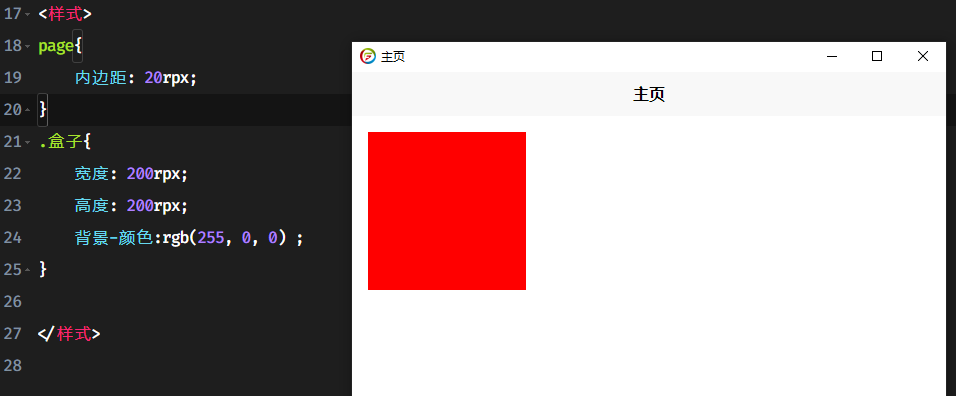
下面我们用代码来了解他

rgb函数里的三个参数,就是红色,蓝色,绿色的值,由这三个值来表示这个颜色.
1.RGBA颜色表示法
跟RGB颜色表示法不同的是,多了一个A通道,这个通道是用来控制颜色的透明度
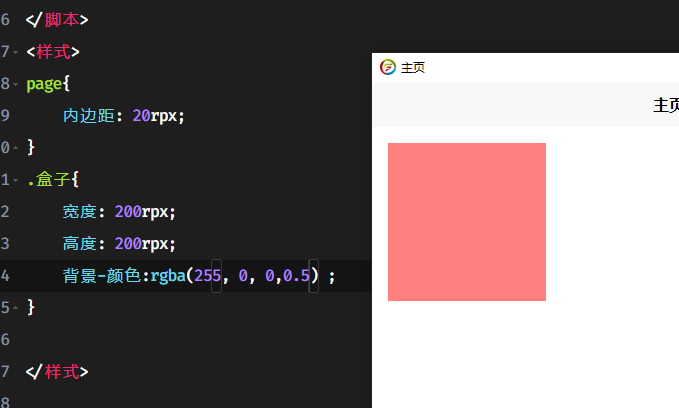
来看下代码~

我们看到,刚刚的红色,因为加了0.5的透明度,纯红色变成了桃红色,
要注意的是 rgba()函数的最后一个参数区间是0~1 0是完全透明,1是不透明
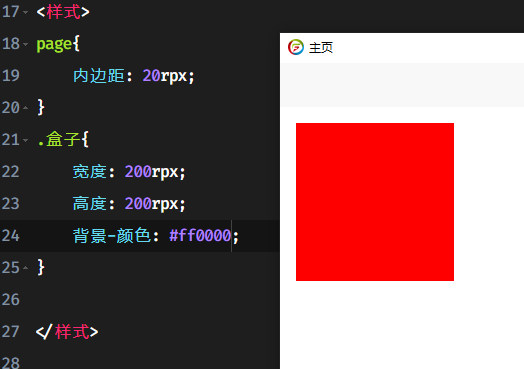
3.十六进制颜色表示法
在web设计中,经常用到十六进制颜色。它是将常用的RGB模式的值转换为十六进制得到。如白色的RGB值分别为R:255,G:255,B:255。十进制数255对应的十六进制数就是FF,因此,白色的十六进制表示方法就是FFFFFF,为了区别,通常在十六进制颜色前加上"#"号。

