237 次浏览【转载需注明来源】
上一篇:实现小米商城的轮播(2)
我们这篇实现小米商城的左侧菜单部分。

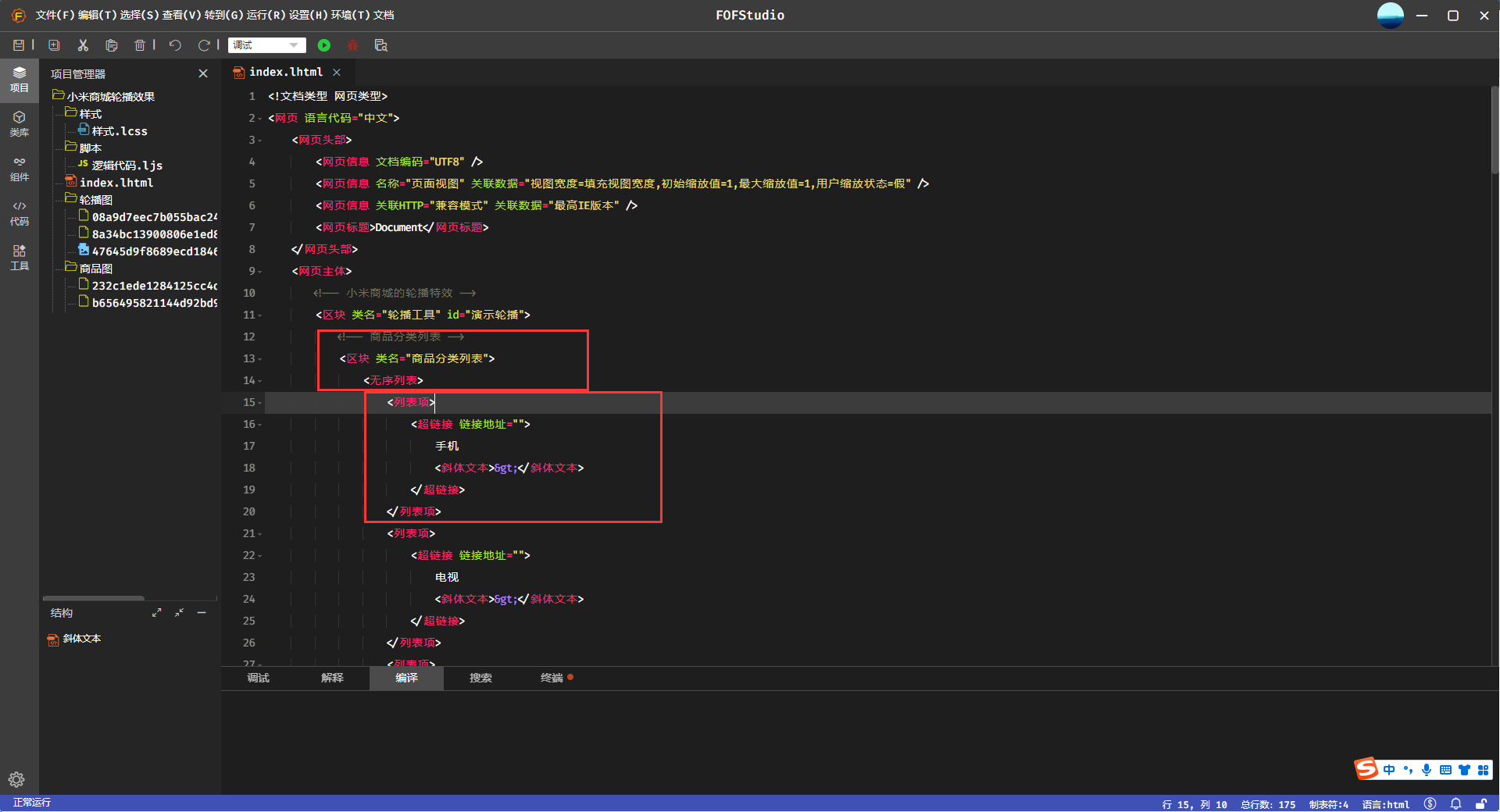
