328 次浏览【转载需注明来源】


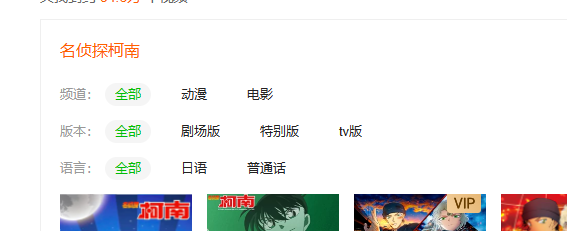
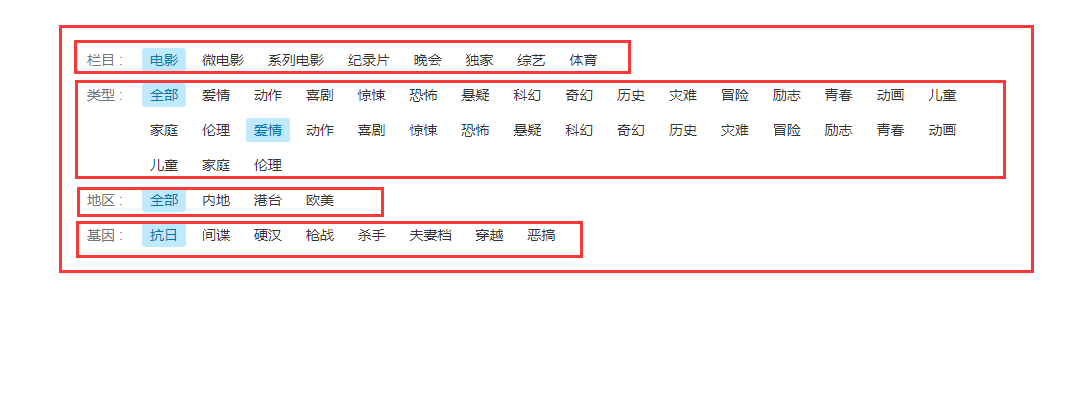
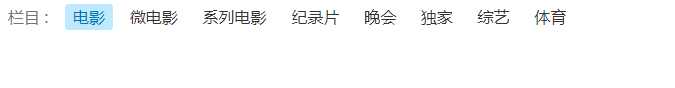
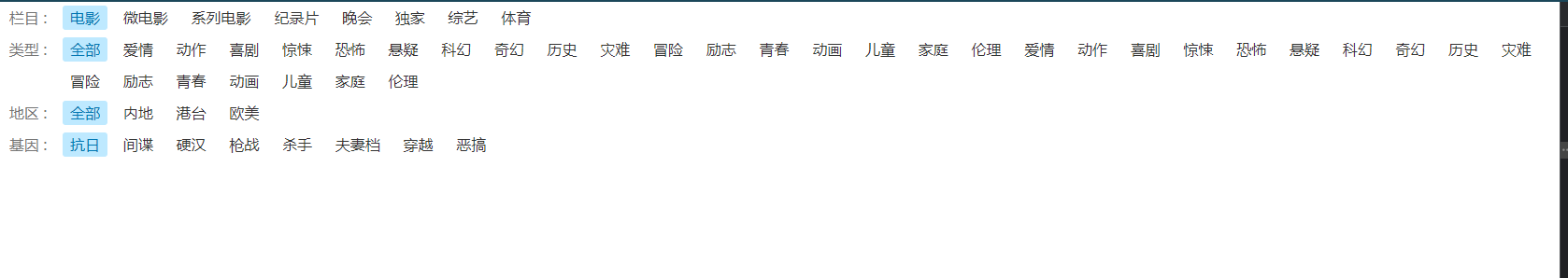
很多网站都有类似的筛选器,我们实现一下这样的一个筛选器,先放一个我做好的筛选器图片。

