178 次浏览【转载需注明来源】

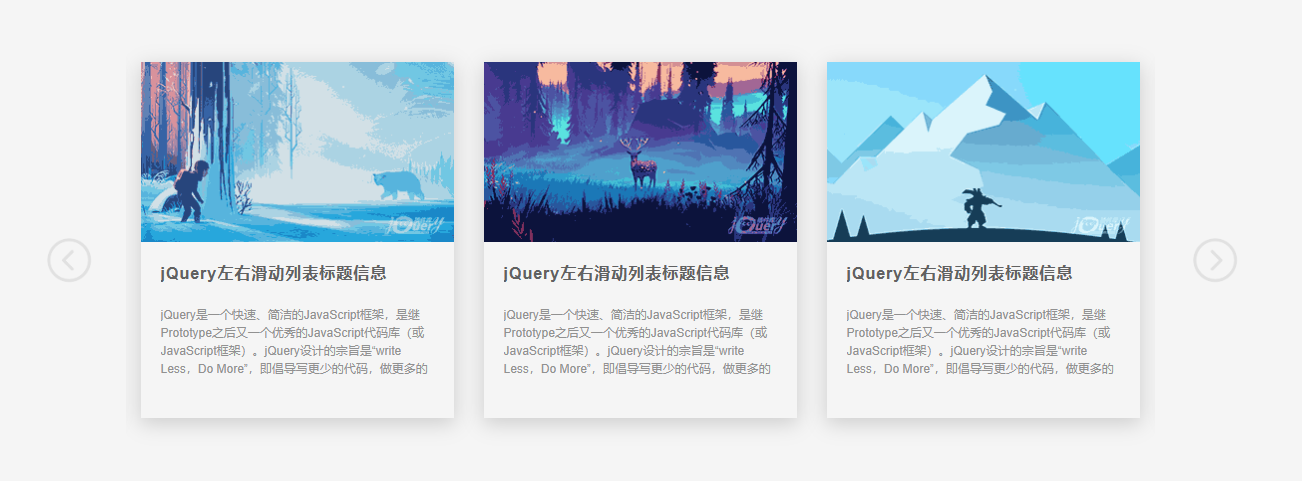
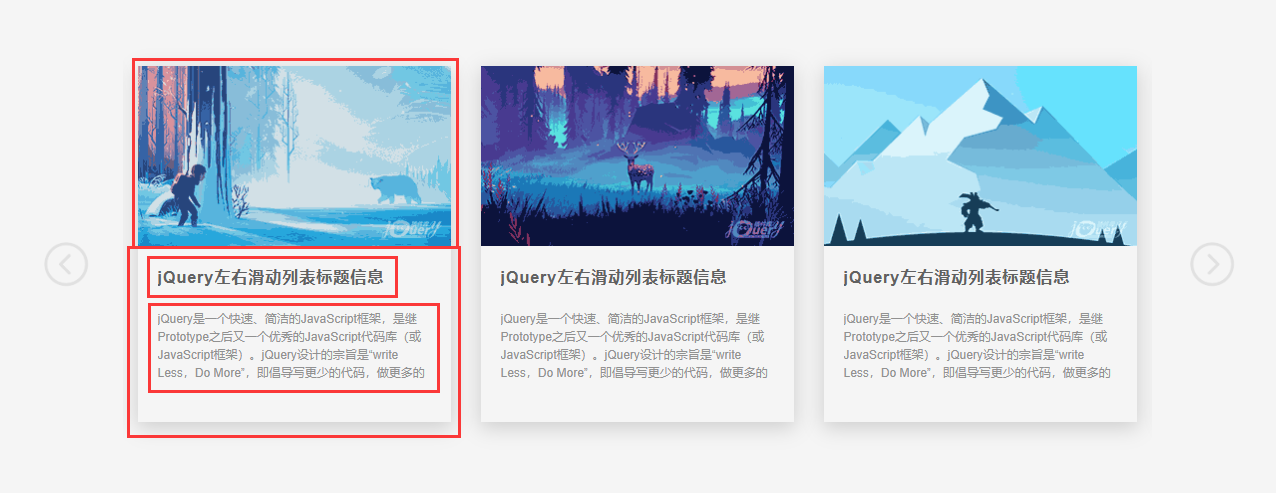
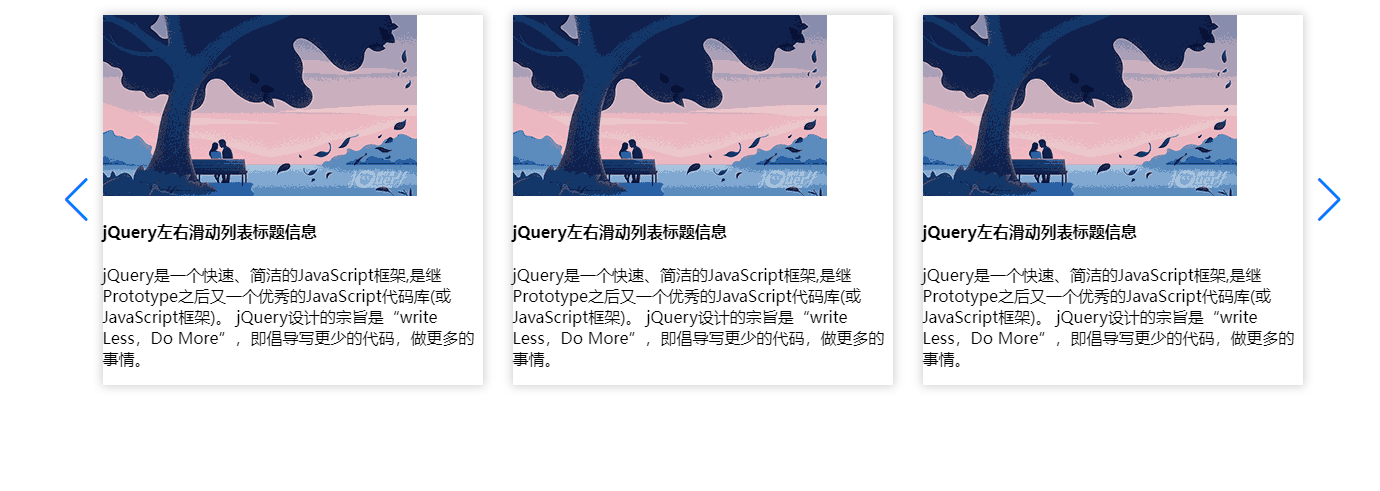
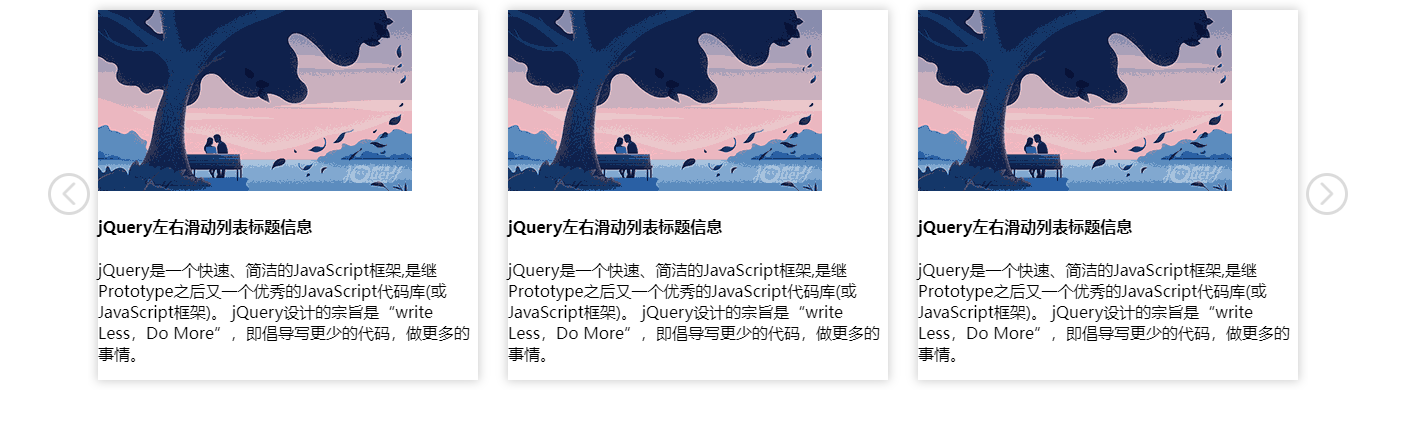
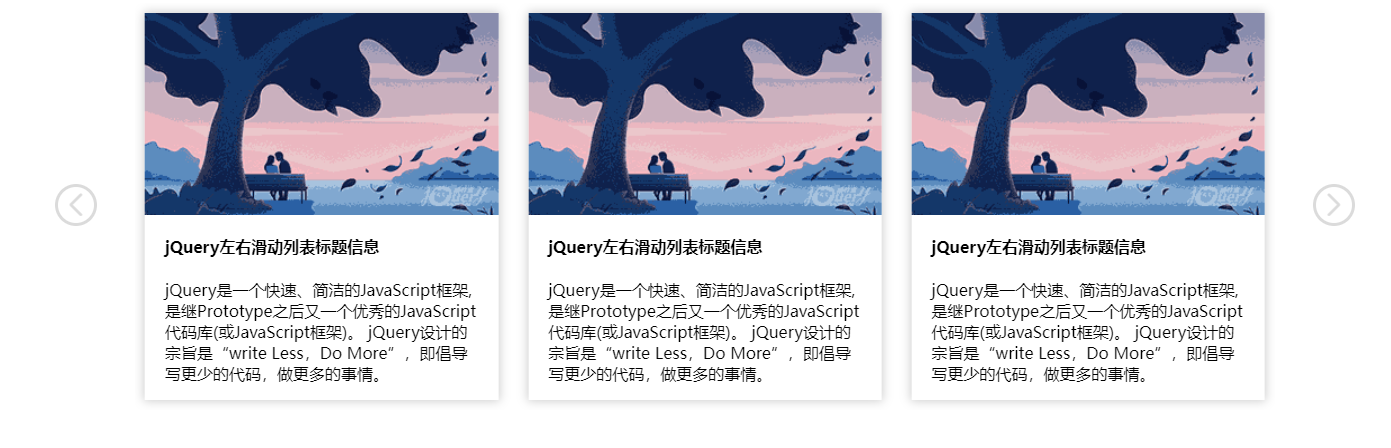
上图的轮播在网页中十分的常见,我们这一次实现一个这样的效果。
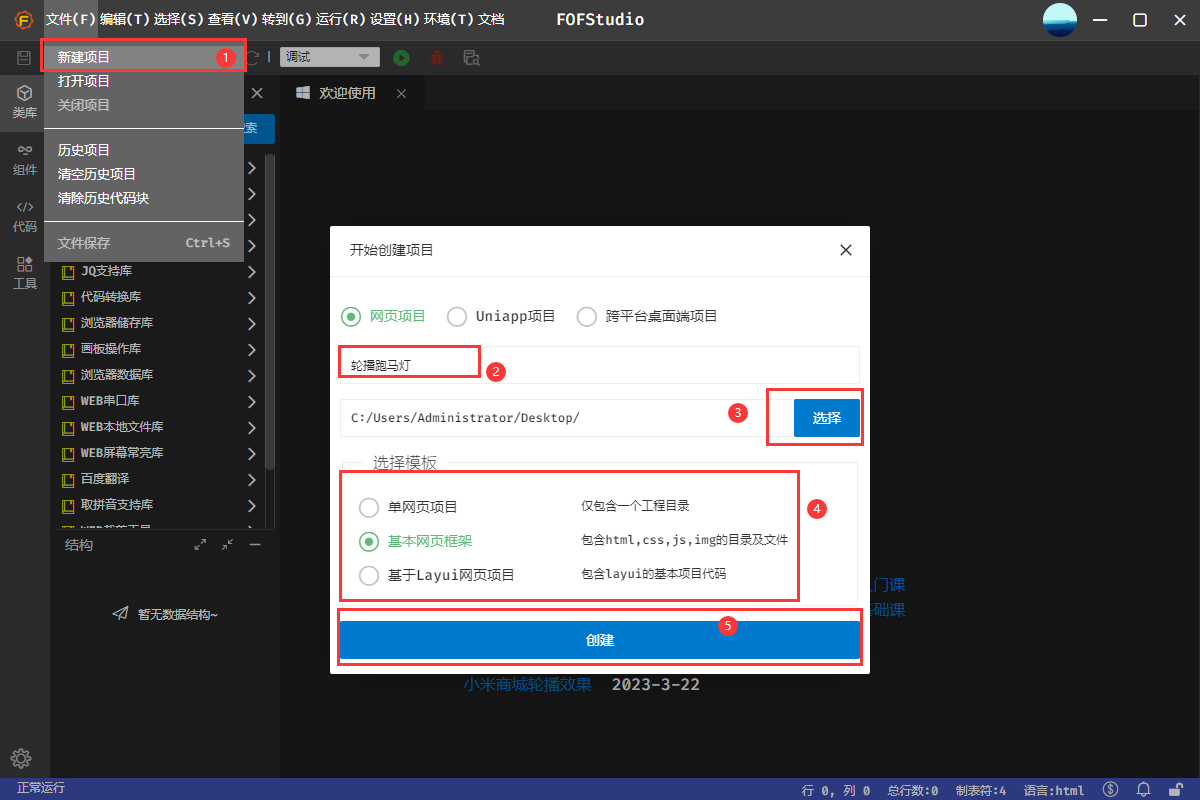
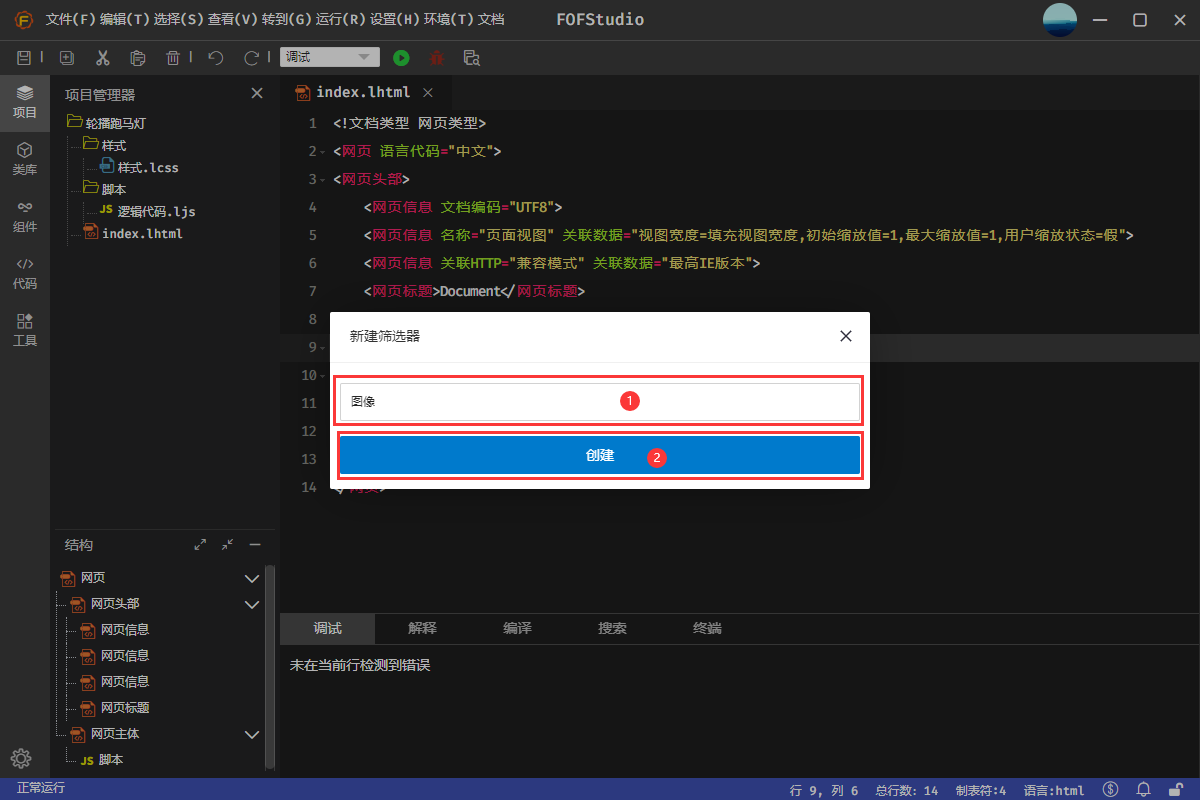
首先我们新建一个项目,并且配置需要的库,这里我们用到了swiper滑动工具库。