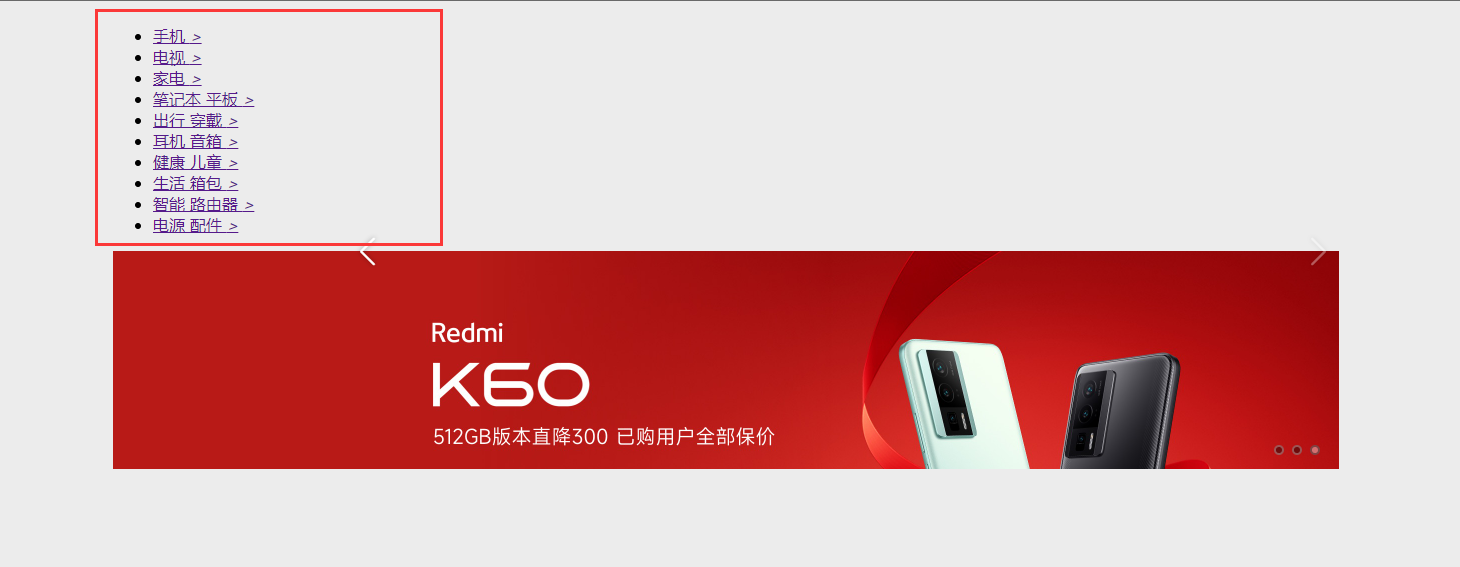
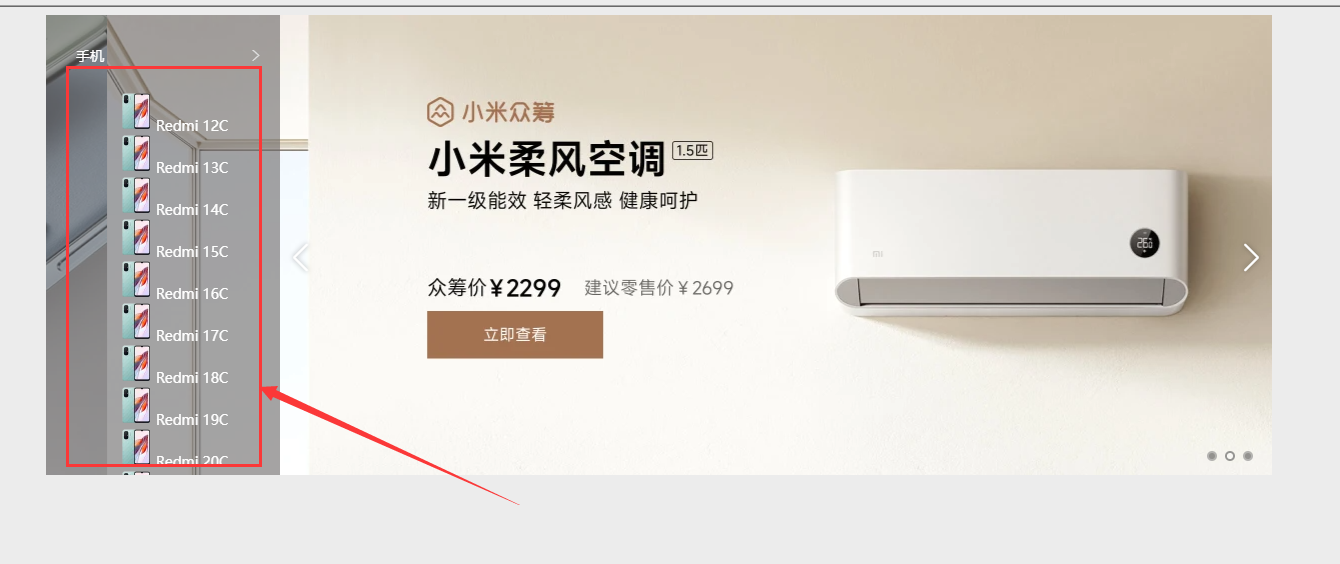
首先我们在轮播工具里面先做一个列表。


