193 次浏览【转载需注明来源】
话接上集~
接着搞起来~
一步一步来吧!
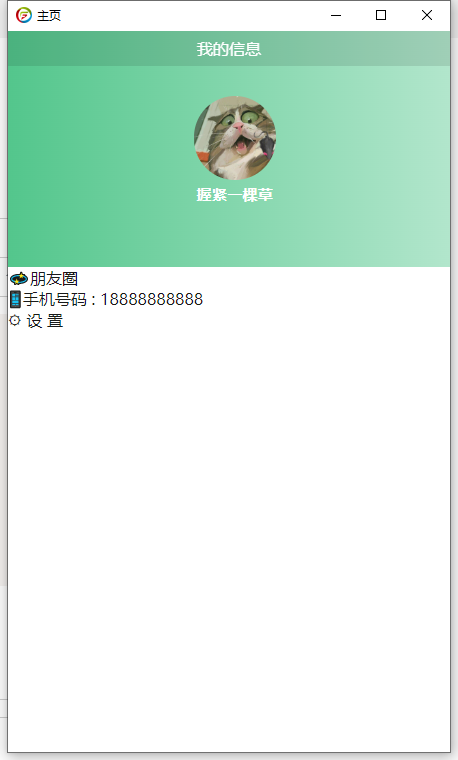
标题部分,让他压在头像区的上面,先给他一个定位固定和堆叠顺序999.他就飘了~
背景颜色我们设置成半透明的,磨砂感,嘎嘎高级!
参照图的头像区域背景图好看嘛? 我们用一行代码做出来的一点不比那个差,渐变色也很好看!
再给上一个宽高的值,这片地方就圈下了,接下来再搞里面的头像和网名.
头像给定一个尺寸,边框-圆角设置宽高的一半,这个图片框就变成圆形的了!图片框的缩放模式,给上一个高度缩放

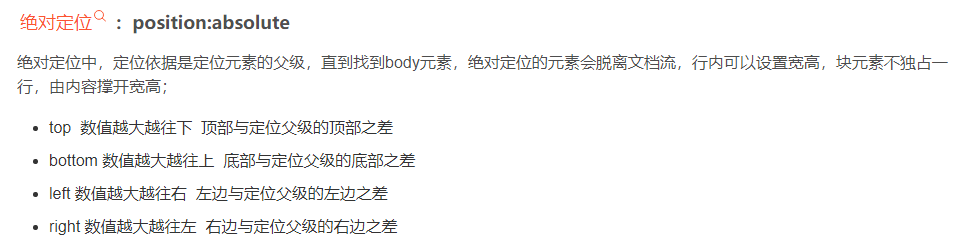
绝对定位就是依据父元素来定位.
你们发现没,我写类名的习惯, xx-xx 这样可以看出这个类名是被谁包裹着的,这个没啥规定,也没有硬性要求,全凭个人习惯~
功能区的样式也不少,我们放到下一篇,先调试一下看看!

有点那小模样了吧! 继续继续.
附上代码~ 1679576729008977.zip
1679576729008977.zip
-
评论信息
默认排序 测试账号