298 次浏览【转载需注明来源】
首先下载vue https://v2.cn.vuejs.org/js/vue.js
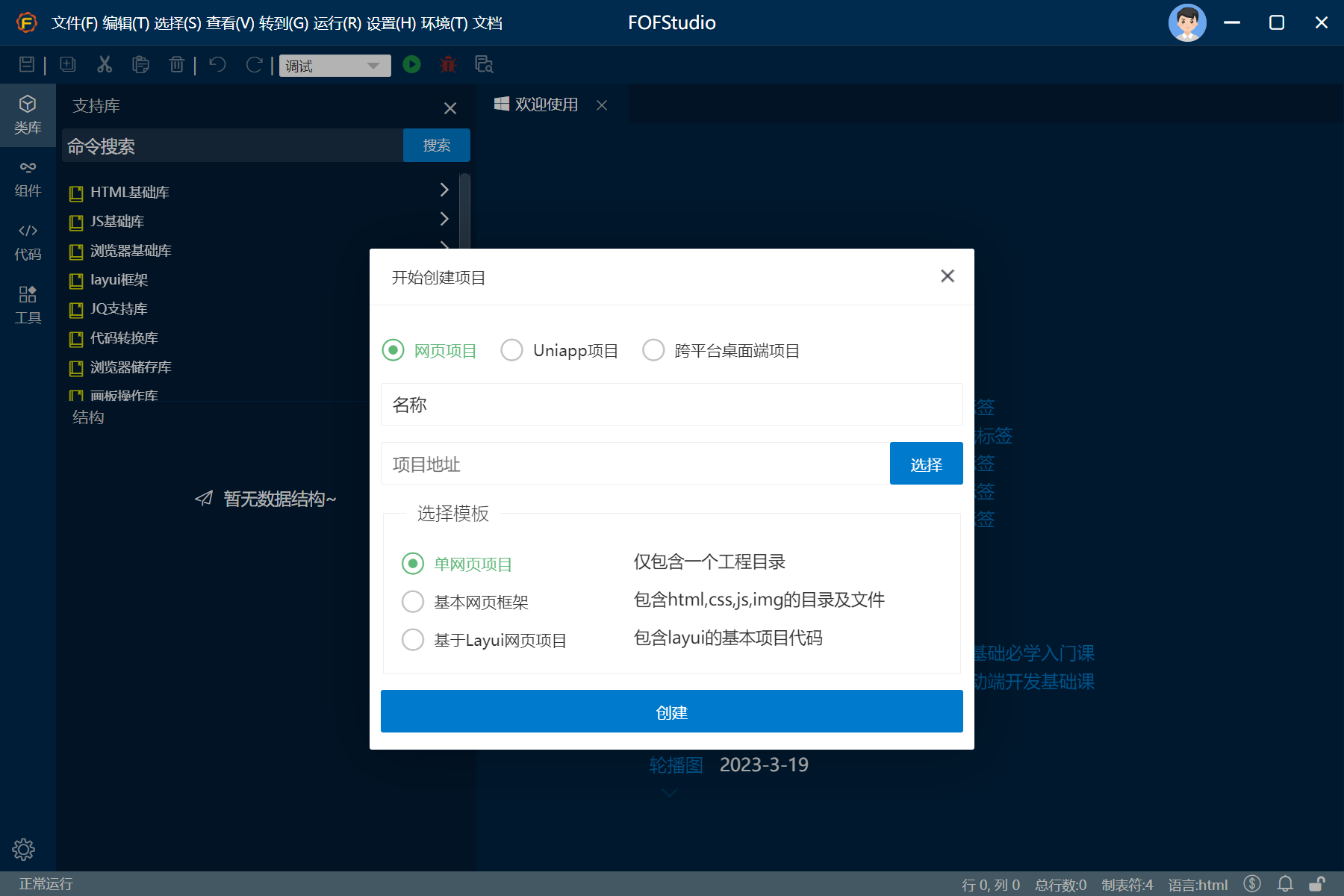
然后创建一个空项目