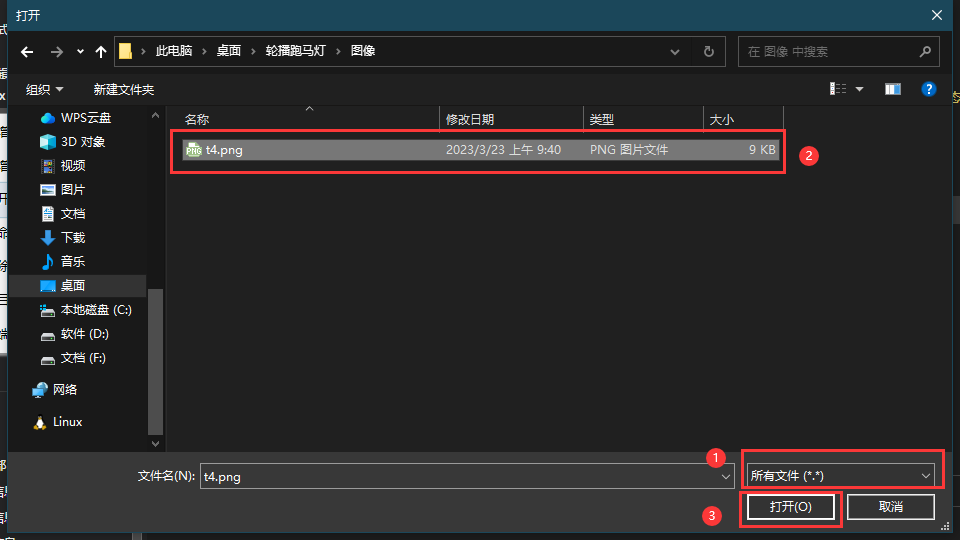
这里是轮播的图片,可以自行下载,或者用自己的图片,注意尺寸比例。

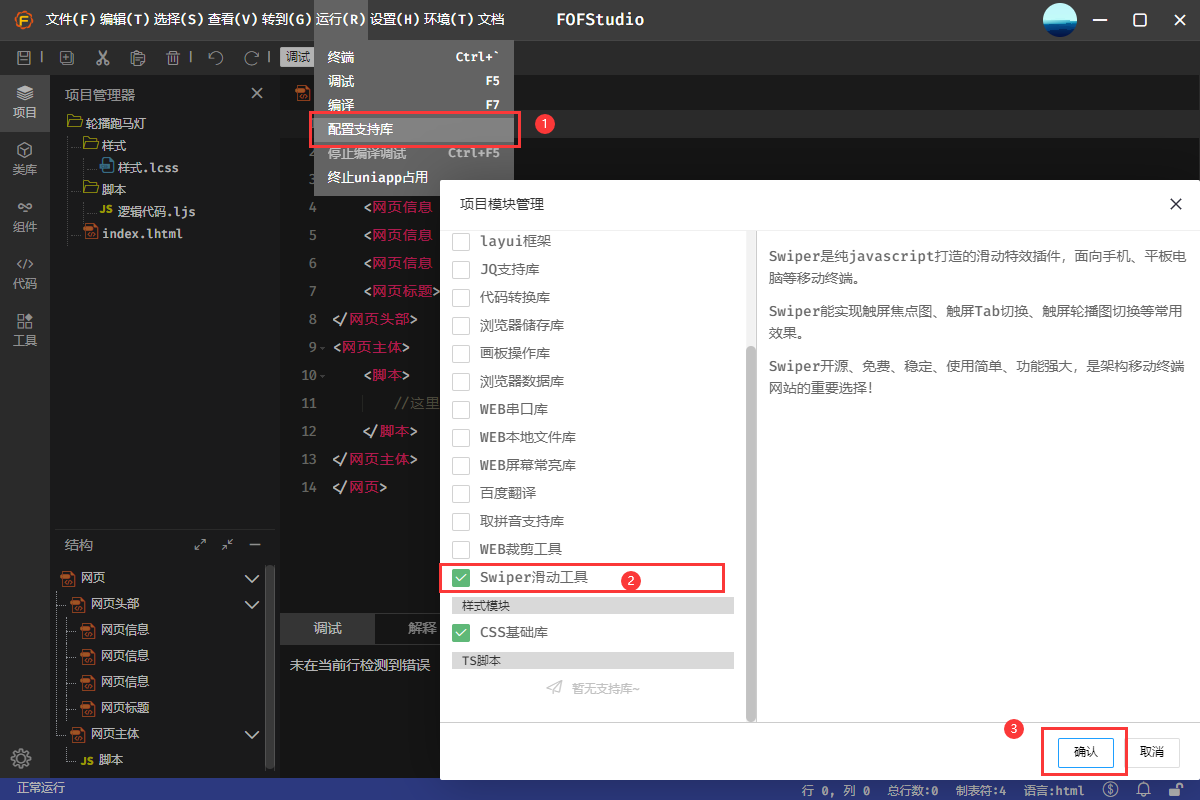
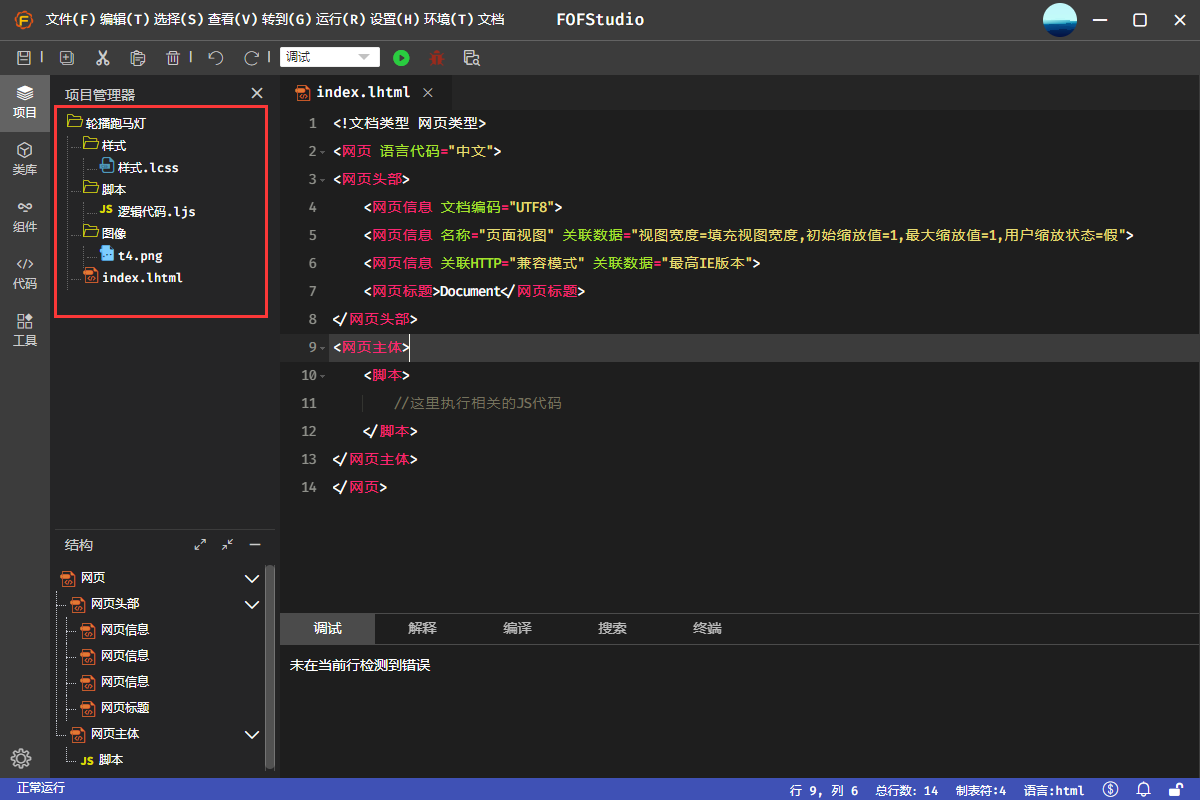
按照步骤依次执行,创建成功之后,进入编辑区域,我们开始配置支持库。