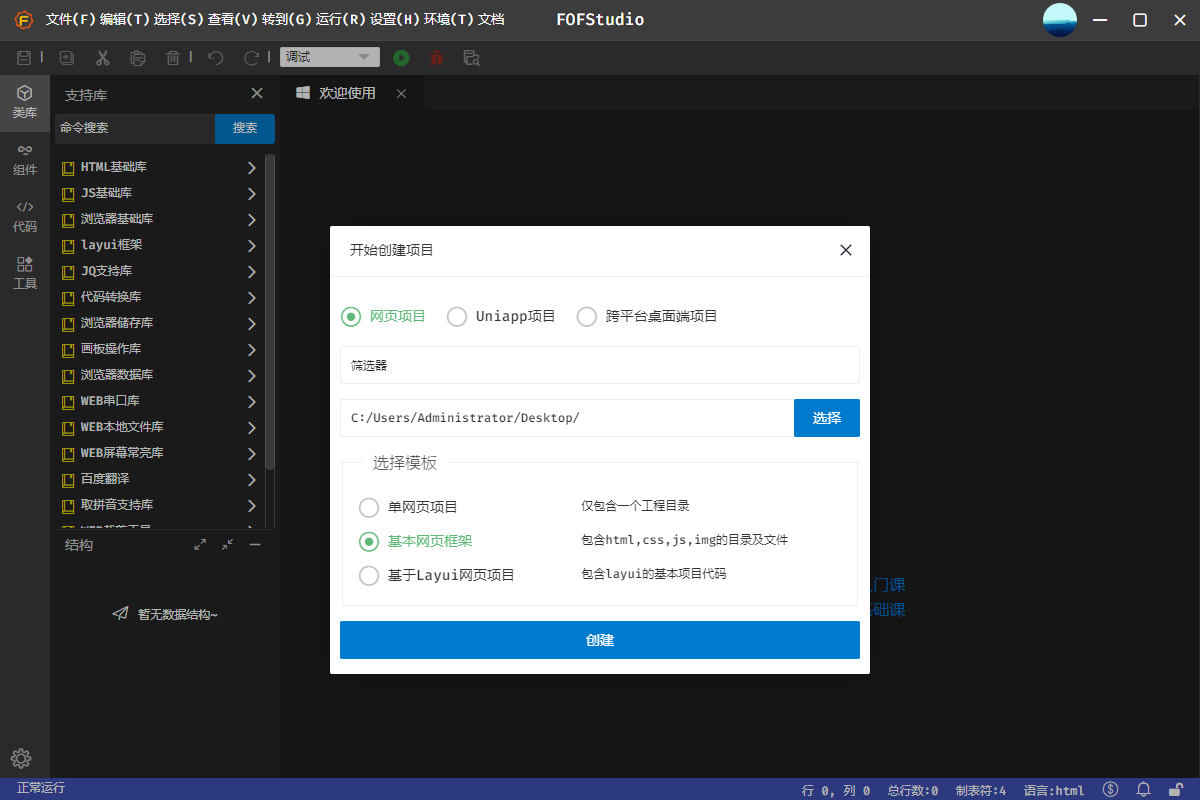
第一步:创建项目(有项目的可以跳过)
