201 次浏览【转载需注明来源】
上一篇:实现一个中间带搜索框的轮播(2)
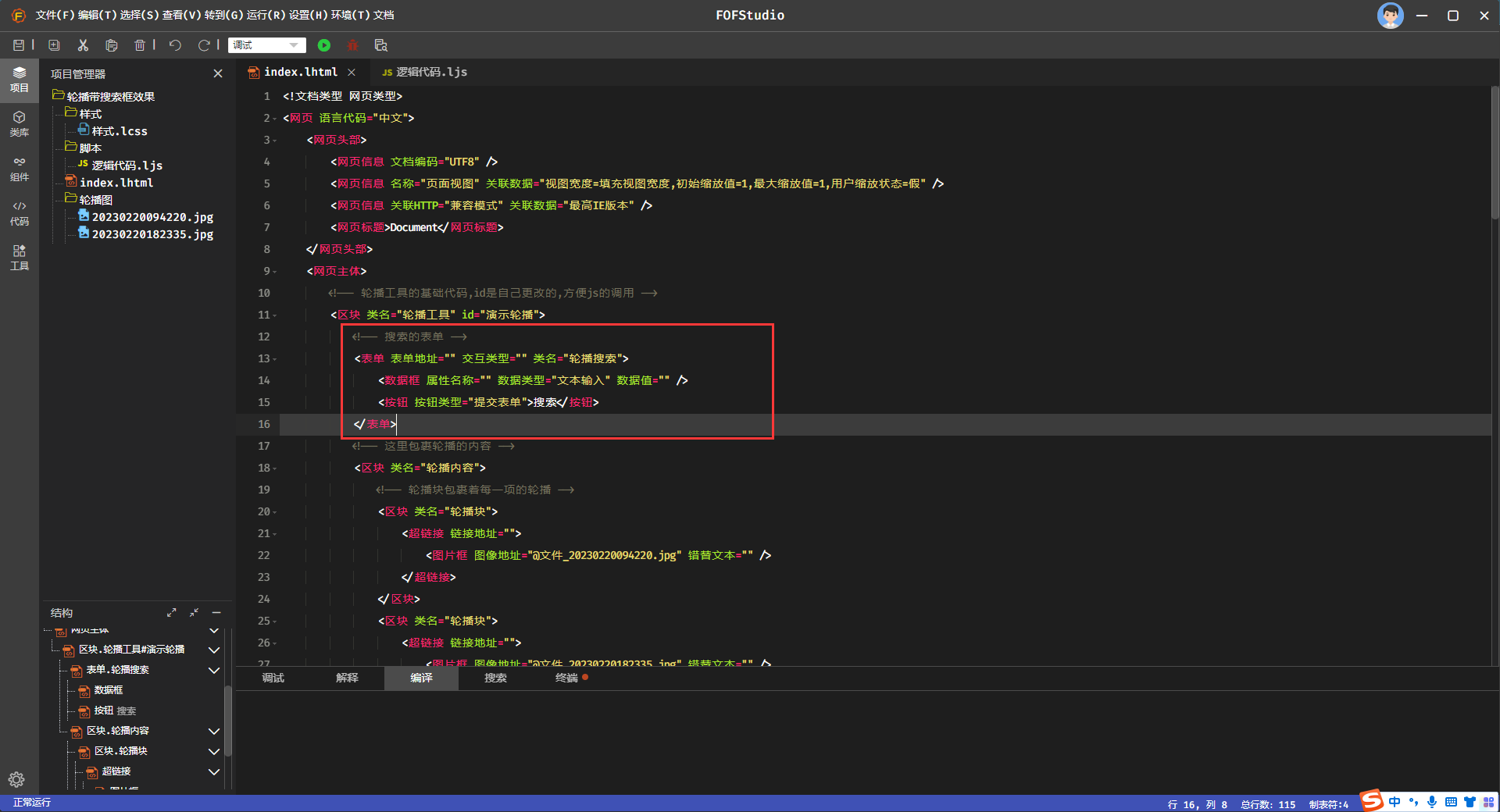
我们先写一个表单。
一个很基础的表单,一个数据框一个提交按钮,把它放置在轮播工具里面。


