297 次浏览【转载需注明来源】
上一篇:实现小米商城的轮播(1)
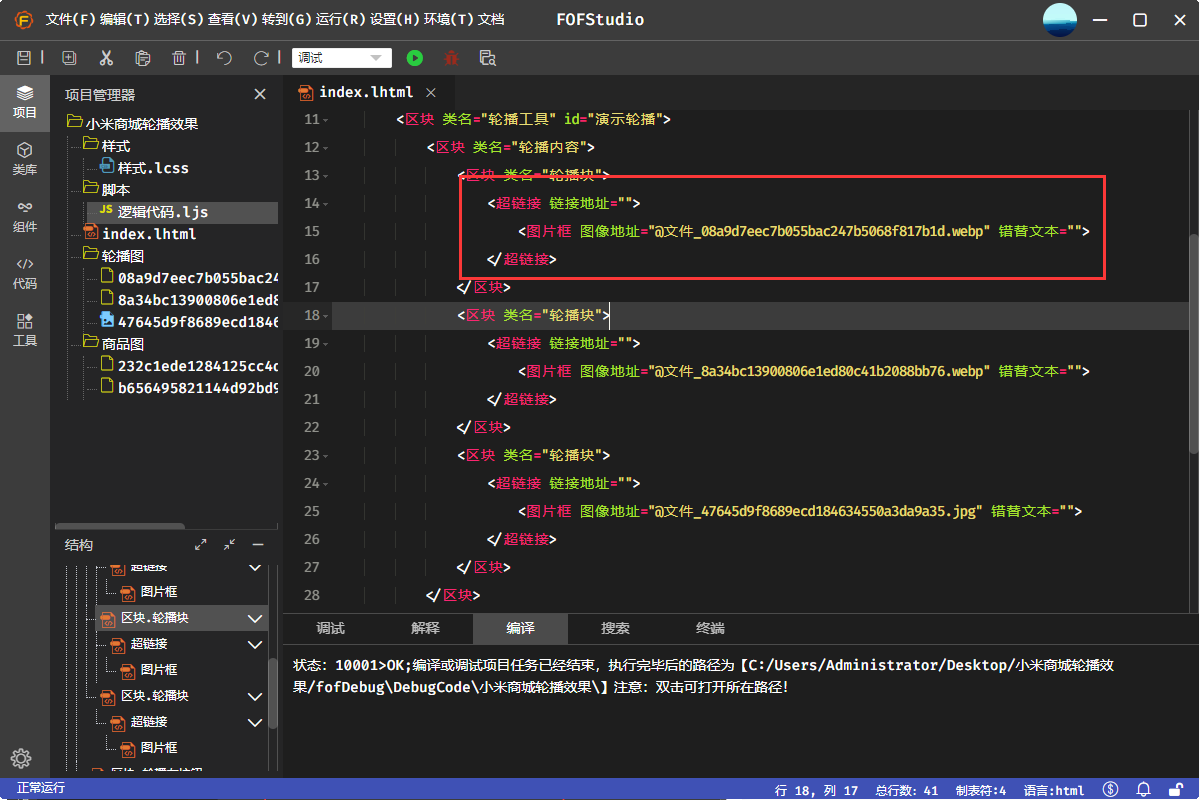
开始正式代码部分,首先我们要知道轮播基础代码:
直接复制上面的代码到编辑器,这个时候只是基础的轮播代码,轮播块里面没有内容,看不出什么效果,我们给轮播块里面加上图片。

上面的图片,我给每一个轮播块下面放置了一个超链接,然后再在超链接里面放置图片,
因为一般情况下,轮播是用来导流的,它可以让用户点击进入你想要的文章、活动、产品之类的推广啊,
我们看图片框,它设置图像地址,我们内置了一个@快捷功能,它可以快捷的弹出文件,代码文件,事件等,
那么弹出图片的话,就是@文件,地址可能不一样,不必和我的图片名称一样哈。