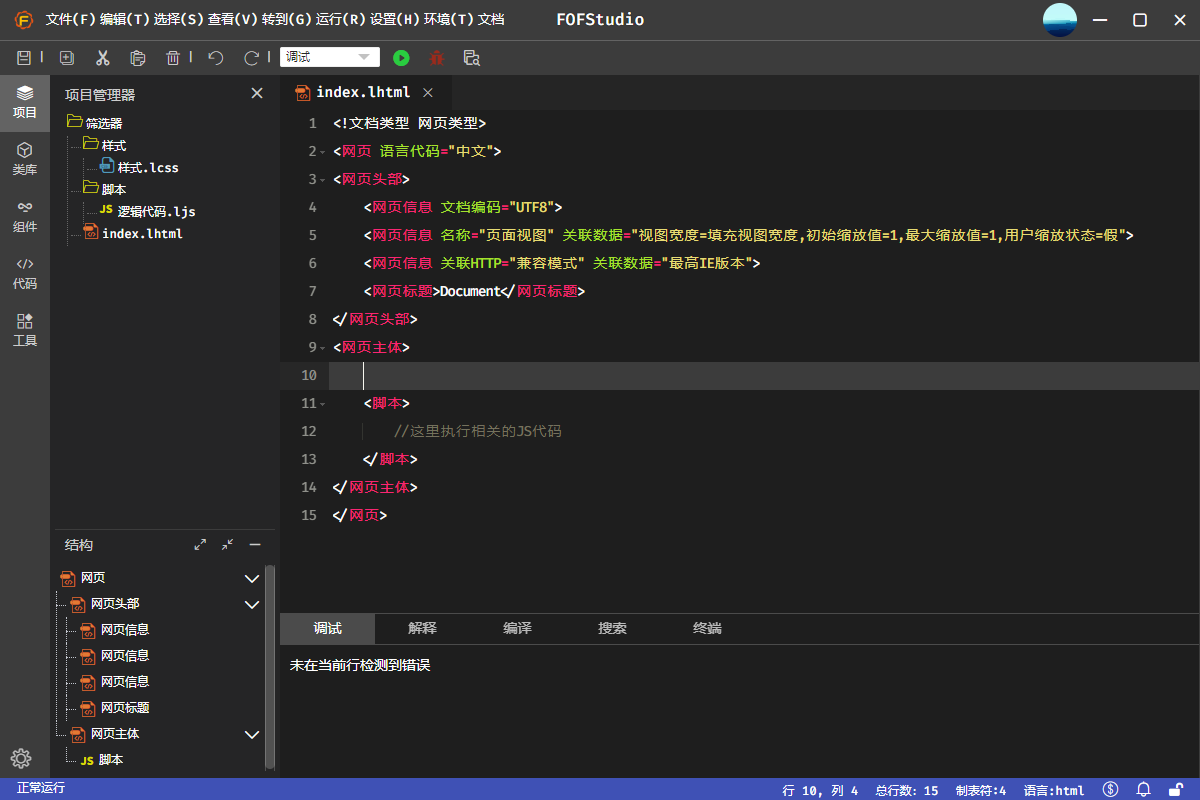
打开快码编程软件,新建一个项目。


