245 次浏览【转载需注明来源】
UNIAPP自带的底部导航看腻了吧,大多数APP都用他,今天带兄弟们看看这个滑动翻页窗口,跟D音的有点类似.
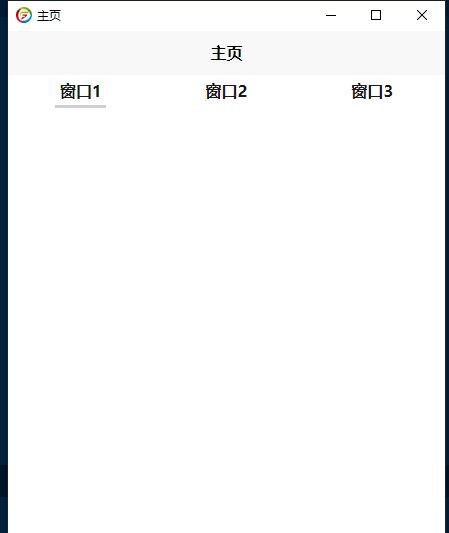
先看下效果

上面是标题,下面是窗口,靠左右滑动来翻页.
先分析一下需要哪些标签来完成,
首先顶部导航标题,需要一个区块里套上几个区块,有几个区块取决于你想放上多少标题.
就不用cb大法来糊弄人了,使上循环渲染.
亮代码,然后我们一条一条来分析
<页面>
<区块 类名="标题栏">
<区块 类名="标题栏-标题" 循环渲染="(data,index) 遍历 数据层.标题栏内容"
:类名="{标题被选中:数据层.标题栏信号量 == index}"
@绑定事件_单击="方法层.标题被点击(data,index)">{{data}}
</区块>
</区块>
</页面>循环渲染="(data,index) 遍历 数据层.标题栏内容" 先看这行
data,中文翻译是"数据",index,中文翻译是"索引"
data代表着你每次循环出来的当前这次的值,例如['第一次','第二次','第三次'], 第一次循环时,data就是"第一次",第三次循环,data就是"第三次"
那么index呢,第一次的index 就等于0,第三次的index就等于2 ,这玩意也是从0开始的!
话说回来,看看我们的数据层
<脚本>
局部变量 数据层 = {
//所有的页面数据,请在本处定义
标题栏信号量:0,
标题栏内容:['窗口1','窗口2','窗口3']
};
</脚本>结合上面的图片,就明白了吧, {{}} 这玩意叫胡子语法,把数据放在里面就可以动态显示 .窗口1,窗口2,窗口3就被依次显示出来了.
标题下面的灰色短线看到了没,那就是这句代码做到的
:类名="{标题被选中:数据层.标题栏信号量 == index}"
看见类名俩字前面的冒号了吗,说明他也是动态的, 自己咋写呢 上公式!
:类名 = "条件类名 : 条件判断( 例如 : 1+1 == 2 )" 你要先把条件类名在css中写出样式,然后再写动态的类名, 只要条件成立,这个类名的样式就会显示,反之不会显示.
继续解读我们的代码, 声明一个 标题信号量 让他先等于0 .
:类名="{标题被选中:数据层.标题栏信号量 == index}" 这个条件就是, 标题信号量 跟索引相同时,就会显示下面这条灰色短线.
<脚本>
局部变量 方法层 = {
//所有页面方法,请在本处定义
标题被点击 : 定义函数(索引值){
数据层.标题栏信号量=索引值
}
};
</脚本>再写上方法,点击标题后,会把索引值传递过来,然后更改信号量,点了窗口2,信号量就会变为1 因为窗口2的索引是1.这样就实现了简单的功能, 点哪个标题,哪个标题就会挂上一个标题被选中这个类名.
再看一下样式部分
<样式>
.标题栏{
显示模式: 弹性布局;
内容对齐: 周围间隔;
}
.标题栏-标题{
内边距: 8rpx;
字体-粗细: 粗体;
}
.标题被选中{
边框-底部: 3px 实线 #cfcfcf;
}
</样式>附上代码,下集继续~
-
评论信息
默认排序 测试账号