配置好支持库,我们引入轮播的图片。


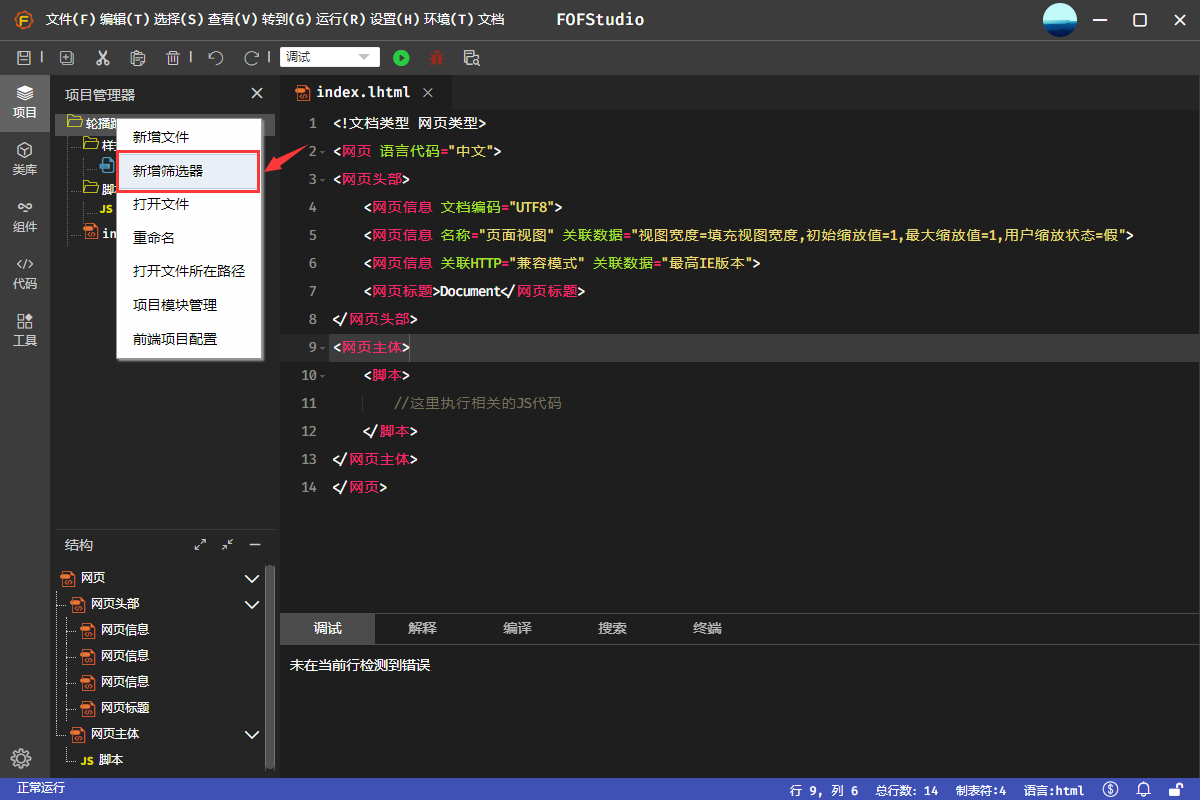
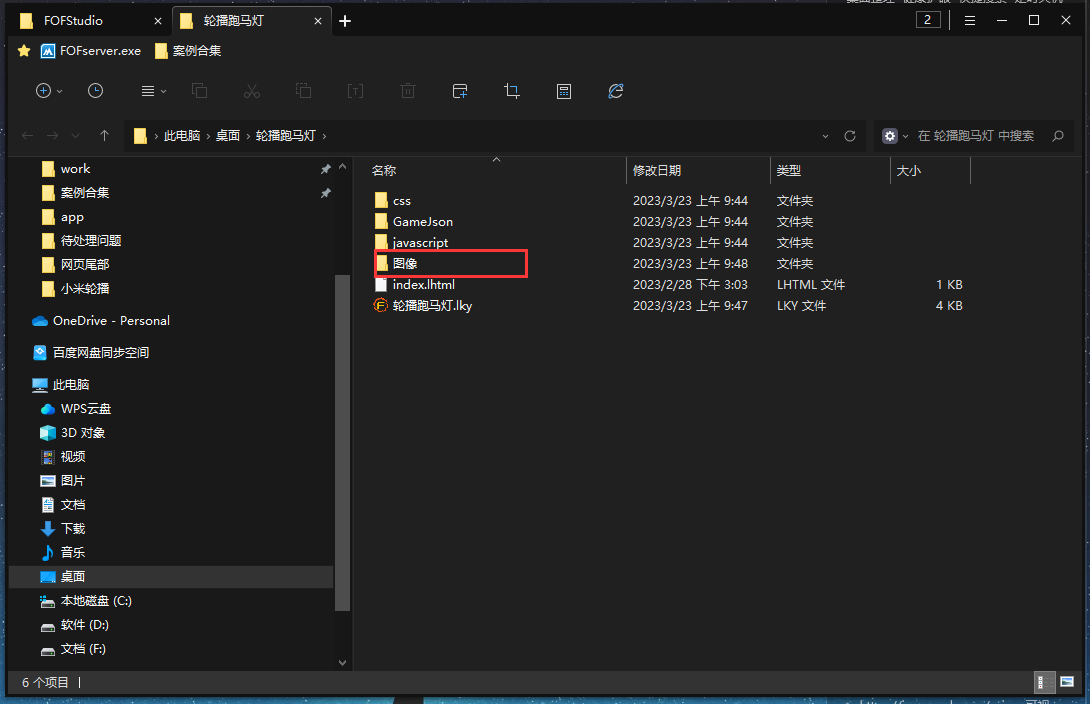
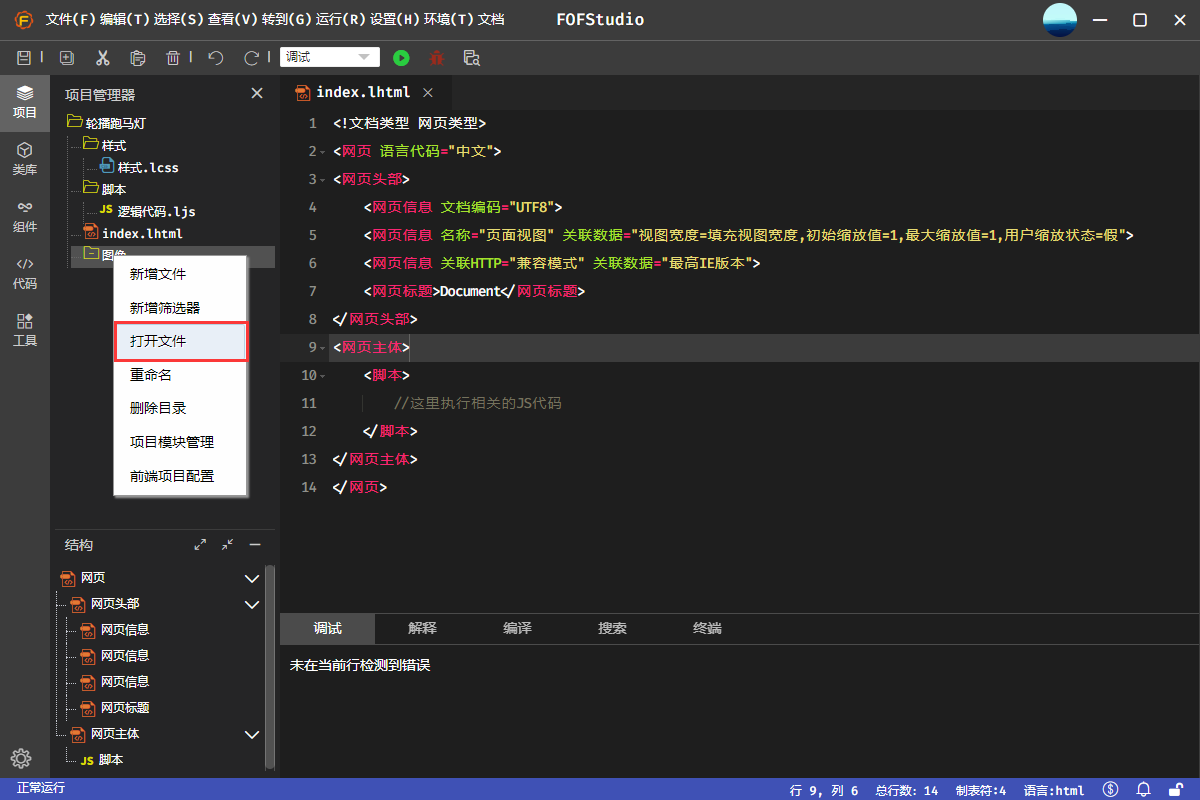
在项目目录也新建一个图像目录,并且把图像移到项目里面。
在这里我要强调一下,一个好的项目,它的目录必定是清晰的,规范的,如果你的项目目录杂七杂八,是极其不好的习惯。