分析一下筛选器的结构,

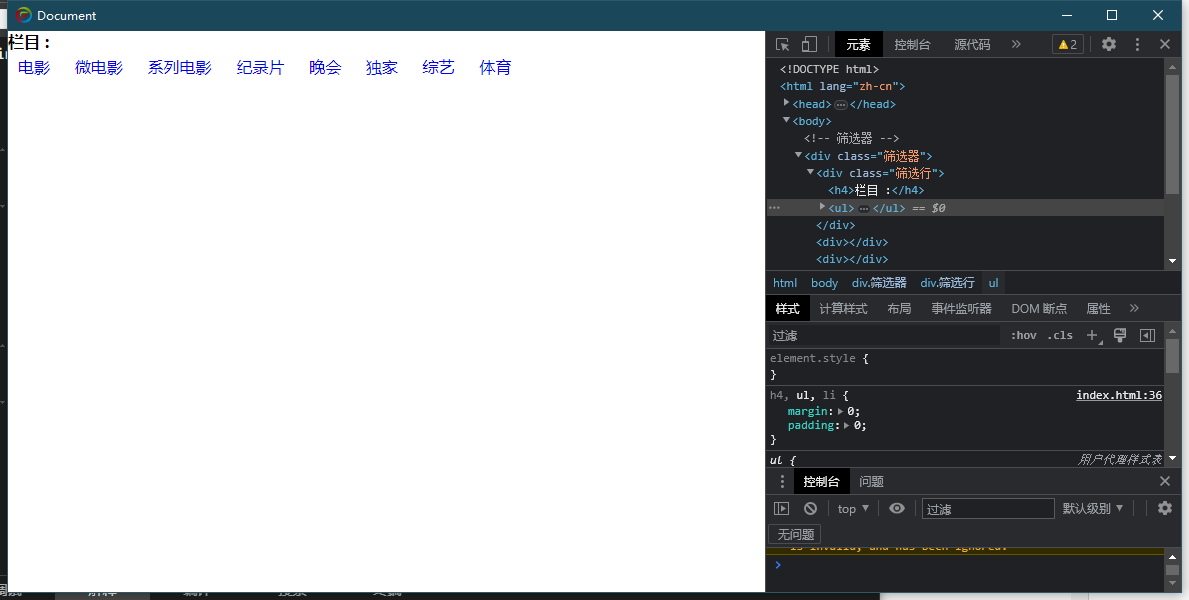
一个区块包裹4个区块,我们用html把结构写出来
然后每个小区块都有一个标题,一个列表,

