223 次浏览【转载需注明来源】

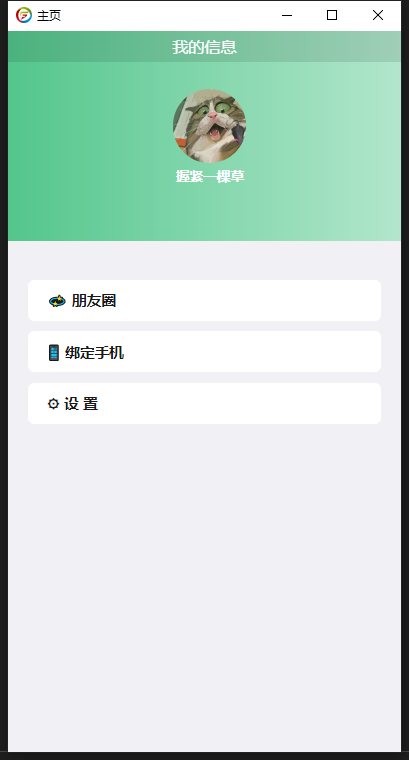
先看结果~
还可以吧.
先给我们的功能区区块加上类名
<区块 类名="功能区">
<区块 类名="功能样式">?? 朋友圈</区块>
<区块 类名="功能样式">?? 绑定手机</区块>
<区块 类名="功能样式">? 设 置'</区块>
</区块>为了让功能区离上面的头像区有一段距离,我们给功能区加上上边距
.功能区{
上边距: 10%;
字体-粗细: 粗体;
}给整个页面的背景也换上浅浅的灰色.
page{
背景-颜色:#f0f0f5 ;
}接下来可以搞每一条功能的样式了.
设置了外边距别忘记设置内边距,不然内部会很挤
整个宽度可以自己算一下,给外边距左右各5%,内边距左右各5%.这样宽度就剩80%,正好填满宽度
.功能样式{
背景-颜色: 颜色值-白色;
宽度: 80%;
内边距: 20rpx 5%;
外边距: 20rpx 5%;
边框-圆角: 12rpx;
字体-大小: 28rpx;
}其实这样运行起来就是上图结果了~本篇博客完结.感谢观看!
要不再聊点?
这每一条功能都要在页面里加一行标签,这就三个,那如果十几个呢 几十个呢? 循环创建一下呗~开讲!
首先在数据层里加入数据
<脚本>
局部变量 数据层 = {
//所有的页面数据,请在本处定义
功能区成员:['?? 朋友圈','?? 绑定手机','? 设 置']
};
</脚本>注意一定要是数组,然后我们在页面部分的代码里修改一下,把之前的三行变成一行~
<区块 类名="功能区">
<!--<区块 类名="功能样式">?? 朋友圈</区块>-->
<!--<区块 类名="功能样式">?? 绑定手机</区块>-->
<!--<区块 类名="功能样式">? 设 置'</区块>-->
<区块 类名="功能样式" 循环渲染="(数据,索引) 遍历 数据层.功能区成员">{{数据}}</区块>
</区块>代码全部都改好了之后再运行一下,跟之前的效果是一样的吧,但是代码简洁了好多.
附上全部代码 1679578684925235.zip
1679578684925235.zip
这回是真的结束了~.感谢观看,还想看啥,下面留言~
-
评论信息
默认排序 测试账号