最后的结构是这样的,有点不同没关系,我更换了一下筛选器顺序。

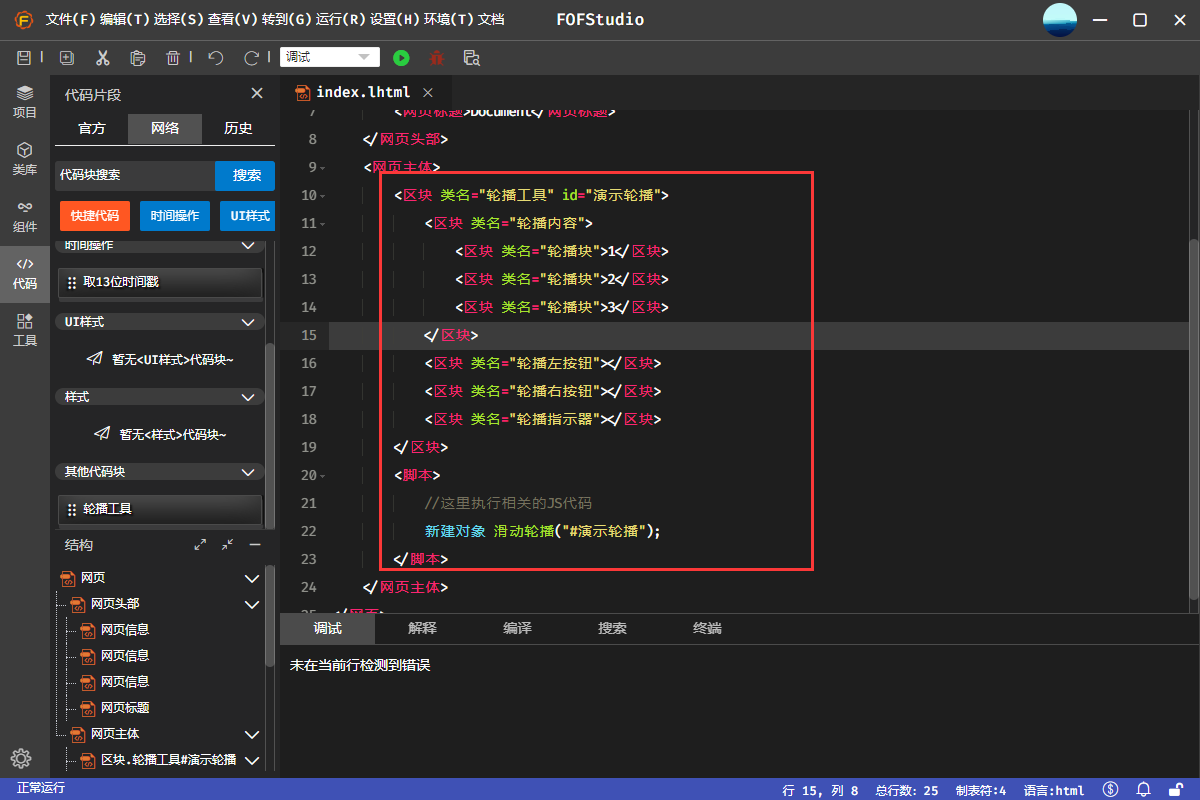
接下来我们开始代码部分,首先还是复制一下轮播工具的基础代码。

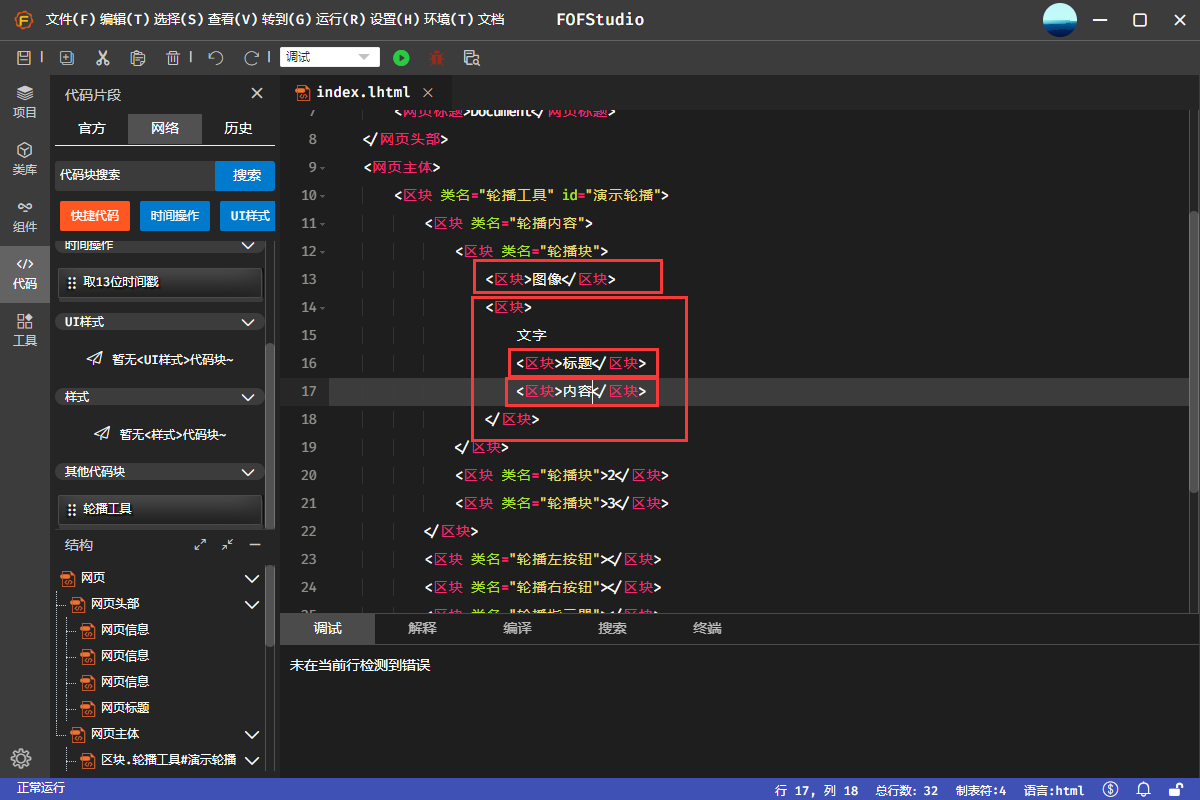
然后我们对照设计图,对html里面的轮播块进行更改,那我们看一下轮播跑马灯的轮播块的结构。