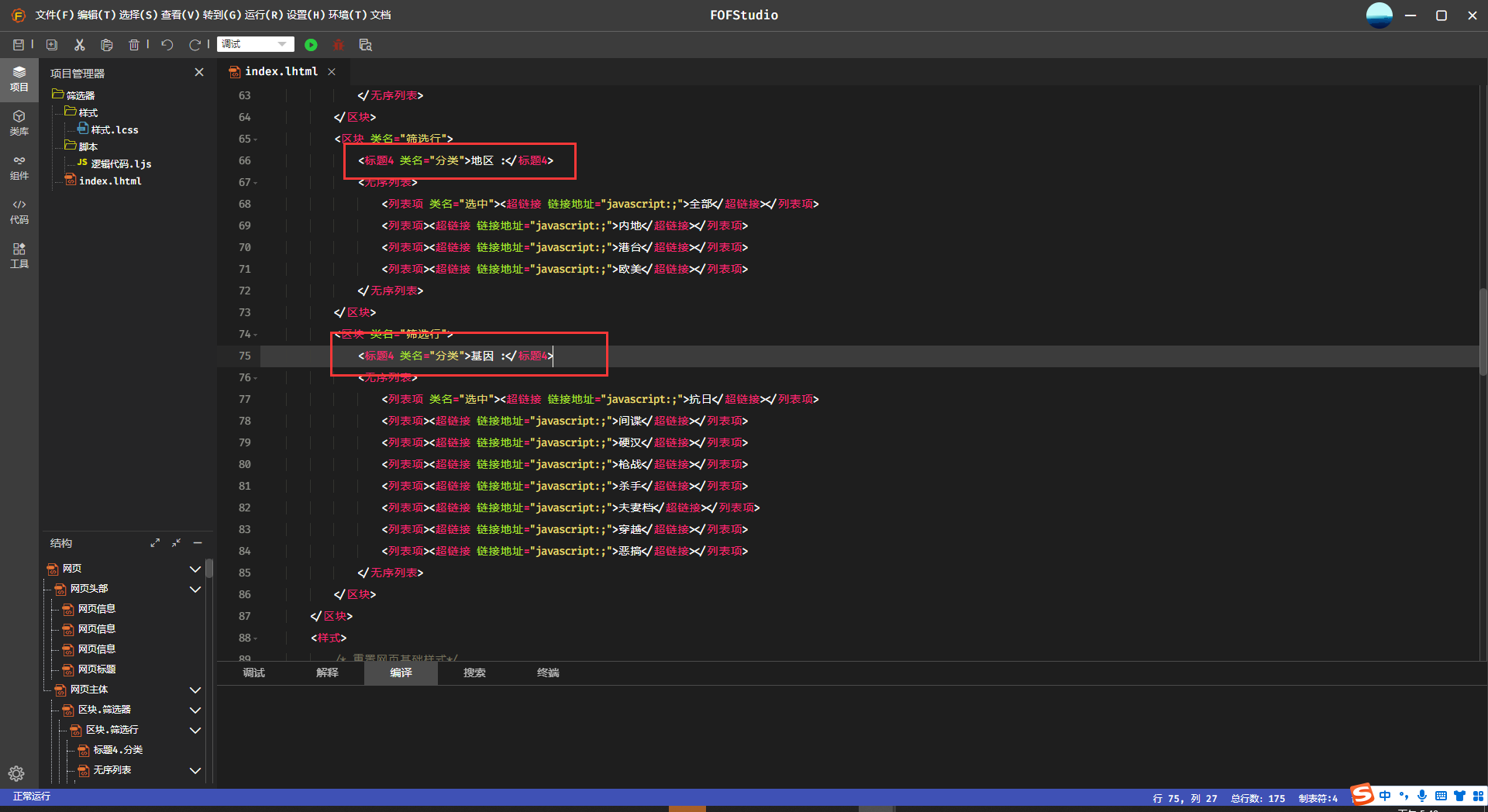
列表里面是列表项,列表项是可以点击的文字,这里用按钮或者超链接都可以,我这里用超链接来做比较好(给超链接的链接地址属性写上javascript:;或者javascript:void(0)可以阻止超链接的跳转)。

