213 次浏览【转载需注明来源】
先搞上我们页面区的代码
<滑块容器 类名="窗口盒子" :滑动动画时长="1000" :启用衔接动画="true" @绑定事件_触发改变="方法层.滑块容器被翻" :当前位置="数据层.标题栏信号量" >
<滑块子项 循环渲染="(data,index) 遍历 数据层.标题栏内容"> {{data}}</滑块子项>
</滑块容器>下面开始逐个讲解滑块容器的设置
滑动动画时长: 完成翻页动作的时长,设置的越长,从这一页翻到下一页的用时就越久,单位为毫秒.
启用衔接动画: 翻到最后一页后再往后翻会自动翻到第一页.纵享丝滑~~~
当前位置: 显示滑块容器当前是哪一页,可以通过加 : (冒号) 把当前位置变成单向绑定,可以动态更改当前位置.
@绑定事件_触发改变: 在翻页后触发的事件,需要在方法层定义函数.
现在我们看一下方法层的代码
<脚本>
局部变量 方法层 = {
标题被点击 : 定义函数(索引值){
数据层.标题栏信号量=索引值
},
滑块容器被翻: 定义函数(状态回调){
数据层.标题栏信号量=状态回调.detail.current
}
};
</脚本>定义了被翻页后触发的函数后,在括号里写上 "状态回调" 即可在这个函数里看到这个滑块容器的状态信息.我们先简单的调试输出一下状态回调,看一下都有哪些信息
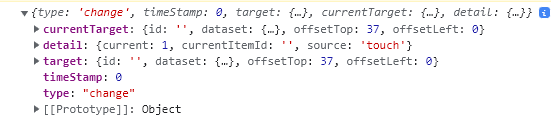
调试输出(状态回调)运行代码后,右击打开调试器,可以查看调试输出的信息

点开第一个 翻译一下, currentTarget 大概意思就是当前组件. 点开以后发现里面没有什么有用的信息,在看下一个
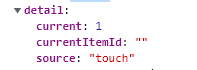
detail 翻译一下,意思是细节,点开以后
 第一个current 翻译过来是 当前的 现行的,这个就是我们需要的,这个数字是代表了我们当前在滑块容器的页数.
第一个current 翻译过来是 当前的 现行的,这个就是我们需要的,这个数字是代表了我们当前在滑块容器的页数.
数据层.标题栏信号量=状态回调.detail.current所以我们通过这行代码可以把信号量的值改变为当前的页数.
这样我们的滑动翻页窗口就完成了.点击标题栏会自动滑动到对应窗口,滑动窗口后,标题栏也会自动变为对应的窗口.
最后附上代码~
-
评论信息
默认排序 测试账号