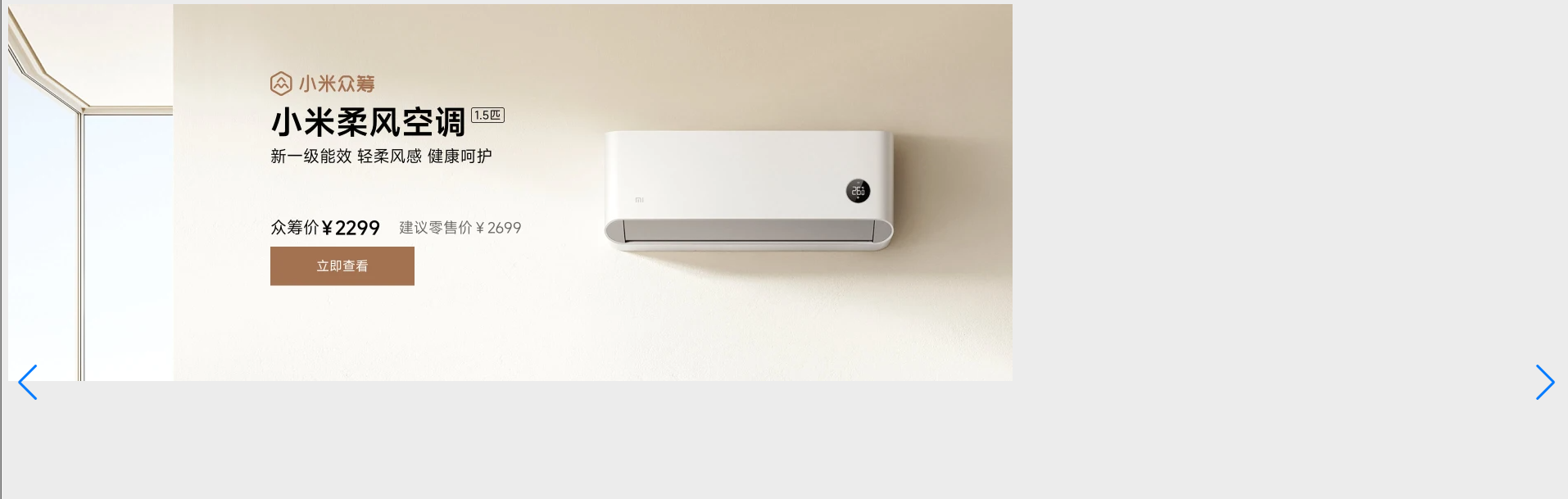
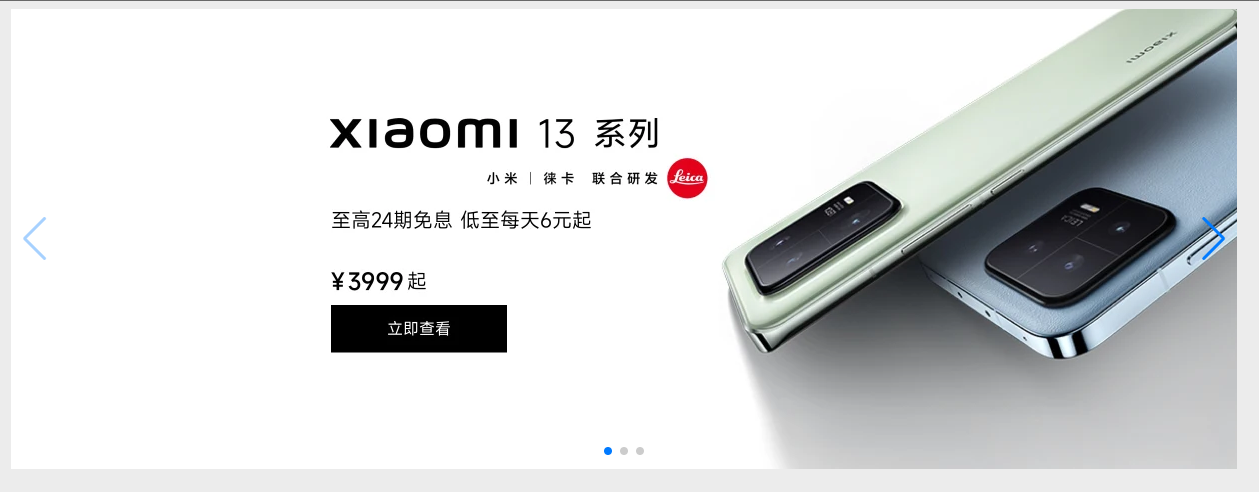
调试出来的界面太大了,并且图片也没有占满,我们给轮播加点样式调整一下。

接着我们调整箭头和指示器的样式。

继续调整指示点的样式。

轮播部分到这里就差不多了,我们下一篇继续左侧的菜单。
下一篇:实现小米商城的轮播(3)
-
评论信息
默认排序 测试账号
暗夜 Time: 2024-01-21 22:22:42
评论ID
有没有下载代码的方式? 好像不可以下载