148 次浏览【转载需注明来源】
绝大多数APP 小程序 网页都需要这个页面,用来处理用户自己的信息.
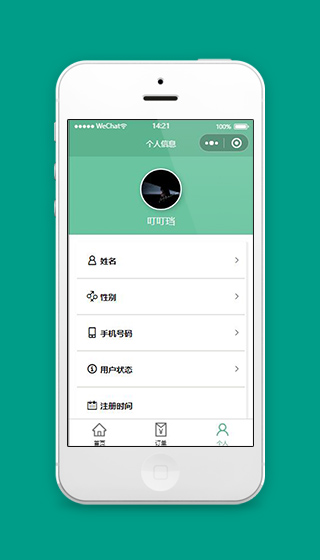
这篇博客为大家制作一个简洁大方的"我的信息"页面.
在模板之家随便找了一个,我们抄起来,

作为前端的新"坑民",大家对于构建一个页面的结构也很头疼,这里我给大家说一下我的思路:
先别管css,先想好需要哪些东西,就此次博客来说,我们可以分为三个部分,顶部的标题栏;标题栏下面的头像区域,剩下的功能区.
标题栏不用考虑,他是单独的一个区域,所以第一个区块里就是他了
类名可以先不写,在写CSS的时候再写上也来得及.
下面是头像区域,头像区是一片占地不小的区域,里面包裹这头像和名字,所以这部分也是,一个区块,包裹着图片框和一个区块.图片框用来显示头像,被包裹着的这个区块用来显示名字
最后是功能区
这里只做几个作为演示.
别忘了取消掉原生标题栏的样式!!!
在页面配置.ljs中的 @页面_效果中加入一行代码!
{
"@页面_路径": "@代码_index.lhtml",
"@页面_效果": {
"@页面_导航栏标题": "主页",
"@页面_导航标题及状态栏颜色": "@颜色值_黑色",
"@页面_导航栏样式":"@导航_取消原生导航栏"
}
}
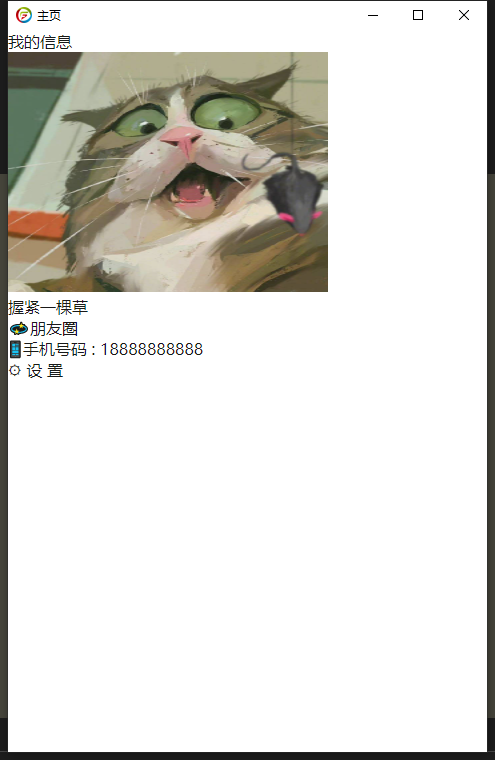
写完页面部分,先调试一下,看一下效果,有缺少的东西自己加上,这里你们随意发挥~
看一下我们的效果

很好,啥也看不出来,别急.接下来我们开搞样式部分~
-
评论信息
默认排序 测试账号