它是一个上下结构,上面图像,下面是文字,文字区域也是上下结构,上面标题,下面内容,我们先创建4个盒子。

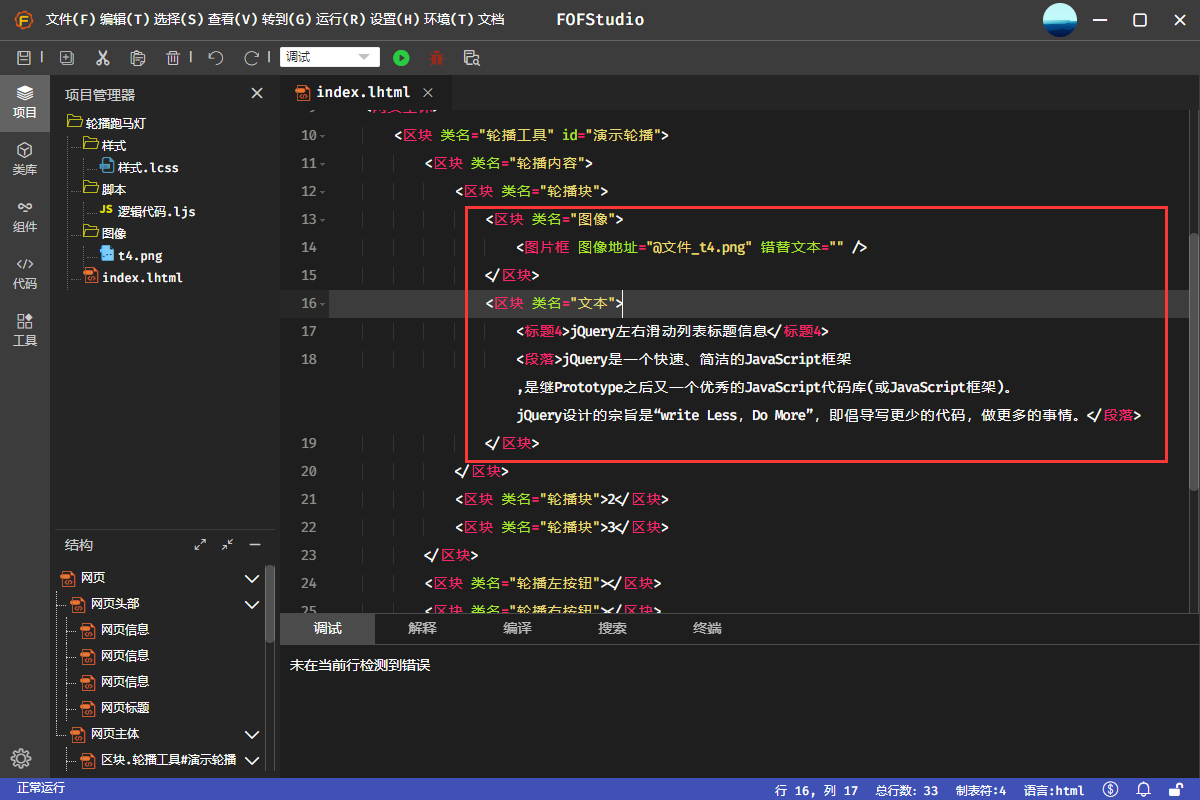
它是不是这么一个结构类型,现在我们对照设计图的内容,更改一下标签并添加内容。

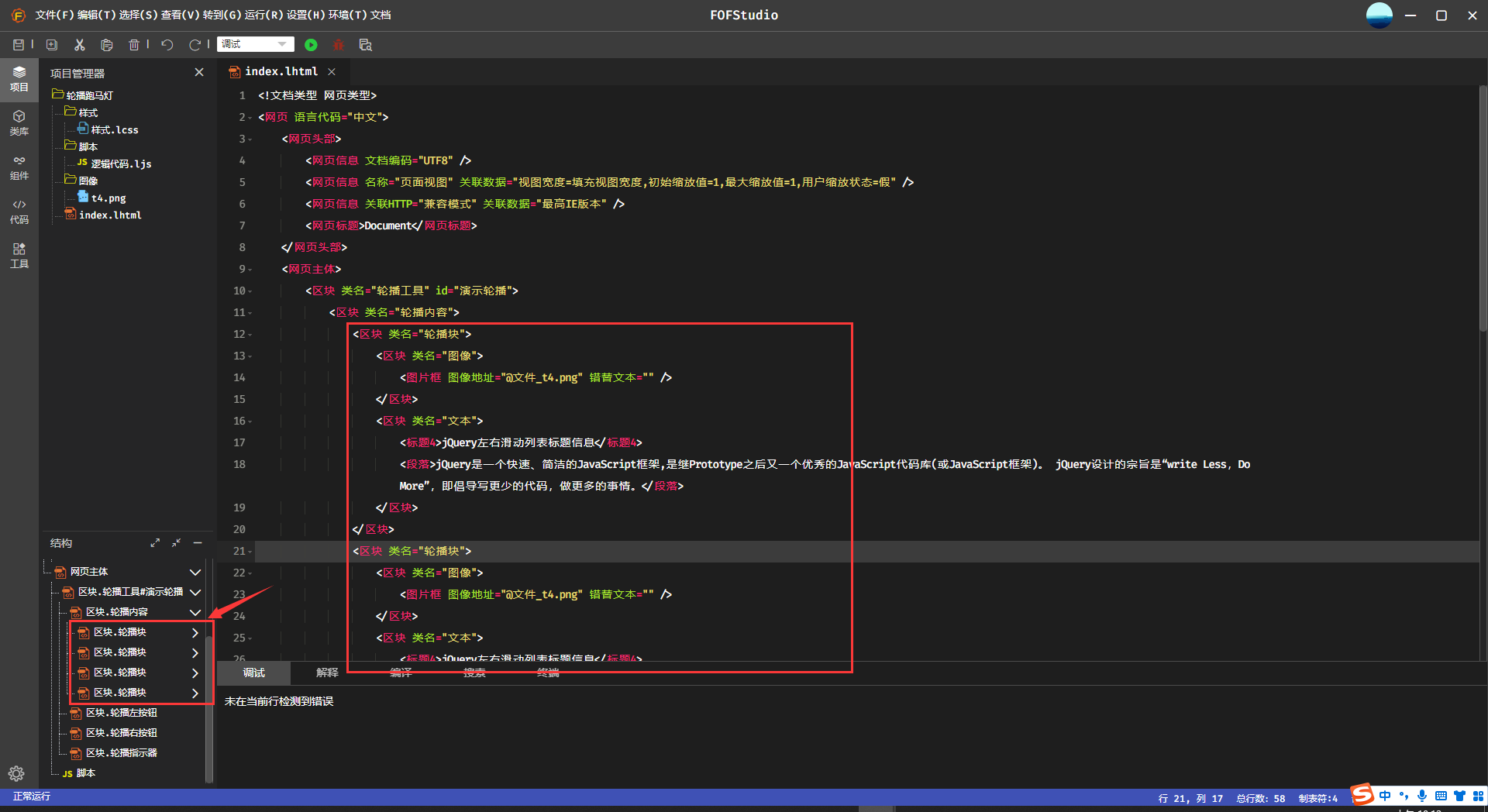
它写出来是不是这样的,然后我们把其它几个轮播块也改成这样,根据设计图,我们的轮播块最少3个哈,要不然跑马灯就不好看了。

我这里复制了4个,然后我们点击调试,先看看界面,不然都不知道写成什么样了。

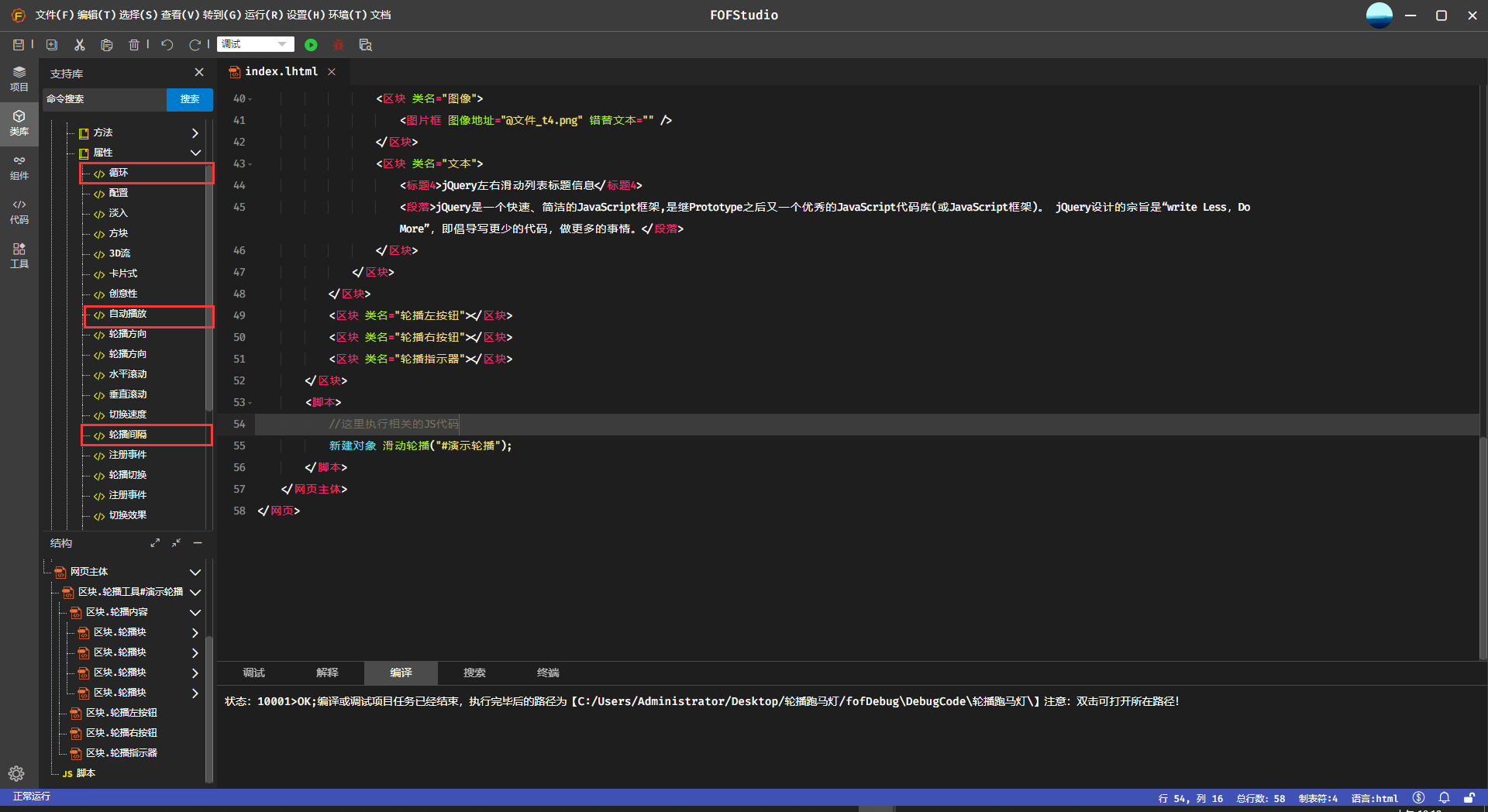
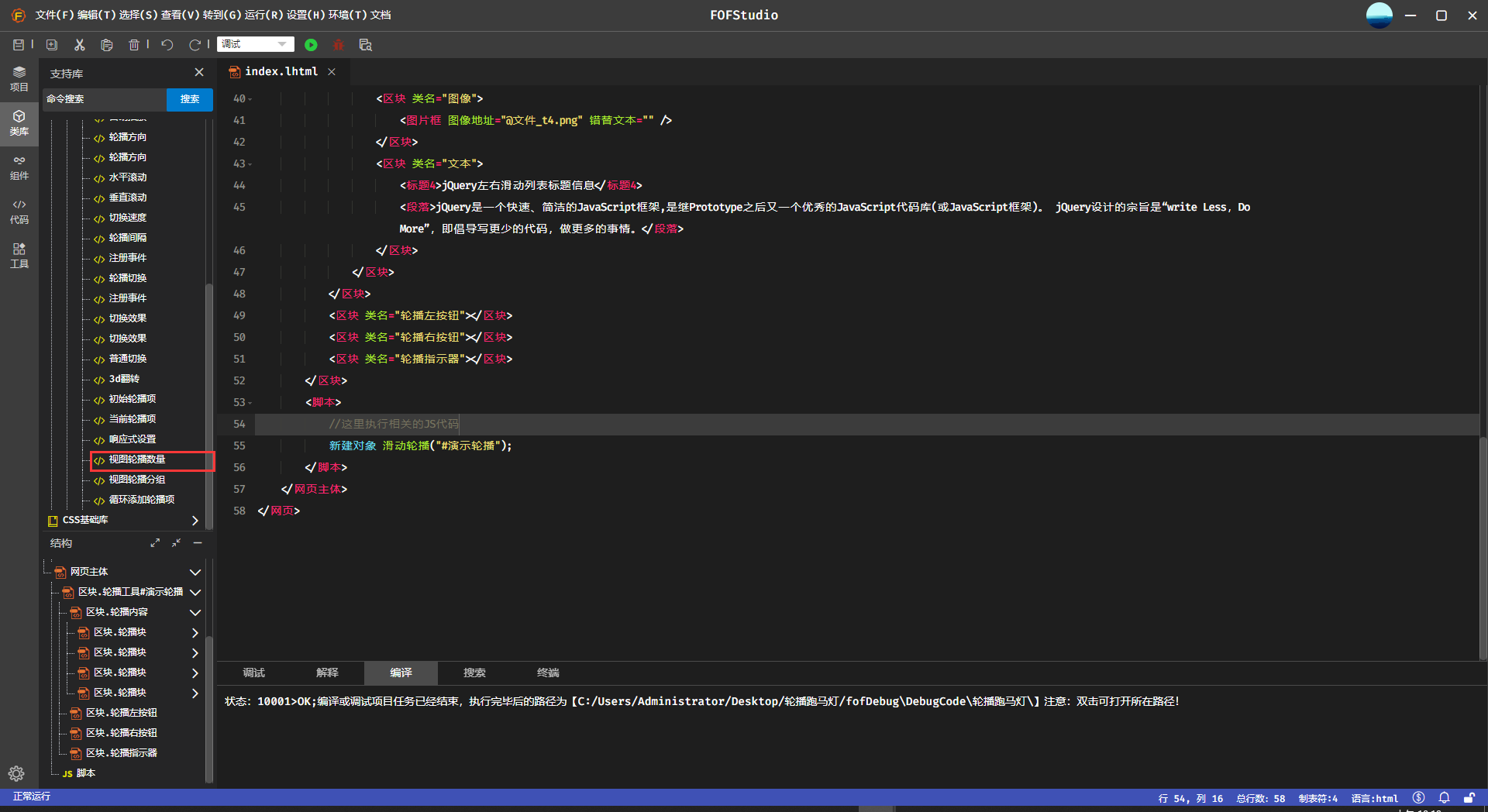
现在是只有页面上一个轮播只有一个轮播块,并且不能循环,我们了解一下这一次要用的轮播配置项。


