269 次浏览【转载需注明来源】
弹性布局是CSS3推出针对移动端的一个经典布局形式.
用他布局,神力!省事儿!
使用他的第一步:
.盒子{
显示模式: 弹性布局;
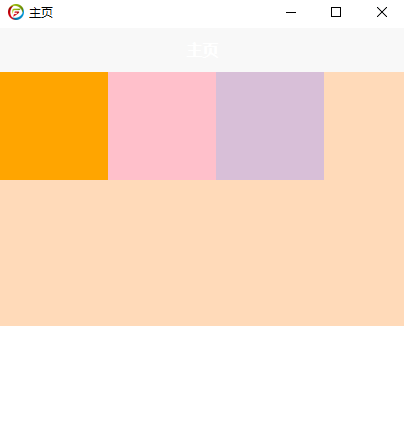
}一个大盒子,套上三个小盒子,这四个盒子,作为我们今天的示范嘉宾.给他们换上四种不同的颜色作为区分.
<页面>
<区块 类名="盒子" style="背景: 颜色值-桃色;">
<区块 类名="小盒子" style="背景: 颜色值-橙色;"></区块>
<区块 类名="小盒子" style="背景: 颜色值-粉色;"></区块>
<区块 类名="小盒子" style="背景: 颜色值-蓟色;"></区块>
</区块>
</页面><样式>
.盒子{
宽度: 100%;
高度: 30vh;
显示模式: 弹性布局;
}
.小盒子{
宽度: 200rpx;
高度: 200rpx;
}
</样式>
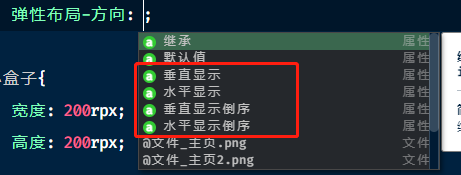
在我们没有加上弹性布局之前,所有的区块都会一个占一行,再加上弹性布局之后,就变成了横向的.这是因为弹性布局中有一个默认的参数,弹性布局-方向

弹性布局-方向 有上图所示的四个参数,,默认值是水平显示.
注意,在你写上 显示模式:弹性布局 之后,会默认生成一句不显示的 弹性布局-方向 : 水平显示
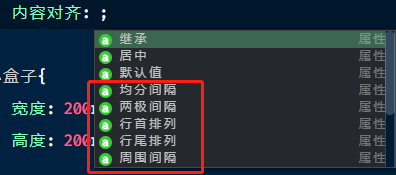
内容对齐是在设定了弹性布局之后可以使用的,是弹性项目在主轴方向(弹性布局-方向设定的方向)的对齐方式.
参数有

