194 次浏览【转载需注明来源】
甭管啥你都得搞个头像区吧.
用户得登录, 头像啊,网名啊,账号啊,那不得放一起嘛.
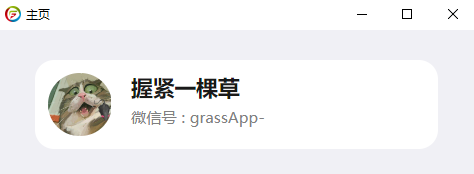
怎么整好看呢 就抄wx的吧

好看吧 !!! 抄起来!!!
页面部分:
<页面>
<区块>
<区块 类名="头像栏">
<图片框 类名="头像" 图像地址="@文件_logo.jpg" 缩放模式="缩放图像"></图片框>
<区块>
<区块 类名="网名">握紧一棵草</区块>
<区块 类名="微信号" @绑定事件_单击="方法层.复制微信号()">微信号 : grassApp-</区块>
</区块>
</区块>
</区块>
</页面>需要注意的是,左边头像和右边的网名和wx号是分开的左右区,需要用到弹性布局,这一点在写代码之前要想清楚,可以找个小本本自己画一画,提前想清楚哪一部分和哪一部分要放到一个区块里
样式部分:
<样式>
page{
背景: #f0f0f5;
内边距: 30px;
}
.头像栏{
背景: 颜色值-白色;
宽度: 90%;
内边距: 3%;
外边距: 0 2%;
边框-圆角:30rpx;
显示模式: 弹性布局;
}
.头像{
宽度: 100rpx;
高度:100rpx;
边框-圆角:50rpx;
右边距: 30rpx;
}
.网名{
字体-粗细: 超粗体;
字体-大小: 34rpx;
下边距: 8rpx;
}
.微信号{
文本颜色: 颜色值-灰色;
字体-大小: 24rpx;
}
</样式>page是这个页面的CSS设置,看起来很多很繁杂,别发愁,刚开始可以写一句调试一下看效果,时间长了不需要调试你也知道需要写什么
这里还加了一个小功能,点击复制
<脚本>
局部变量 方法层 = {
//所有页面方法,请在本处定义
复制微信号 :定义函数(){
跨平台类.置剪辑版内容("grassApp-");
}
};
</脚本>
这里说一下有上下左右的那些CSS是怎么写的 例如内外边距,有很多种写法,这里以外边距为例:
内边距: 3%; 只写一个,代表上下左右都是3%
内边距: 3% 5%; 写两个 第一个参数是上下,第二个是左右
内边距: 1% 2% 3% 4%; 四个全写,记住这是顺时针来的,上 - 右 - 下 - 左
最后附上代码~
-
评论信息
默认排序 测试账号