这是要用到的配置,可以在类库了解一下,或者查看文档。

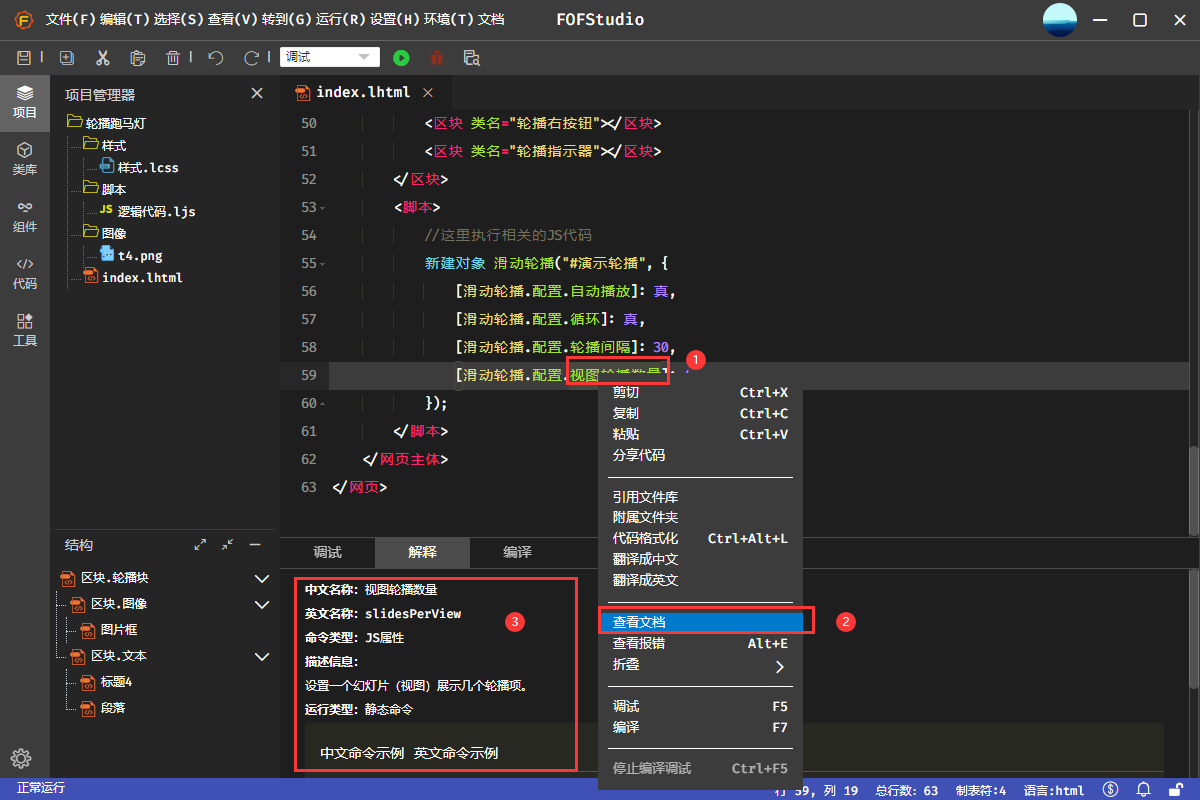
在不了解的命令右键,查看文档,就可以看到了,只针对官方的命令,自己写的是查看不到的哈。
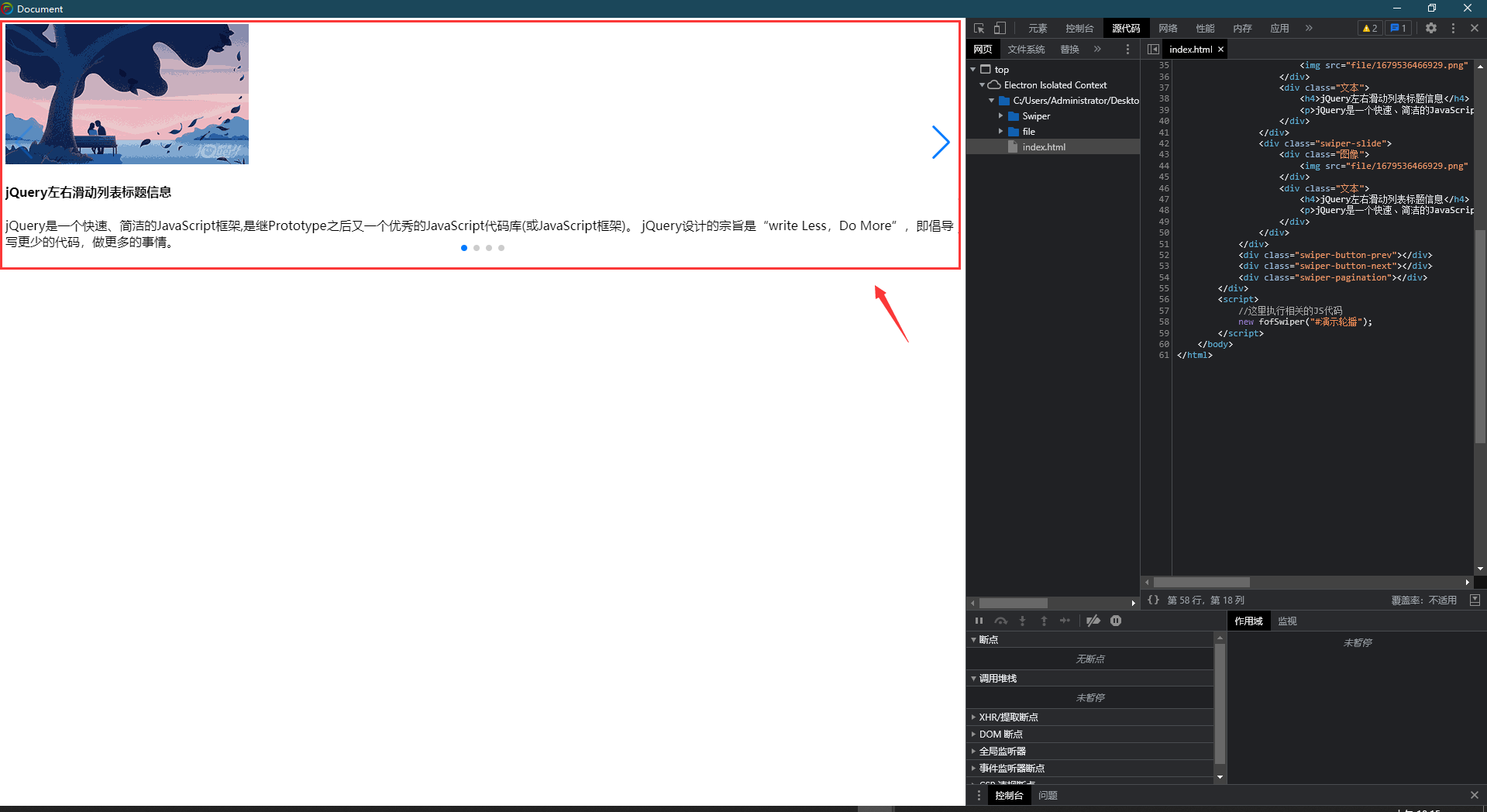
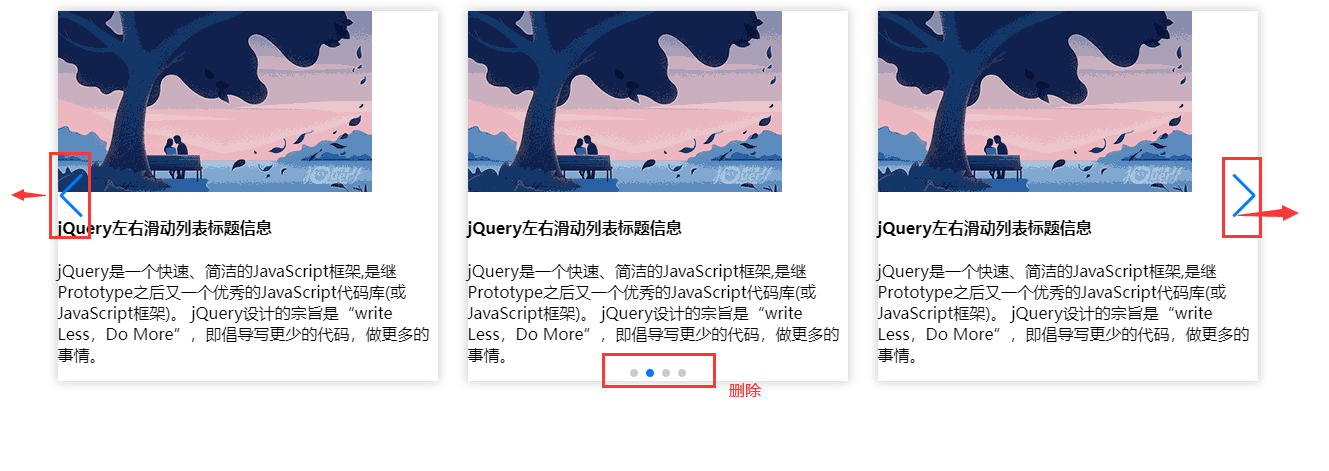
我们再调试一下看看轮播的界面。

我们可以看到雏形已经有了,我们调整一下整体轮播的大小位置,和轮播块的样式。
我们调试一下,看一下界面样式。

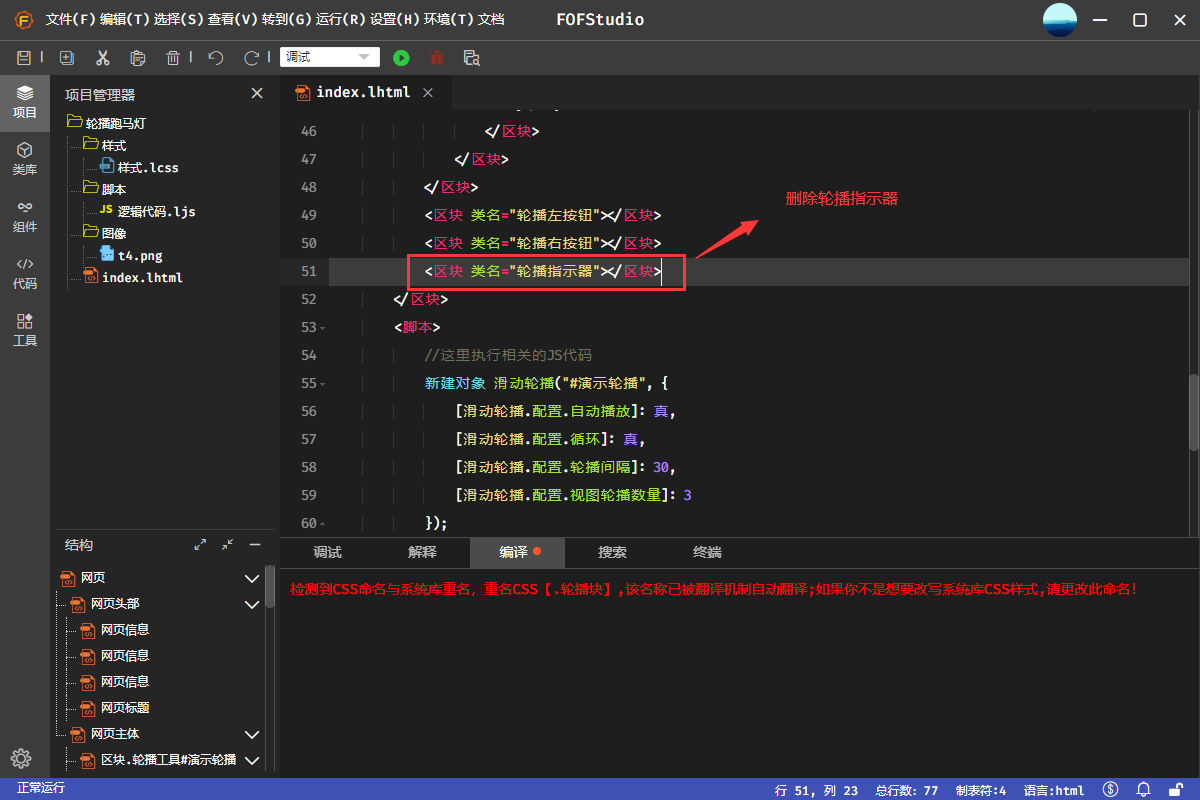
样子是有了,我们还需要调整,首先删除指示器,然后轮播的左右箭头是放在轮播外面的,我们调整一下。

