271 次浏览【转载需注明来源】
创建一个新的页面步骤如下
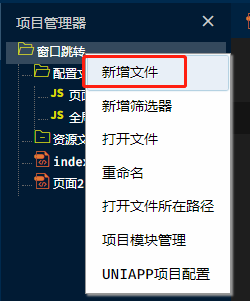
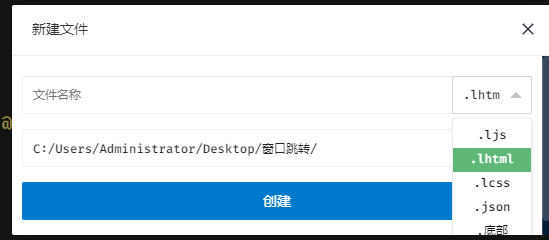
1. 右击项目管理器下方的项目目录,点击新增文件,输入文件名称,并选择 .lhtml,点击创建


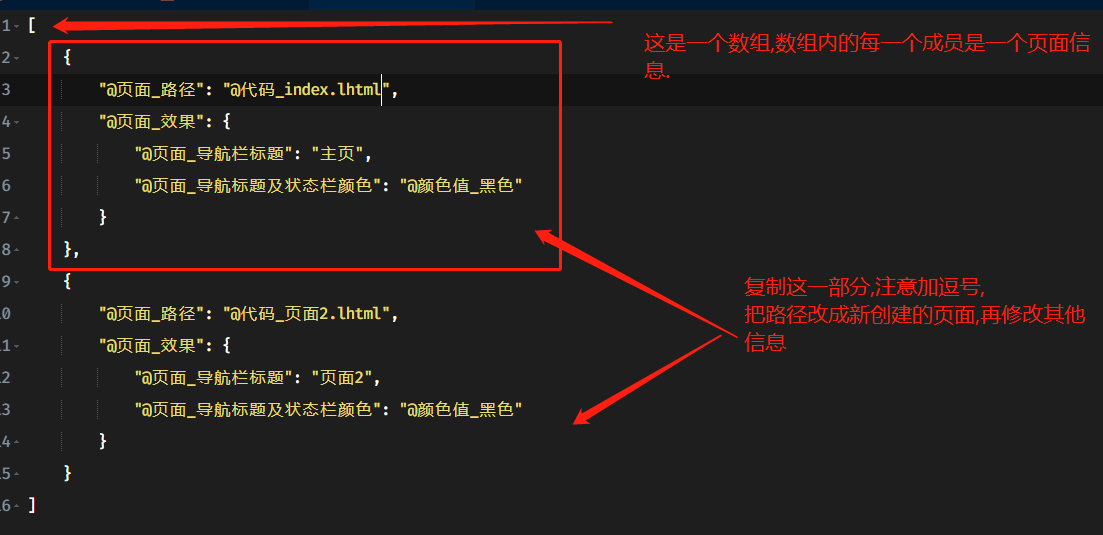
2.进入页面配置.ljs.复制一份路径代码

这样一个新的窗口就创建并注册好了.
为了学习页面跳转的各类方法,我们创建一个按钮.绑定上单击事件
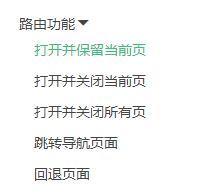
在路由功能(页面跳转)上,官方为我们提供了这样几个方法,下面我们开始依次示范

<页面>
<按钮 按钮样式="默认" @绑定事件_单击="方法层.跳转到页面2">点我,保留页面并跳转到页面2</按钮>
</页面>
<脚本>
局部变量 方法层 = {
跳转到页面2 :定义函数(){
跨平台类.打开并保留当前页('@代码_页面2.lhtml')
}
};
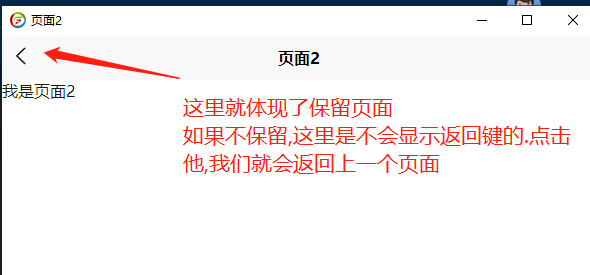
</脚本>打开并保留当前页,顾名思义, 会保留我们当前这个主页页面,然后打开一个新的页面,我们这里打开页面2