然后我们给搜索定位到轮播图的中间位置,因为轮播工具本身就有相对定位,我们给搜索框设置绝对定位就行了。

这个时候搜索框已经在轮播的中间了,这个时候,我们再给搜索框设置样式。

一个中间带搜索的轮播就制作好了,我们再优化一点细节,
比如图片的宽度为100%,这样图片就能撑满,并且会根据屏幕缩小图片尺寸,
比如说左右箭头不用的时候隐藏,鼠标移入轮播工具的时候出现,
比如轮播可以循环播放,改变切换速度等。

当屏幕变小的时候,图片尺寸也跟着变小了。
我们继续设置左右箭头,平时的时候隐藏,鼠标移入轮播工具的时候显示,我们可以做一个动画。
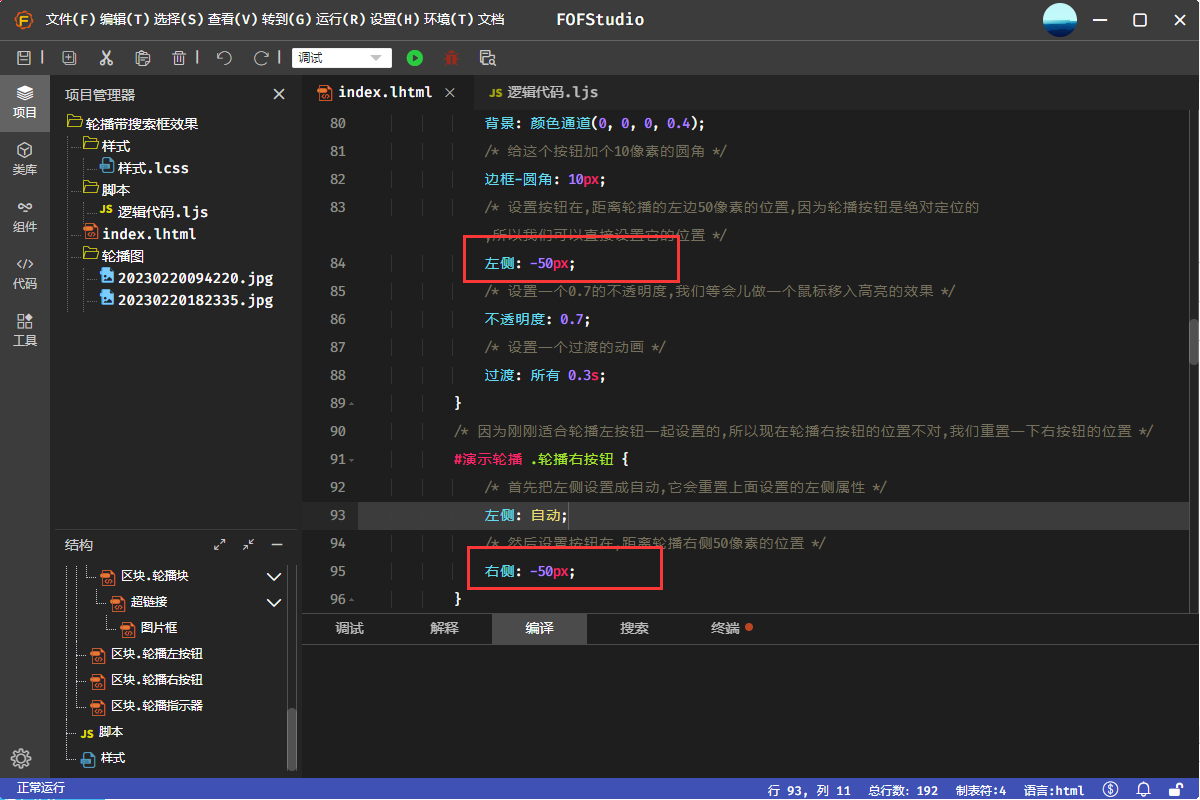
先隐藏左右箭头,