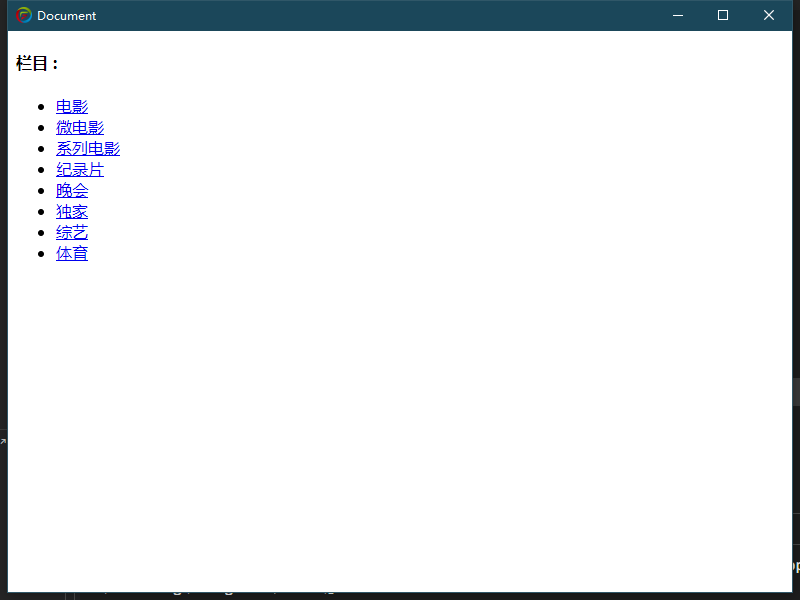
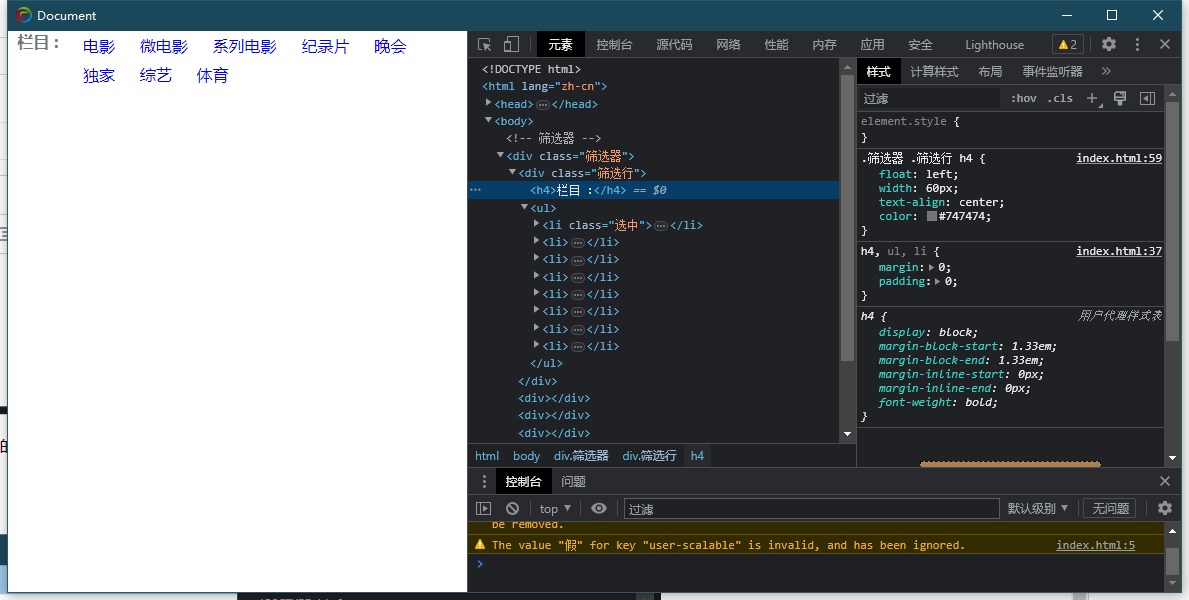
调试出来的结果非常难看,我们需要先把列表项放在一排,然后给列表加上样式。