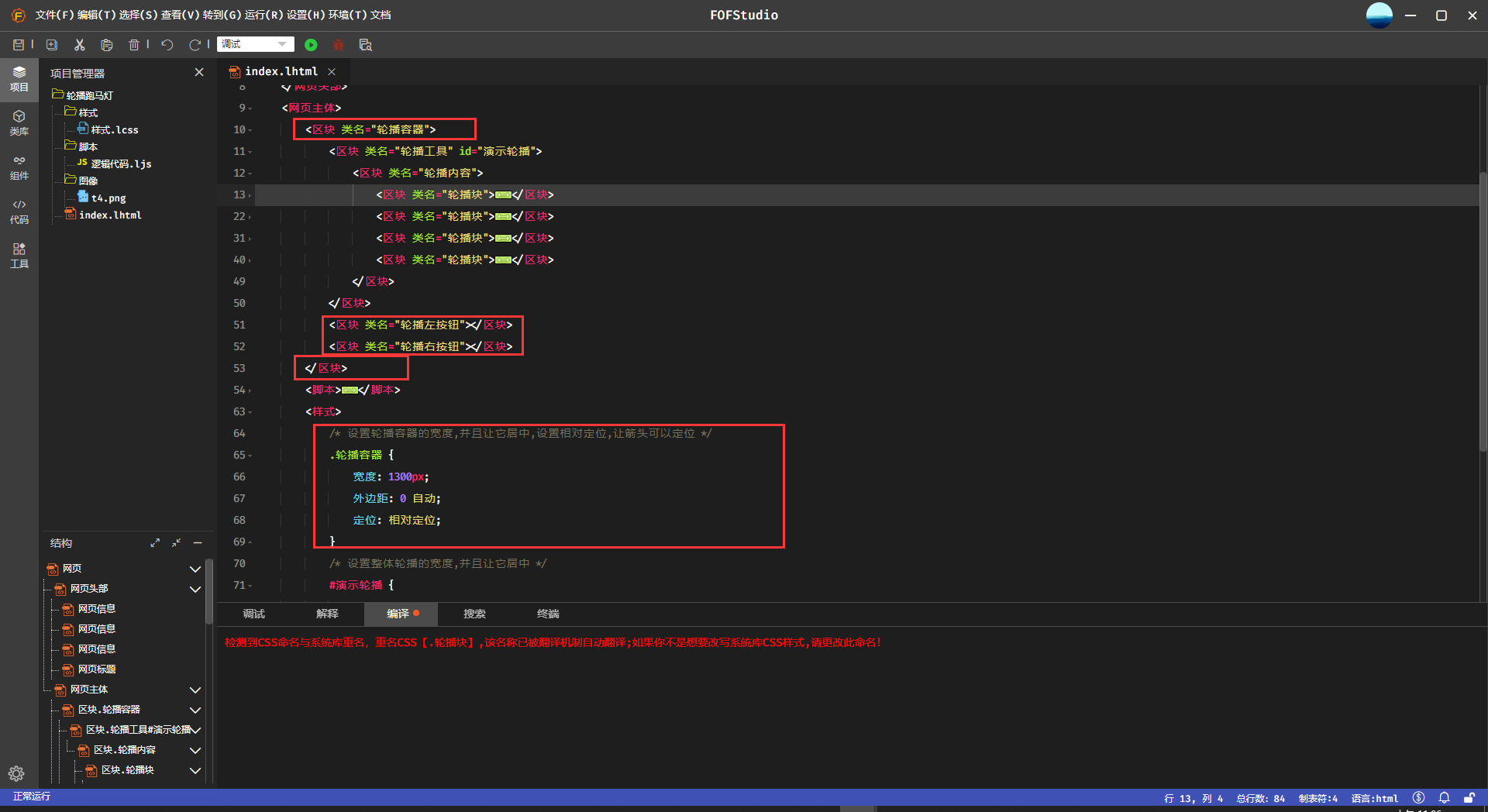
由于我们需要把左右箭头放在轮播的外面,我们需要在轮播的外层套一个容器,并且设置容器为相对定位。

首先我给整个轮播套了一个区块,然后给区块设置的宽度,居中和相对定位,然后我把左右箭头从轮播工具的区块移到了外边。
然后我们调试一下,看看界面样式。

然后我们细调样式了,首先把左右箭头的样式调整一下,我们需要调整成设计图那种,

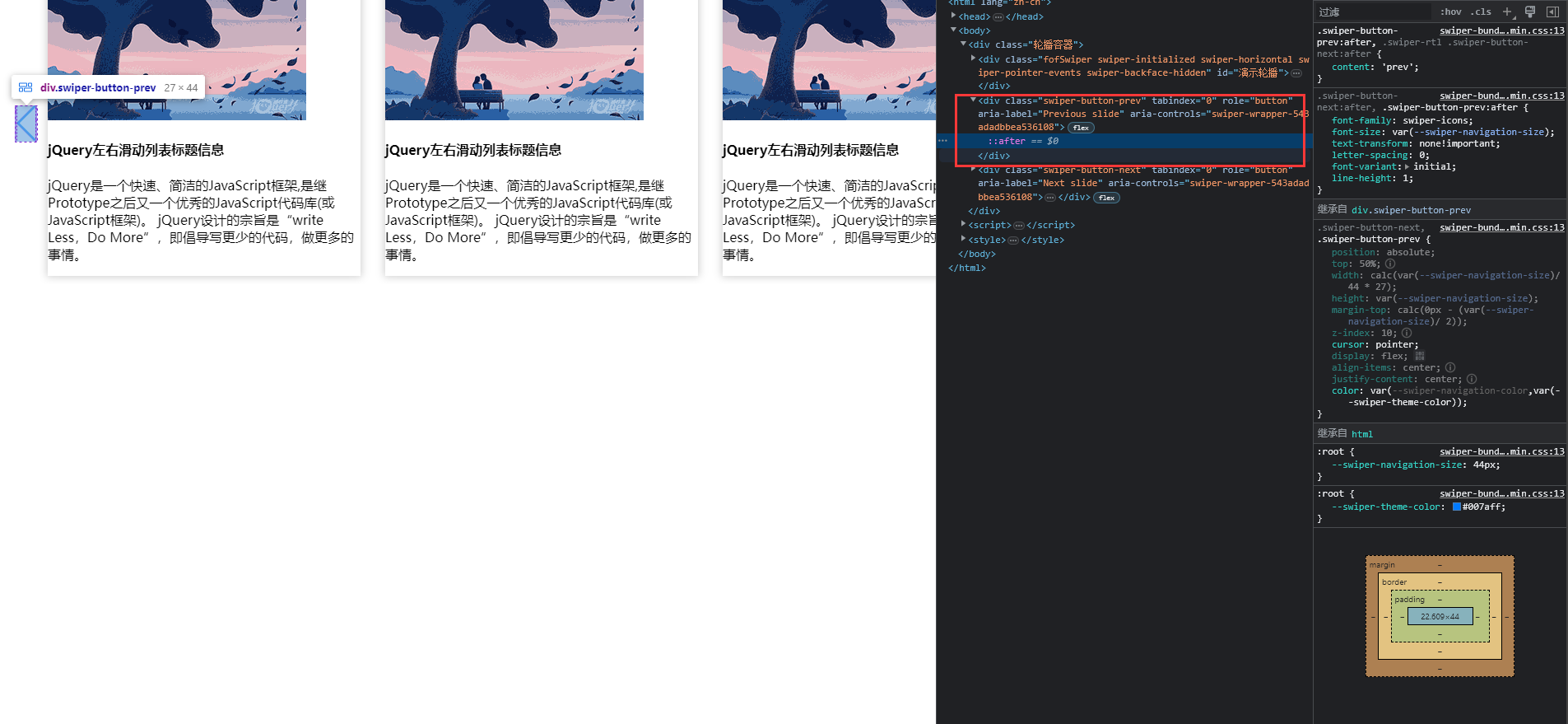
这个很简单哈,设计图的切换按钮是外边一个边框,里面是一个箭头,然后我们看一下我们的切换按钮的结构。

我们可以看到,它的结构是一个区块,里面是伪类,伪类的内容是个字体图标箭头,这样就好设置了,
我们首先给区块设置宽度和高度,以及边框,然后设置边框圆角,然后我们把箭头当做文字来设置,设置居中+行高+颜色+字体大小。
我们调试看看。