我们在页面2加入一个按钮,并给按钮绑定单击事件
<页面>
<区块>我是页面2</区块>
<按钮 按钮样式="默认" @绑定事件_单击="方法层.回退一页">回退一页</按钮>
</页面>
<脚本>
局部变量 方法层 = {
回退一页: 定义函数 (){
跨平台类.回退页面(1)
}
};
</脚本>跨平台类.回退页面(1) 其中的1代表的回退的层数,写1就代表只回退1层,即上一层
我们把主页页面脚本代码更改如下,
<脚本>
局部变量 方法层 = {
跳转到页面2 :定义函数(){
跨平台类.打开并关闭当前页('@代码_页面2.lhtml')
}
};
</脚本>换上打开并关闭当前页,然后再次运行查看效果

跨平台类.打开并关闭所有页("某个页面路径")
这个方法会跳转到指定页面,同时也会关闭除此之外的其他所有页面,如果你前面是多层页面跳转 跳来跳去跳来跳去,就可以用上这行代码
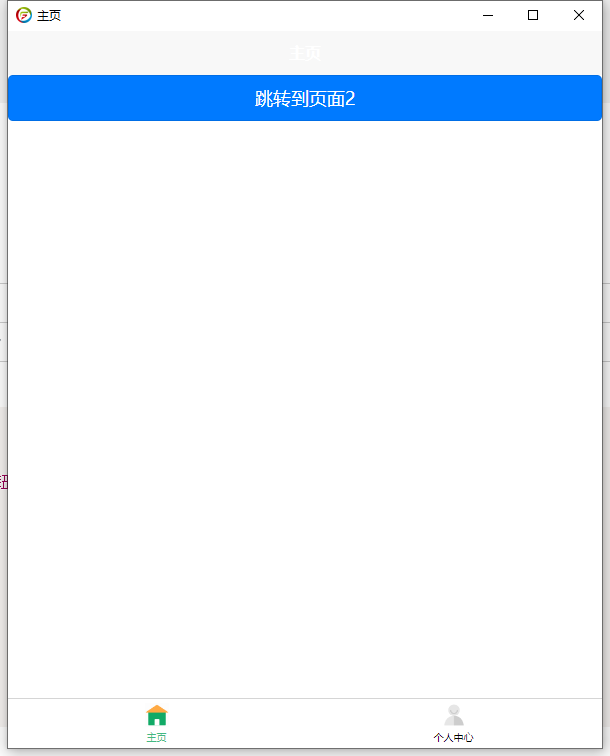
新建一个带底部导航的项目.
如同最开始的步骤,新建一个页面2.并配置他
在主页加上如下代码
<页面>
<区块 类名="主区块布局">
<按钮 @绑定事件_单击="方法层.跳转页面2" 按钮样式="默认">跳转到页面2</按钮>
</区块>
</页面>
<脚本>
局部变量 方法层 = {
//所有页面方法,请在本处定义
跳转页面2: 定义函数(){
跨平台类.打开并保留当前页("@代码_页面2.lhtml")
}
};
</脚本>在页面2中再加入代码
<页面>
<区块>
<按钮 按钮样式="默认" @绑定事件_单击="方法层.跳转至个人中心页面">跳转至个人中心页面</按钮>
</区块>
</页面>
<脚本>
局部变量 方法层 = {
跳转至个人中心页面: 定义函数 (){
跨平台类.跳转导航页面("@代码_个人中心.lhtml")
}
};
</脚本>
点击跳转到页面2

点击按钮后会发现,跳转到底部导航的页面

注意:这个方法只能跳转到底部导航栏的页面,
-
评论信息
默认排序 测试账号