继续修改,这里教大家一个布局,当左右布局的时候,左边或者右边是固定的元素,可以把元素设置成浮动,另外一个元素设置一个左右外边距,把浮动的元素的距离隔出来,并且可以撑开元素的盒子,外面的盒子就不用设置清除浮动,演示一下。

继续筛选器的样式。

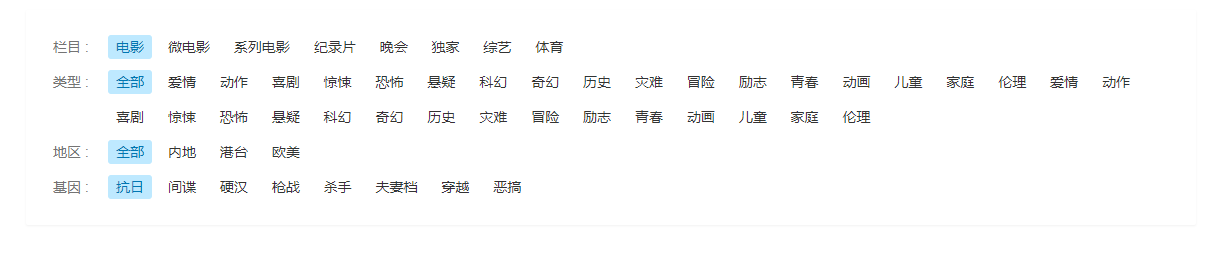
样式已经出来了,我把整个筛选器写完整看看。

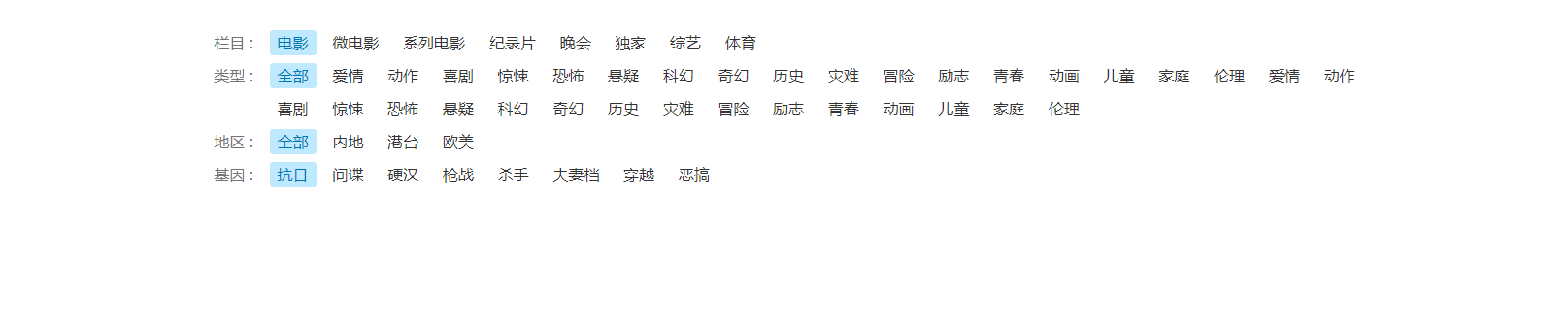
这个筛选器占满了整个屏幕,我们给这个筛选器设置一个最大宽度,并且让它居中。

到这里,筛选器的界面效果已经出来了,我们再写一下它的脚本。