然后我们给这个列表加样式。

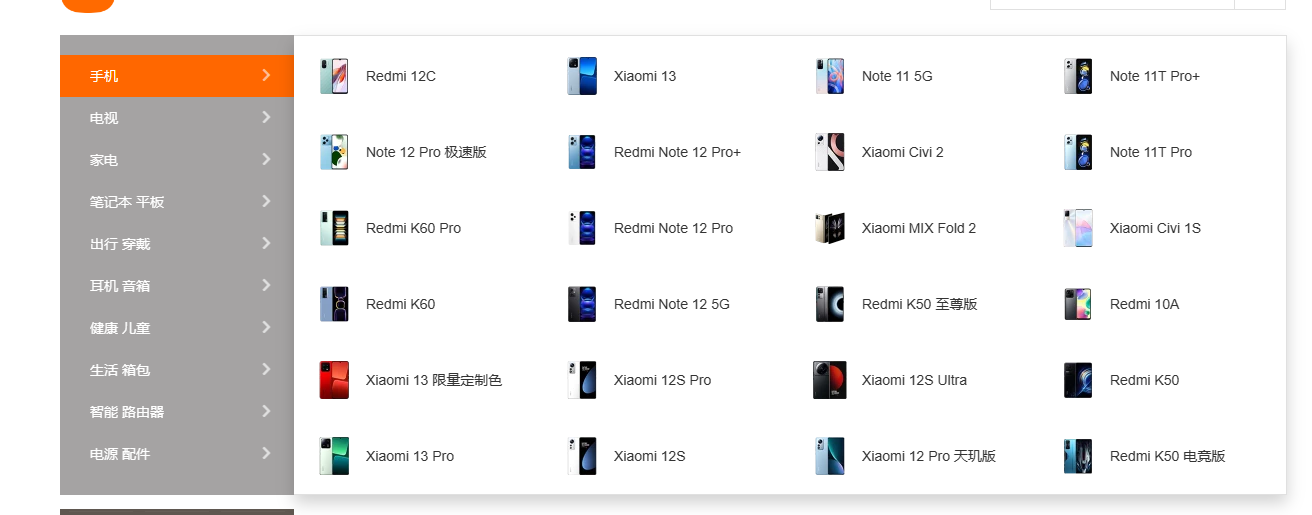
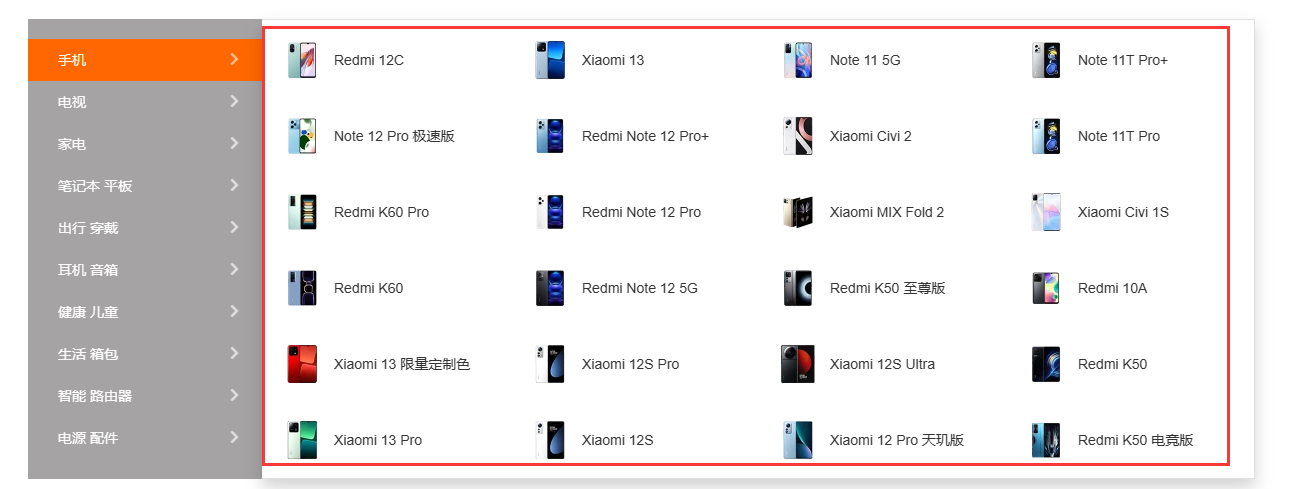