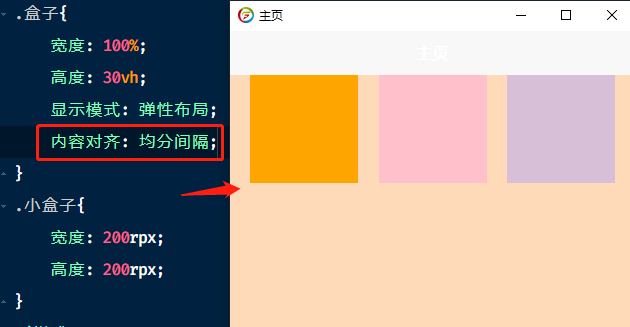
我们看一下均分间隔的效果

弹性项目的前 后 中间间隔,都会被均分.
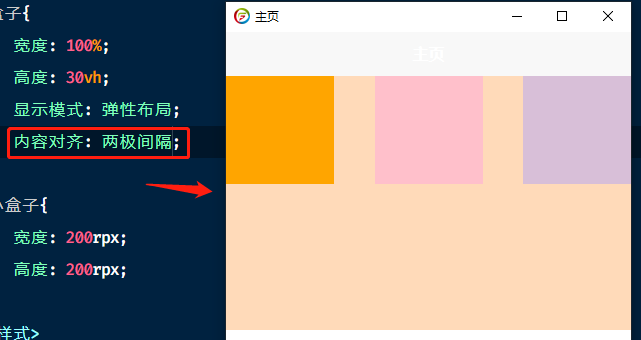
在看一下两极间隔

前后是顶到两端的,中间被平均分配.
行首排列和行尾排列,是中间没有间隔的,在行的最左边,最右边开始排列

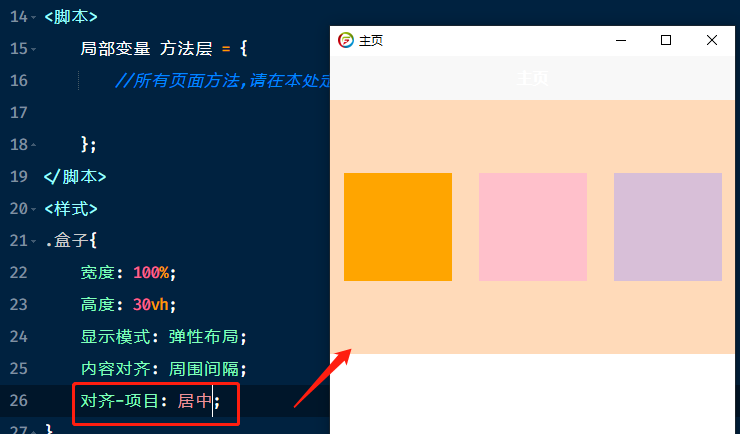
对齐-项目 调整主轴方向交叉轴的方向,比如我们设置的弹性布局-方向是水平显示,或者没有设置弹性布局-方向,此时我们主轴的交叉轴方向就为纵向即垂直方向,如果设置弹性布局-方向为垂直显示,此时我们再设置对齐-项目就是再调整横向的对齐方式.

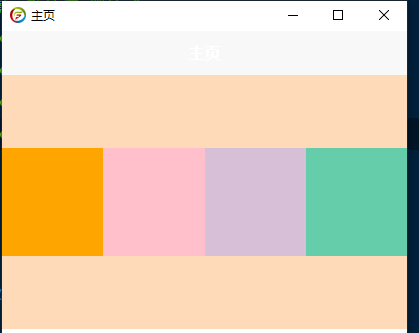
为了实现多行,我们可以给弹性布局-换行添加一个换行,这样在一行装不下的情况下会自动换行,为了体现区别,我们再加一个小盒子

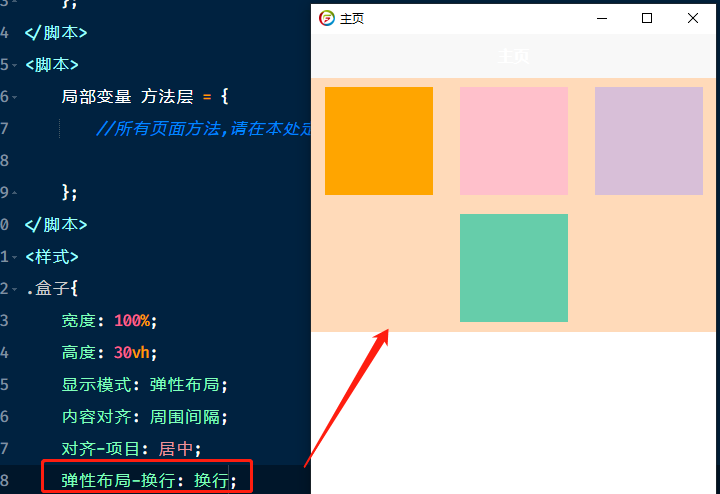
很明显,不仅没有了间隔, 小盒子还被挤扁了.现在我们加上弹性布局-换行:换行

新来的小盒子被分到了下一行
以上就是本篇博客的全部内容,想继续了解更多弹性布局的内容,可以自行搜索 flex布局进一步了解
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-03-26 12:05:26
评论ID
写的非常好