无论使用哪一种方式都是可以的.
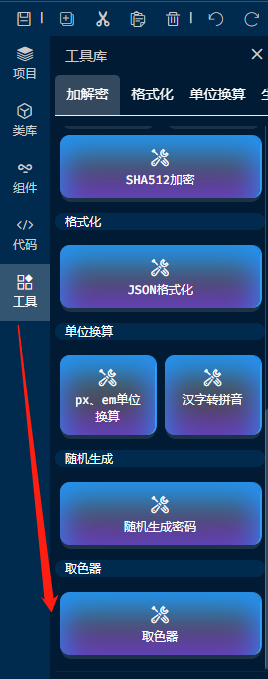
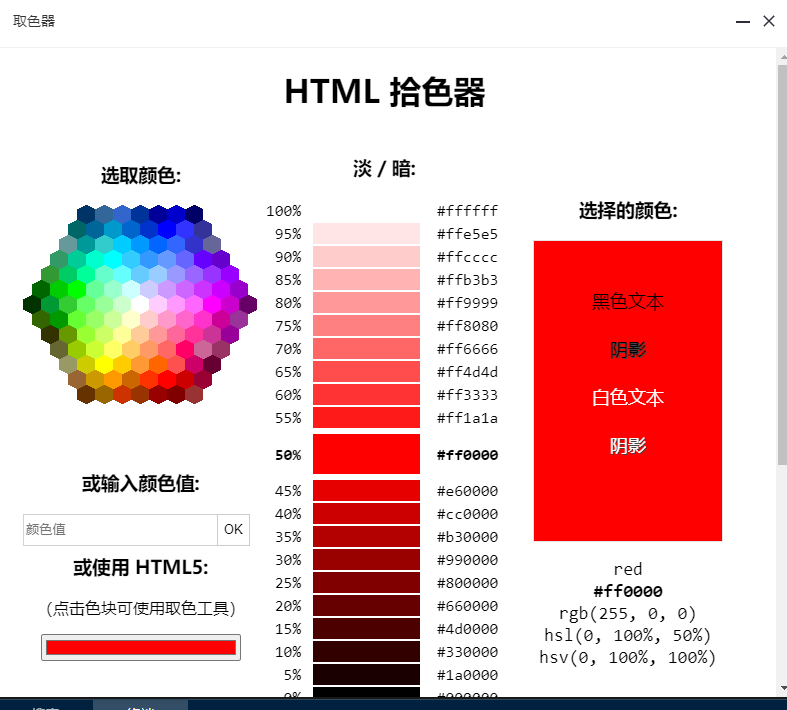
要把颜色调的熟练,一定要使用FOF编辑器中的取色器工具


在取色盘中选取颜色后,可以看到该颜色的深浅前后的其他色,更直观的看到这个颜色的各种表示法的值.
题外话:现在流行的配色可不是花里胡哨好几种颜色, 最好以一种颜色为主题,其他颜色为配色,跨度不要太大.
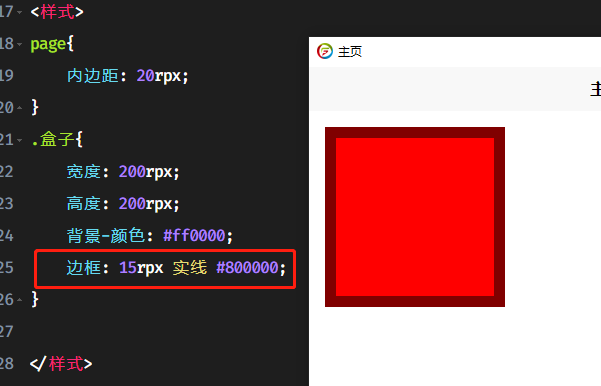
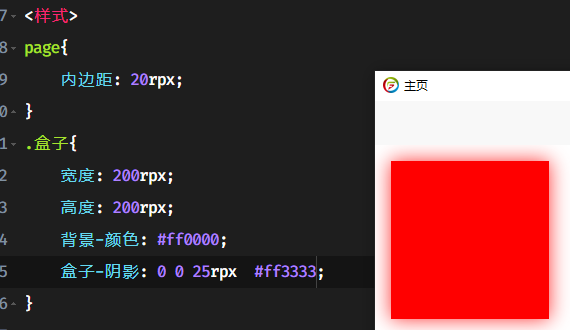
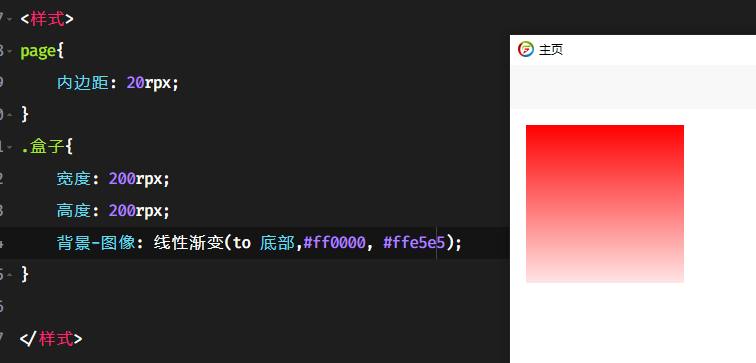
下面是颜色值在CSS中的各种应用.顺便讲一下对应的参数~

边框: 15rpx(边框宽度) 实线(线型) #800000(边框颜色值)

盒子-阴影:0(x轴偏移量,就是往左往右偏移) 0(y轴偏移量,上下的) 20rpx(模糊半径,就是阴影的范围大小) #ff3333(颜色值)

线性渐变(to 底部(方向) , #ff0000(起始颜色值), #ffe5e5(结束颜色值)) /* 注意括号里是逗号! */
好了 本篇对于在FOF中颜色的讲解到此结束! 欢迎评论点赞~
-
评论信息
默认排序 测试账号