我们把鼠标左右侧的距离设置成负数,这样他就会隐藏在轮播工具的外面。

这样轮播就会有一个鼠标移入,左右箭头从两侧移入进来的动画。
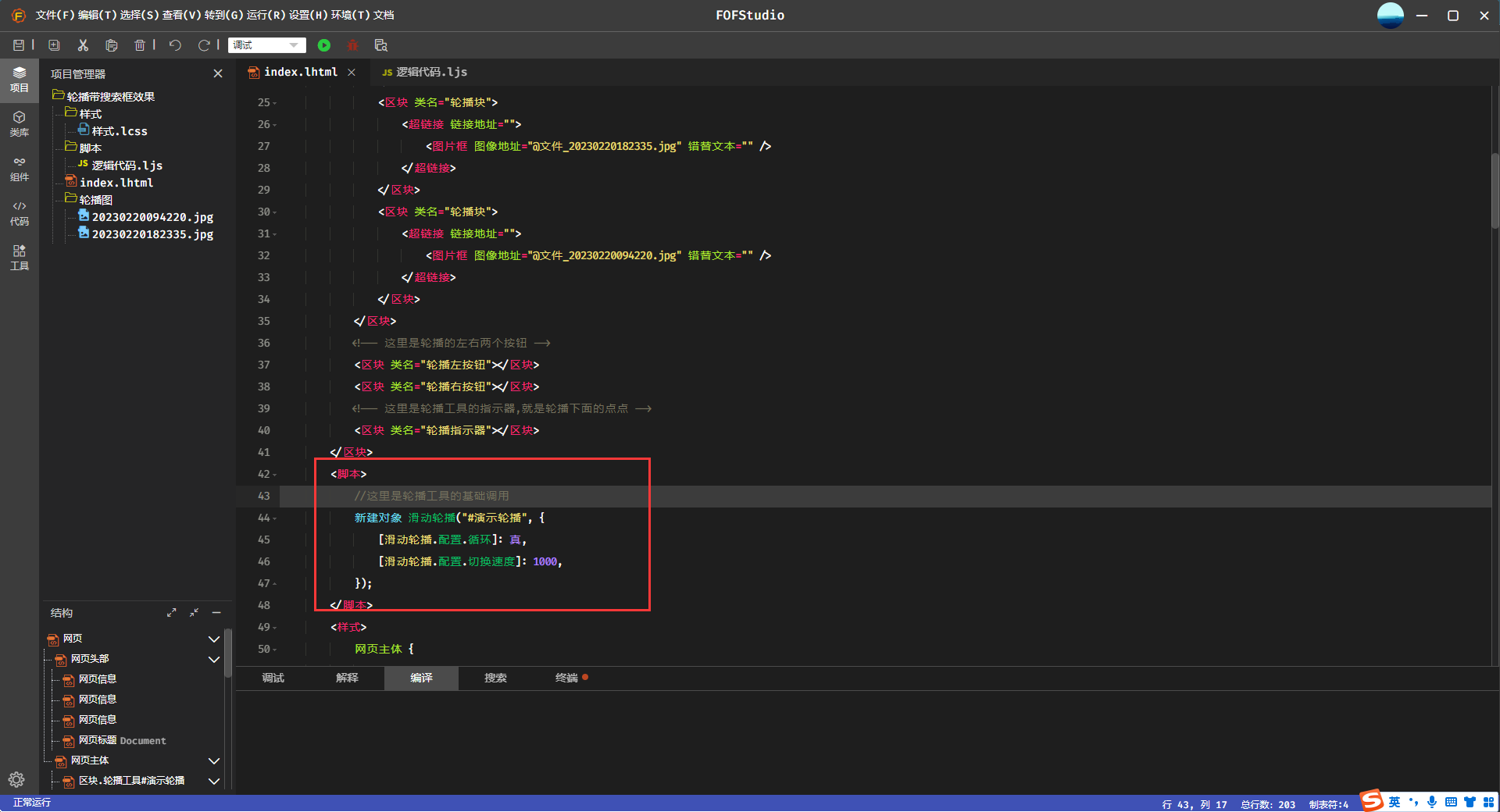
我们再设置一下轮播循环和切换速度,让轮播更加好看。

中间带搜索框的轮播就到这里了,下面我放置一个用博客案例实现的代码,大家可以下载看看。
-
评论信息
默认排序 测试账号