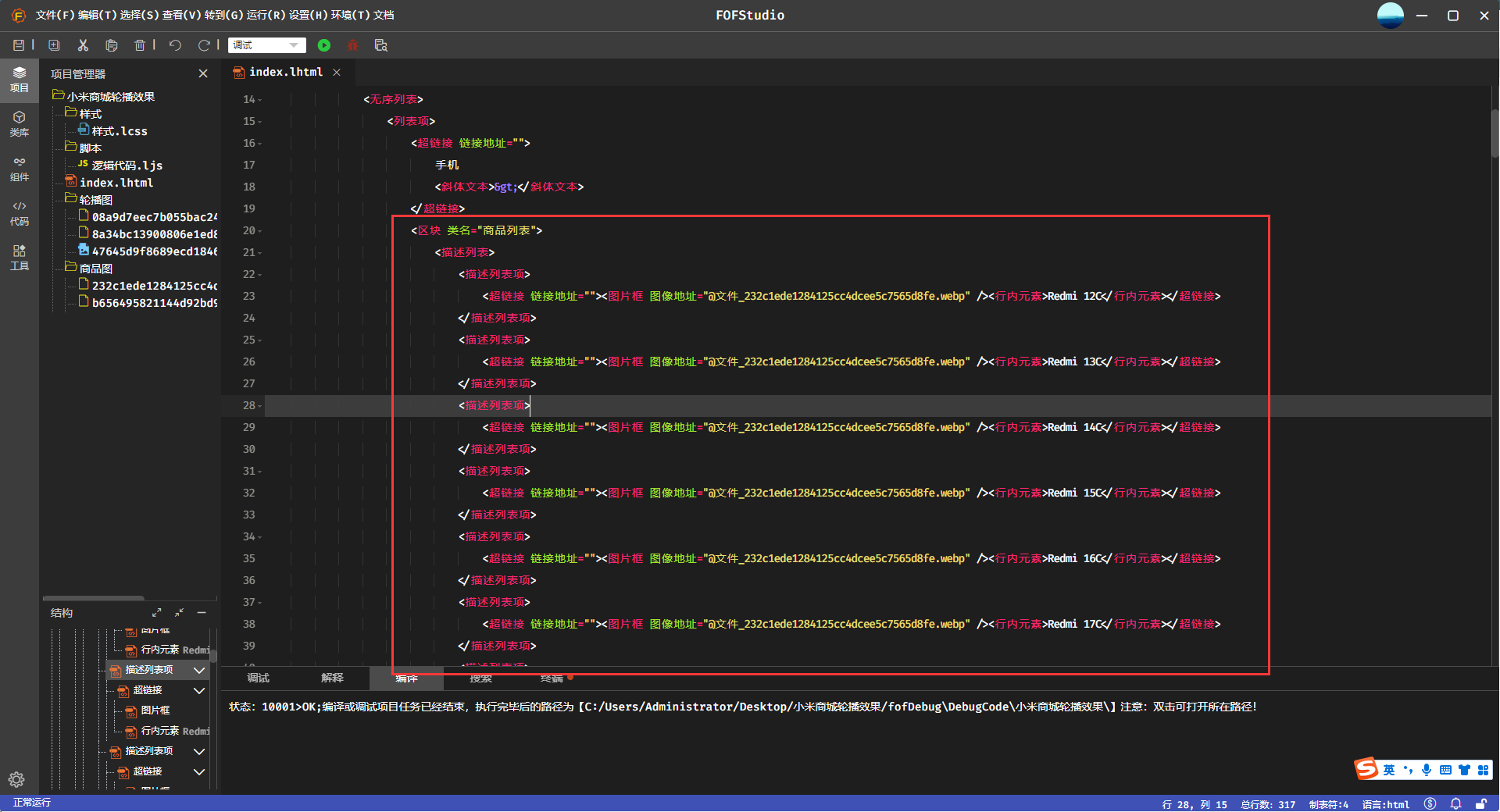
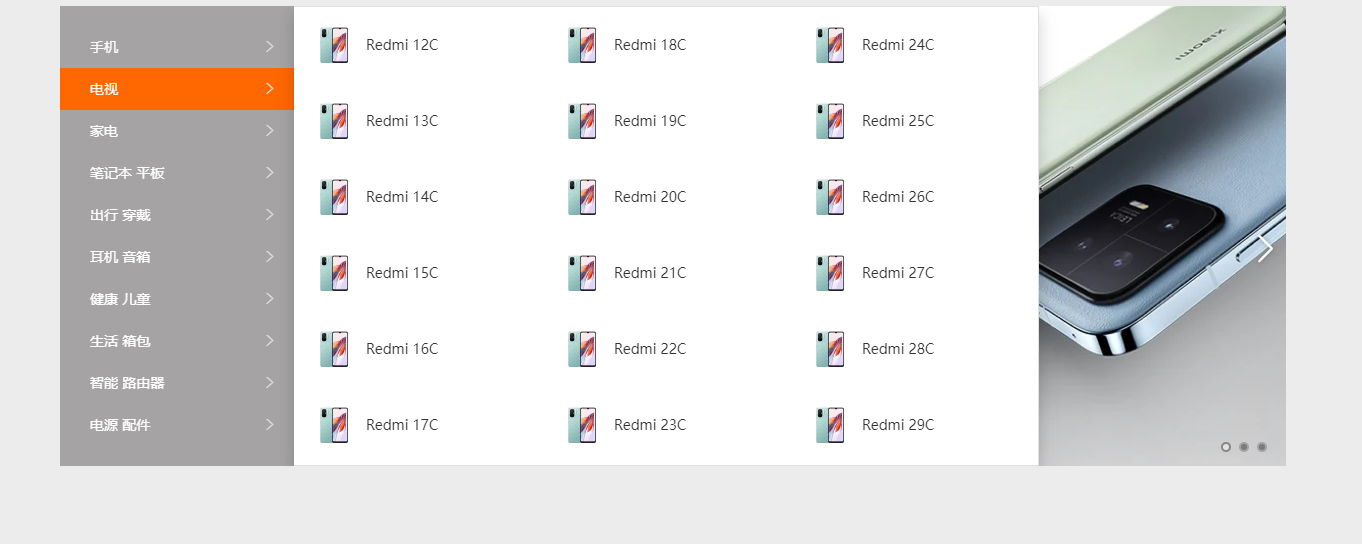
然后我们再给分类列表,制作商品列表。

还是先写个商品列表出来,这个列表是一列一列的,大家可以用4个列表,或者设置宽度,高度,让列表竖向排列换行。
我这里采取的第二种方法。

图片自己引哈!名称可能不一样!