然后先调试运行一次
双击打开目录

把下载的vue放进去 如图

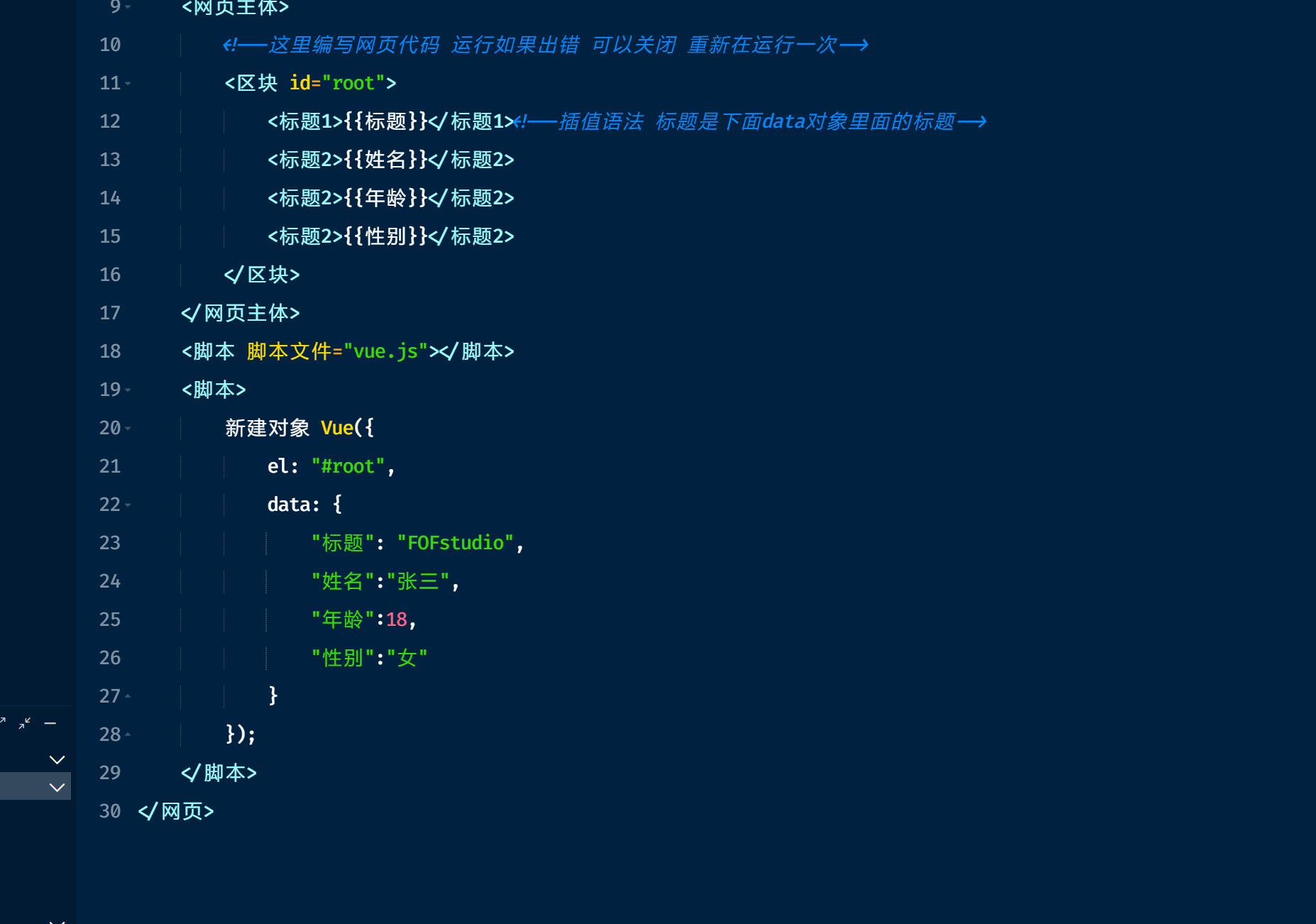
写下面代码

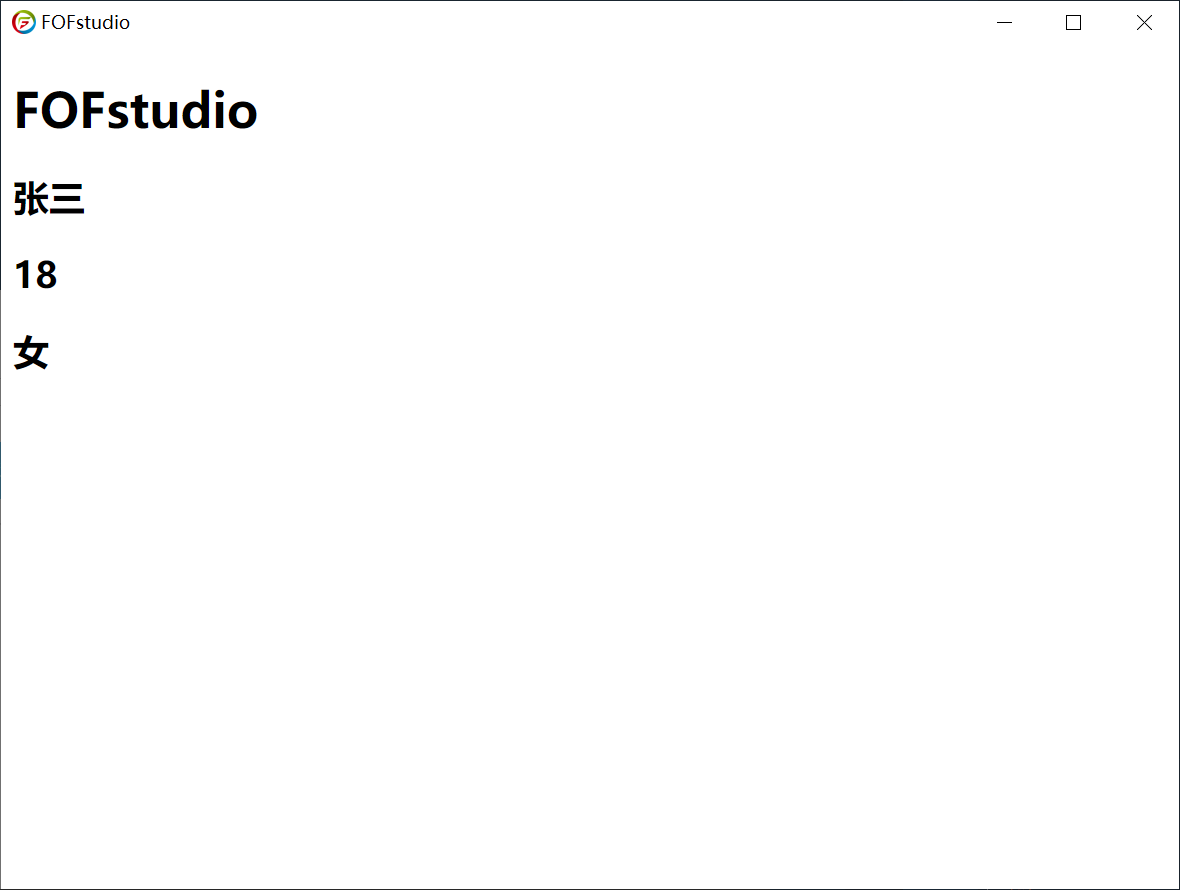
然后在运行 就可以看到效果

<网页主体>
<!--这里编写网页代码 运行如果出错 可以关闭 重新在运行一次-->
<区块 id="root">
<标题1>{{标题}}</标题1><!--插值语法 标题是下面data对象里面的标题-->
<标题2>{{姓名}}</标题2>
<标题2>{{年龄}}</标题2>
<标题2>{{性别}}</标题2>
</区块>
</网页主体>
<脚本 脚本文件="vue.js"></脚本>
<脚本>
新建对象 Vue({
el: "#root",
data: {
"标题": "FOFstudio",
"姓名":"张三",
"年龄":18,
"性别":"女"
}
});
</脚本>用脚本 引用 vue.js
然后新建一个对象 (new) 注意 vue 里面的V要大写 el 就是绑定的 区块 id data 是数据 格式是对象
语法是插值语法。(Vue最简单的模板语法学习的话也是必须要会的)
如果运行没有效果 可以尝试关闭 再次重新运行 具体原因未知
-
评论信息
默认排序 测试账号