首先切换筛选器是通过点击分类列表切换的,我们需要用到点击事件。

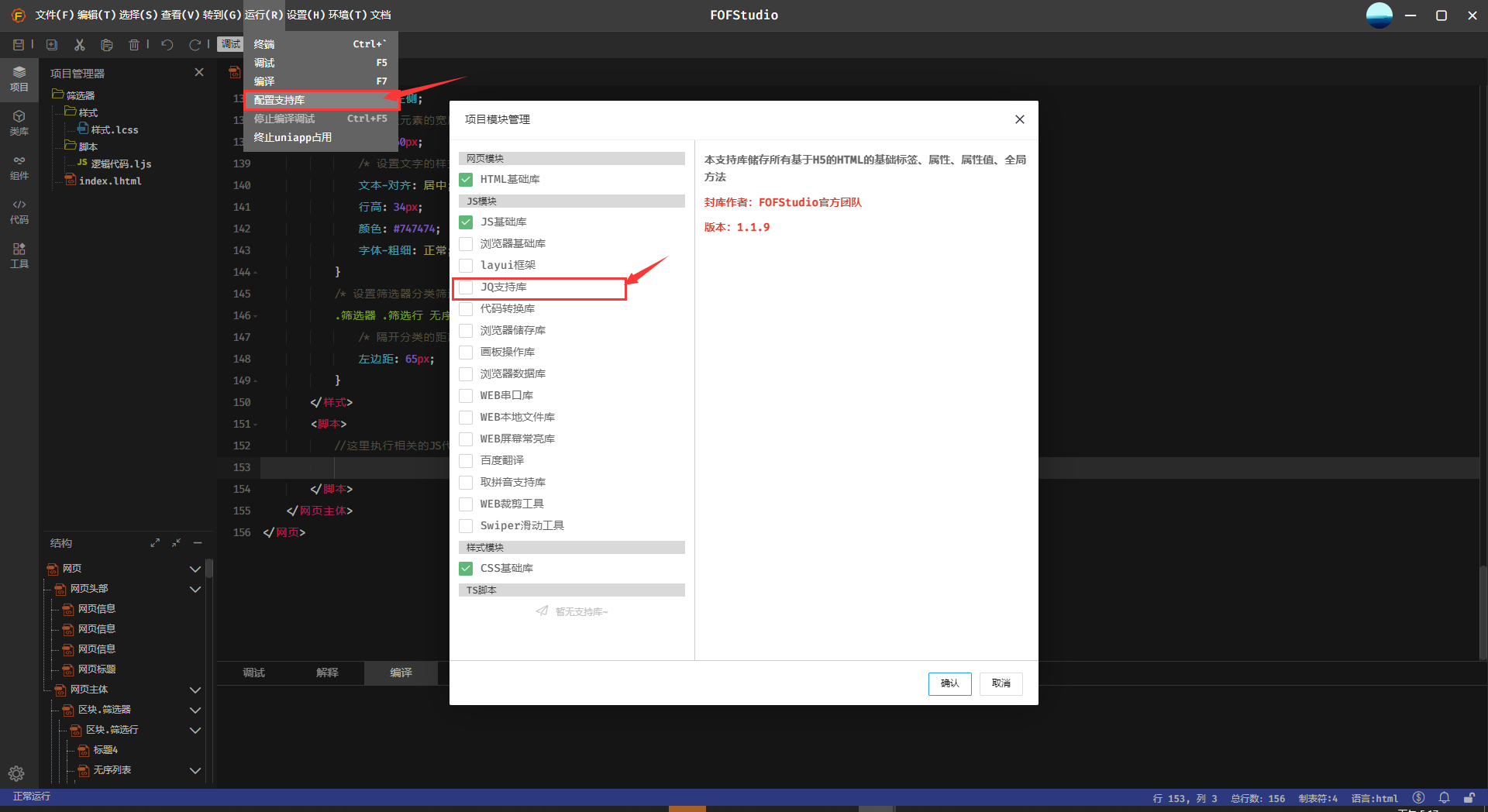
先勾选jq支持库,jq操作dom比较方便,当然也可以用js来写。

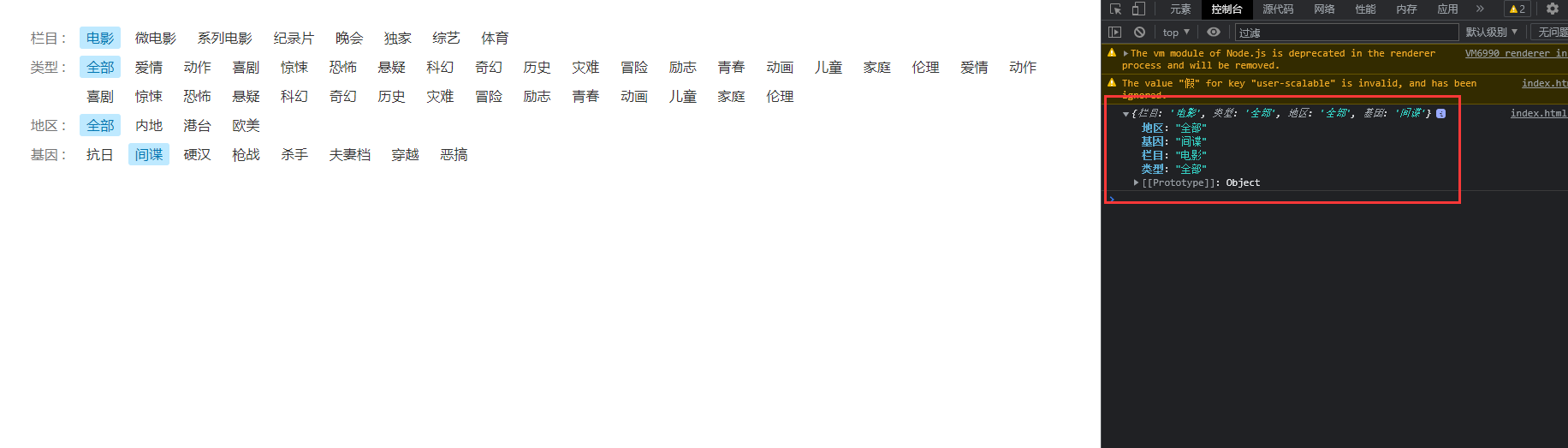
这样就可以选中其它分类了,然后我们点击一个分类是不是要获取筛选器的选中分类,并且请求数据
因为jq的链式操作里面的选择器不能很好的标签翻译原因,我给分类标题添加了类名。

我们看看编译的结果。

之后在通过这个参数,请求对应的数据就可以了,那么筛选器就到这里了,下面是博客写出来代码压缩包。
-
评论信息
默认排序 测试账号