我们再加上样式。

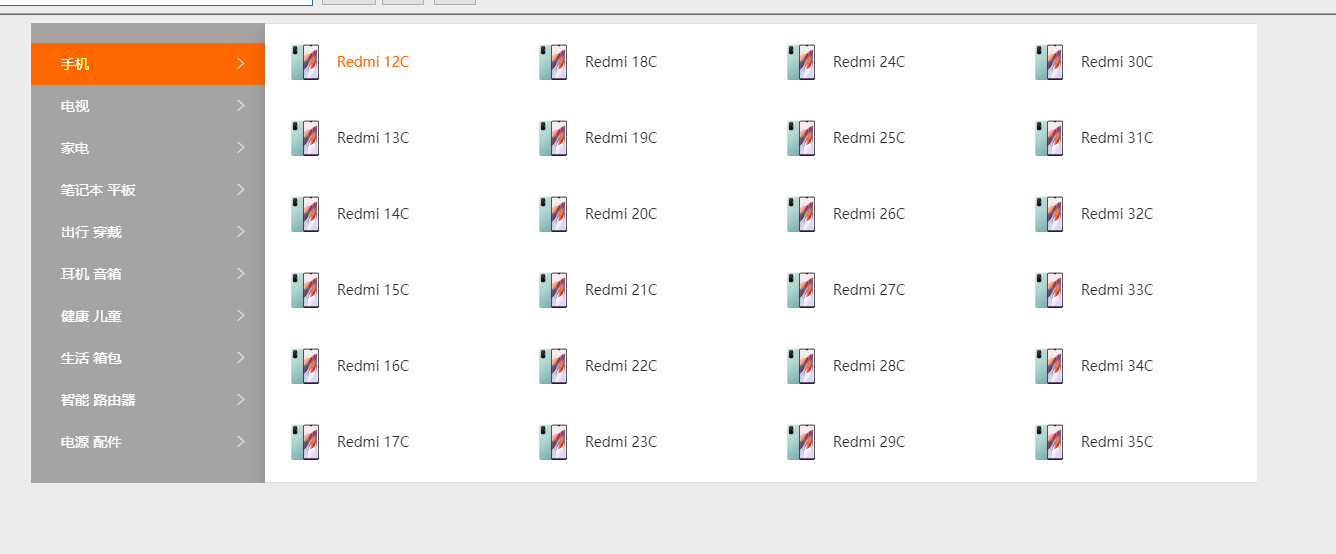
小米商城的分类列表里面的商品有可能不是4列,是3列,2列,1列,我们需要在后端循环的时候,做一个判断,我们现在一列是6个商品,那么就是总商品/6,取整,有余数进一,
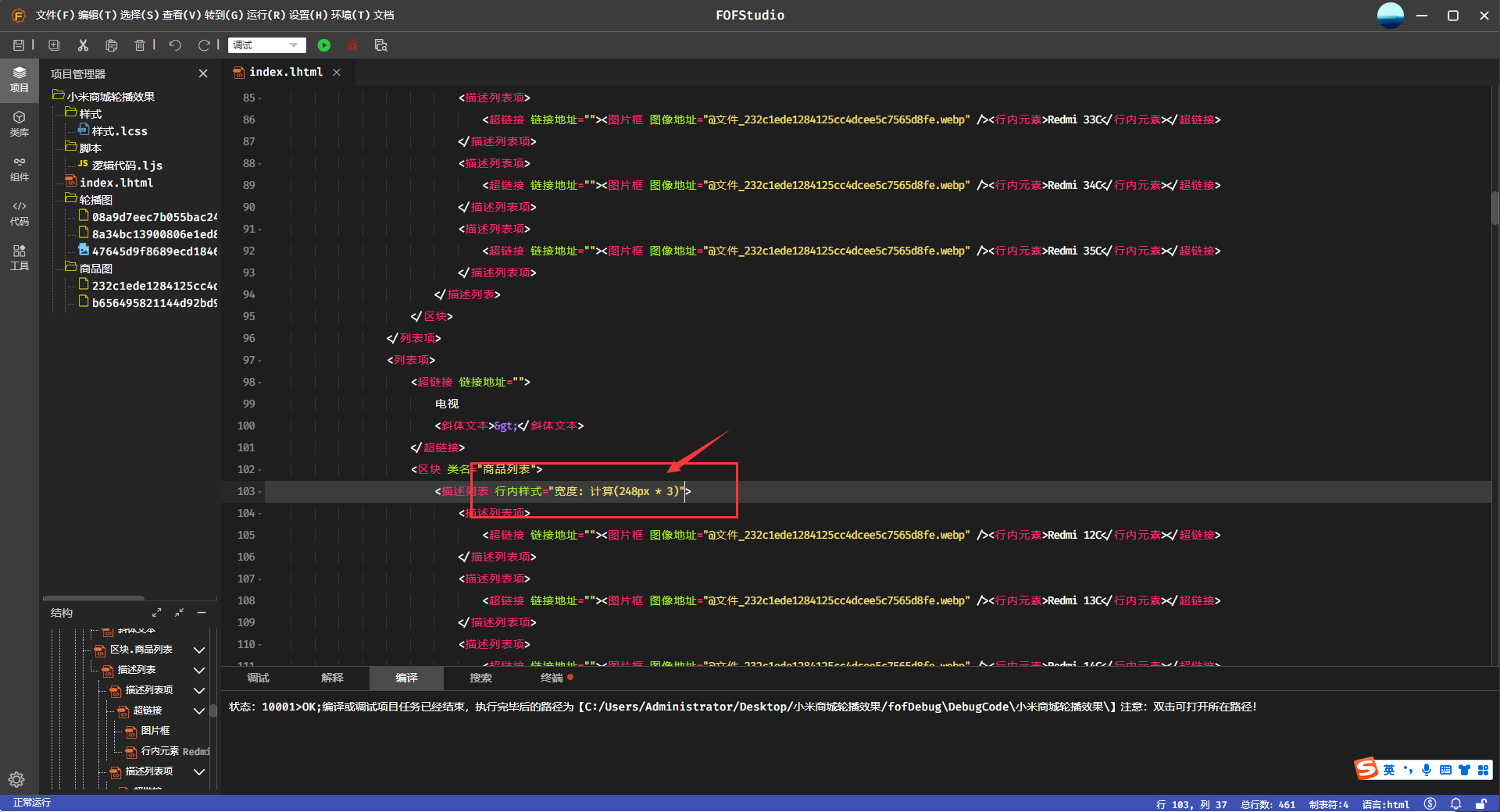
前端代码部分这么设置
 、这里的3就是3列的意思。
、这里的3就是3列的意思。

我们最后优化一下轮播的小细节,首先小米商城的轮播可以循环播放,并且它是淡入淡出的,那我们的轮播脚本这么设置。

下载案例会看到一个非常柔和的淡入切换效果。那么小米商城轮播效果就到这里了,下面是博客做出来的案例。
-
评论信息
默认排序 测试账号