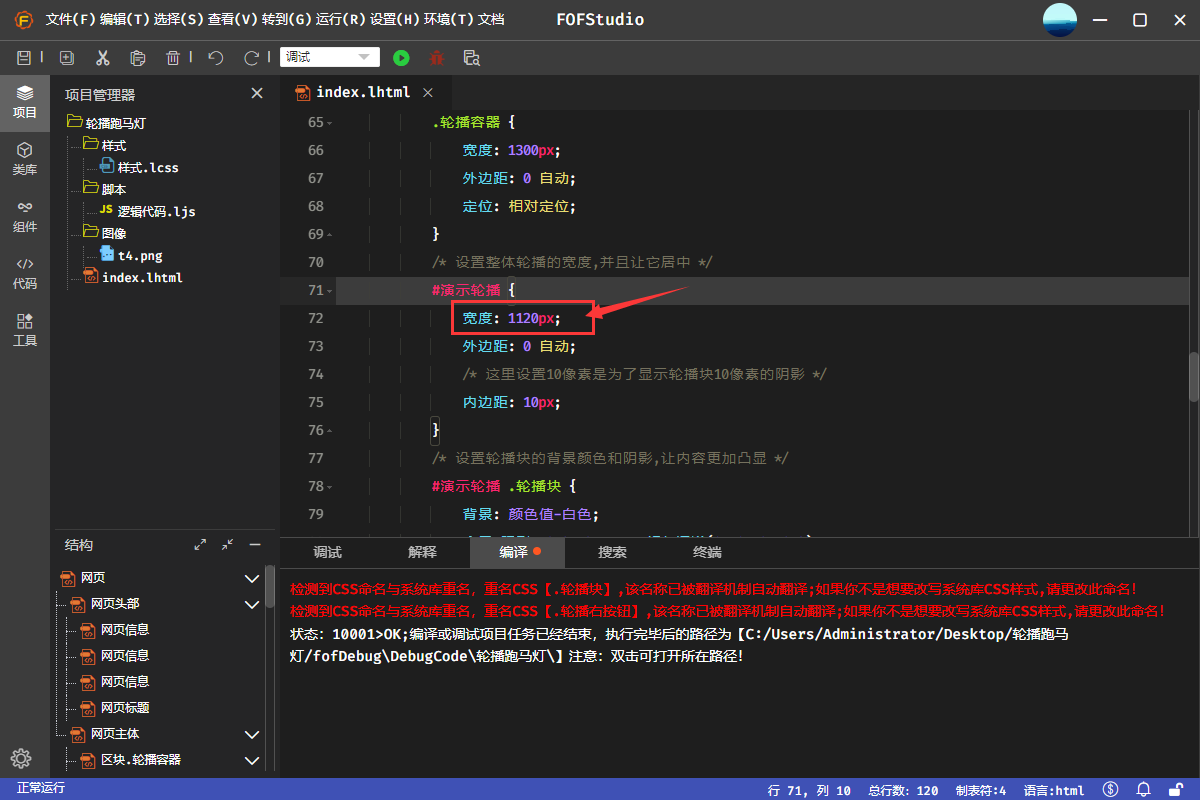
有点和轮播块接近,我们可以把轮播容器的宽度调大,或者把轮播工具调小,我这里把轮播工具调小一点(其实应该按照设计图的来,我这里是参考)。


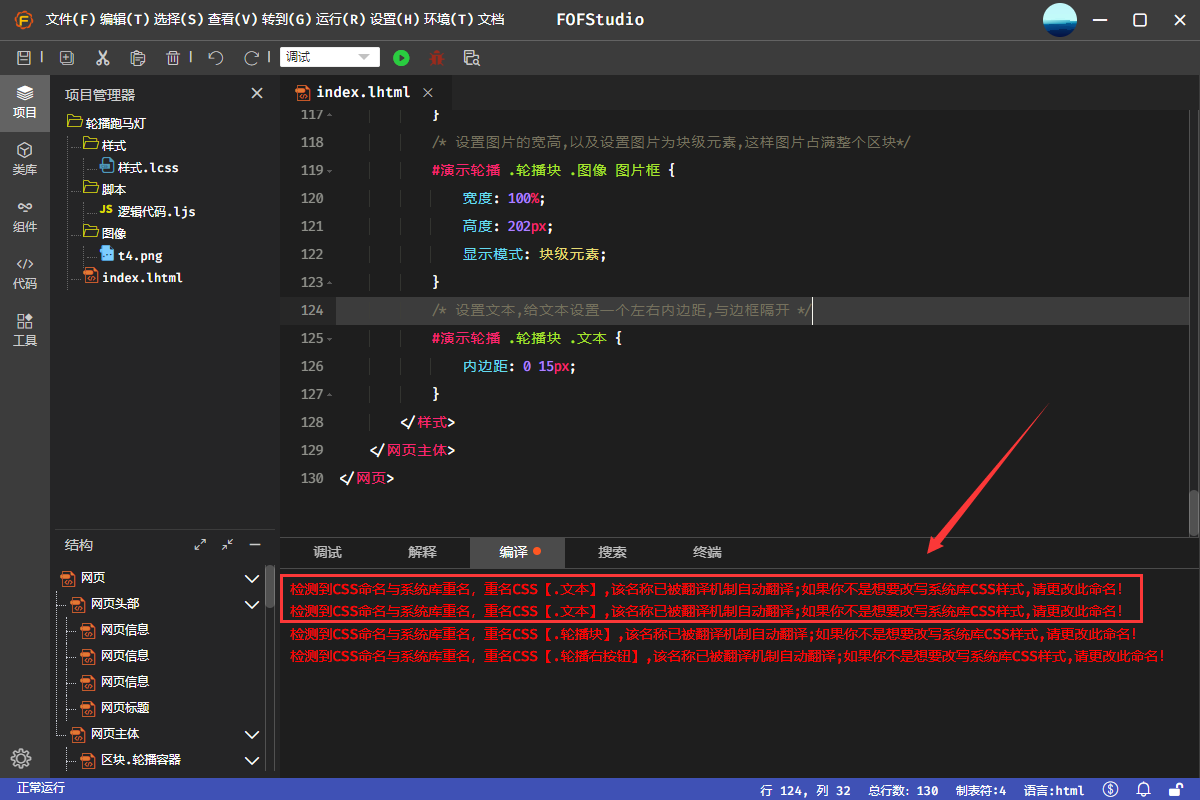
界面差不多,然后我们调整轮播块的样式,首先我们把图像写成固定的宽高,然后给文本区域一个内边距。

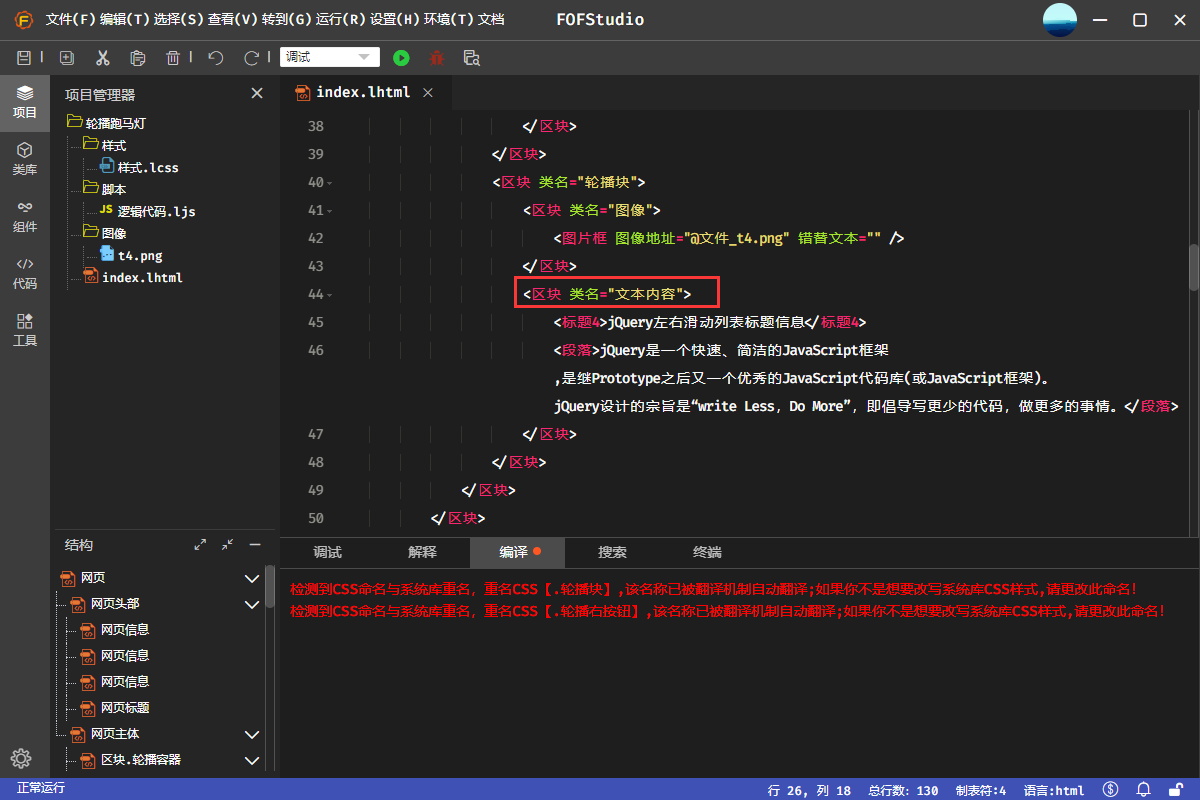
我在保存的时候,发现 .文本 是系统内置的一个css样式名称,会被翻译,所以我需要修改一下 .文本

我把区块的 文本类名 更换成 文本内容类名,然后继续样式的设置。

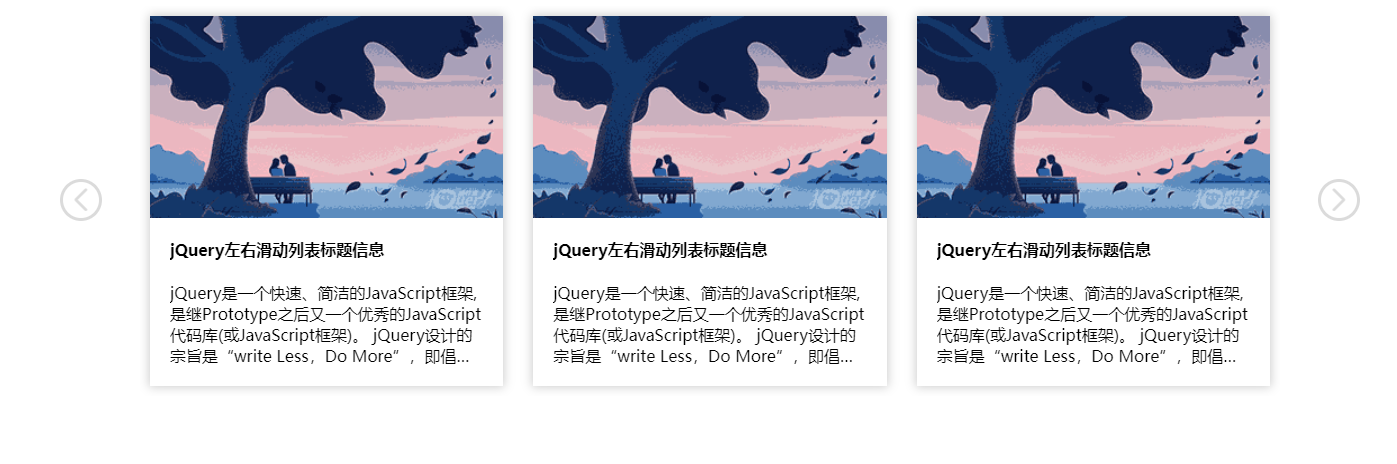
然后我们可以设置一个标题单行文本溢出,以及段落多行文本溢出,以及轮播块的高度,这样在文字或多或少的时候,轮播块的高度就不会出现一块长一块短的情况。

那么到这里,一个轮播跑马灯的效果算是做完了,下面是博客写出来的代码压缩包。
-
评论信息
默认排序 测试账号
挨踢IT小贝 Time: 2023-03-23 18:26:13
评论ID
厉害