272 次浏览【转载需注明来源】
在UNIAPP中,可以使用单向绑定,双向绑定这两种方式来响应式的显示数据.
今天这篇博客我们来了解一下这两种方式的使用.
单向绑定 : 数据只能从数据层(data)流向页面.
可以把数据读取并显示到页面上.
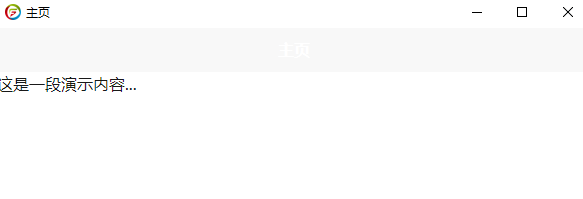
<页面>
<区块>
<输入框 :值="数据层.演示文本" 输入类型="文本输入" 获得焦点 默认提示="请输入内容" />
</区块>
</页面>
<脚本>
局部变量 数据层 = {
演示文本:"这是一段演示内容..."
};
</脚本>
在区块中可以使用"胡子语法"即{{}} 双大括号.
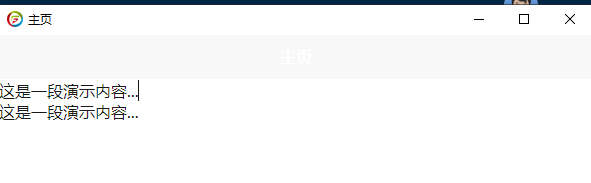
<页面>
<区块>
<输入框 :值="数据层.演示文本" 输入类型="文本输入" 获得焦点 默认提示="请输入内容" />
<区块>{{数据层.演示文本}}</区块>
</区块>
</页面>
<脚本>
局部变量 数据层 = {
演示文本:"这是一段演示内容..."
};
</脚本>
双向绑定 : 数据不仅能从数据层流向页面,也能从页面流向数据层.
可以通过读取数据层的数据,显示到页面,也可以通过页面的操作,更改数据层数据
下面我们做一个小的案例
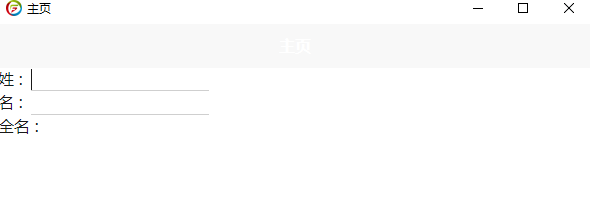
<页面>
<区块>
<区块 行内样式="显示模式: 弹性布局;">
<文本框>姓 : </文本框>
<输入框 :值="数据层.姓氏" 输入类型="文本输入" 双向数据绑定="数据层.姓氏"/>
</区块>
<区块 行内样式="显示模式: 弹性布局;">
<文本框>名 : </文本框>
<输入框 :值="数据层.名字" 输入类型="文本输入" 双向数据绑定="数据层.名字"/>
</区块>
<区块>全名 : {{数据层.姓氏}}{{数据层.名字}}</区块>
</区块>
</页面>
<脚本>
局部变量 数据层 = {
姓氏:"",
名字:""
};
</脚本>
<样式>
文本框{
右边距: 10rpx;
}
输入框{
边框-底部: 1rpx 实线 #cfcfcf;
}
</样式>
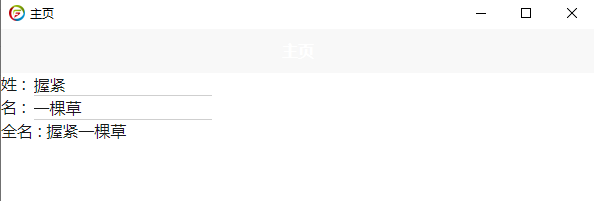
输入框中设置 :值 表示绑定输入框显示的内容, 设置 双向数据绑定 表示开启双向绑定,即修改输入框中的内容,该输入框绑定的 :值 也会随之改变
运行起来 改改输入框中的内容试试看效果~

注意:
双向绑定只能应用在表单标签中,所以单向绑定使用的范围更广~
-
评论信息
默认排序 测试账号