292 次浏览【转载需注明来源】
上一篇:实现一个中间带搜索框的轮播(1)
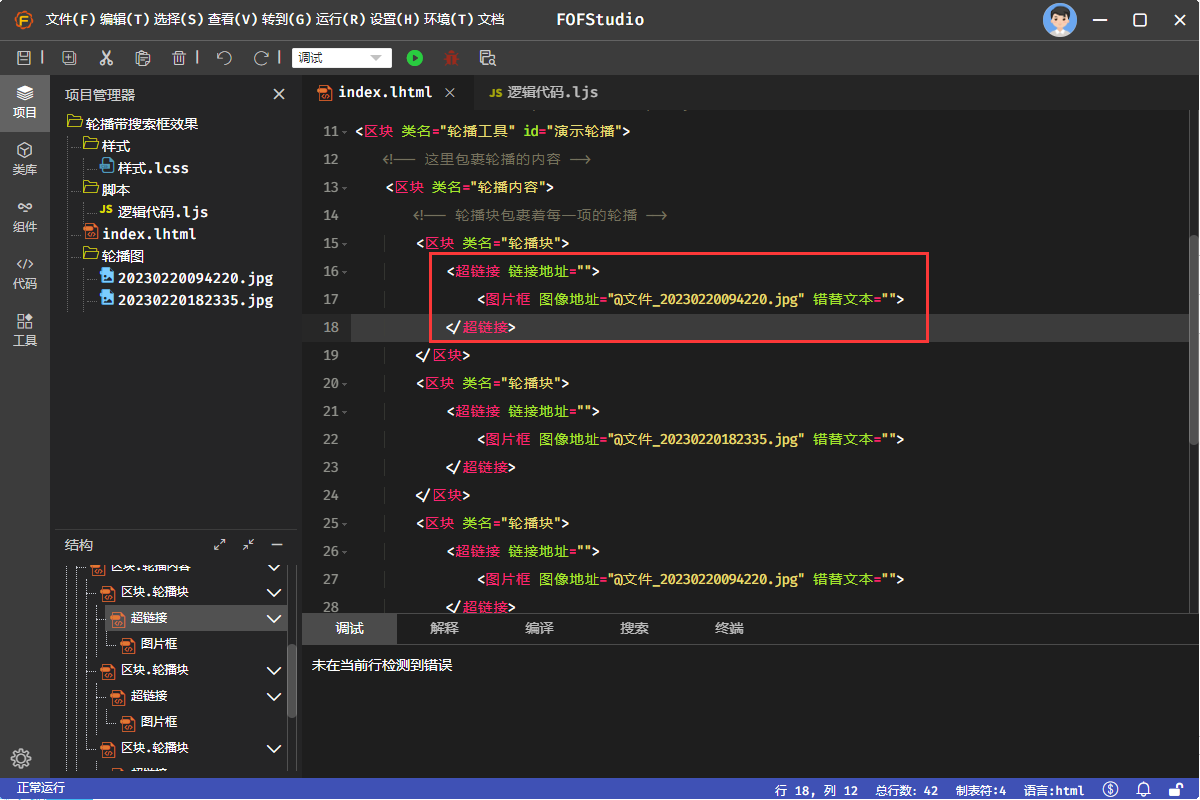
现在我们实现一下轮播的代码,首先我们要知道轮播工具的基础代码。

现在还是一个基础的轮播,这个时候我们开始美化这个轮播,首先给每一个轮播块加上图片(当然也可以是背景图像)。

我给每一个轮播块下面放置了一个超链接,然后再在超链接里面放置图片,
因为一般情况下,轮播是用来导流的,它可以让用户点击进入你想要的文章、活动、产品之类的推广啊,
我们看图片框,它设置图像地址,我们内置了一个@快捷功能,它可以快捷的弹出文件,代码文件,事件等,
那么弹出图片的话,就是@文件,地址可能不一样,不必和我的图片名称一样哈。

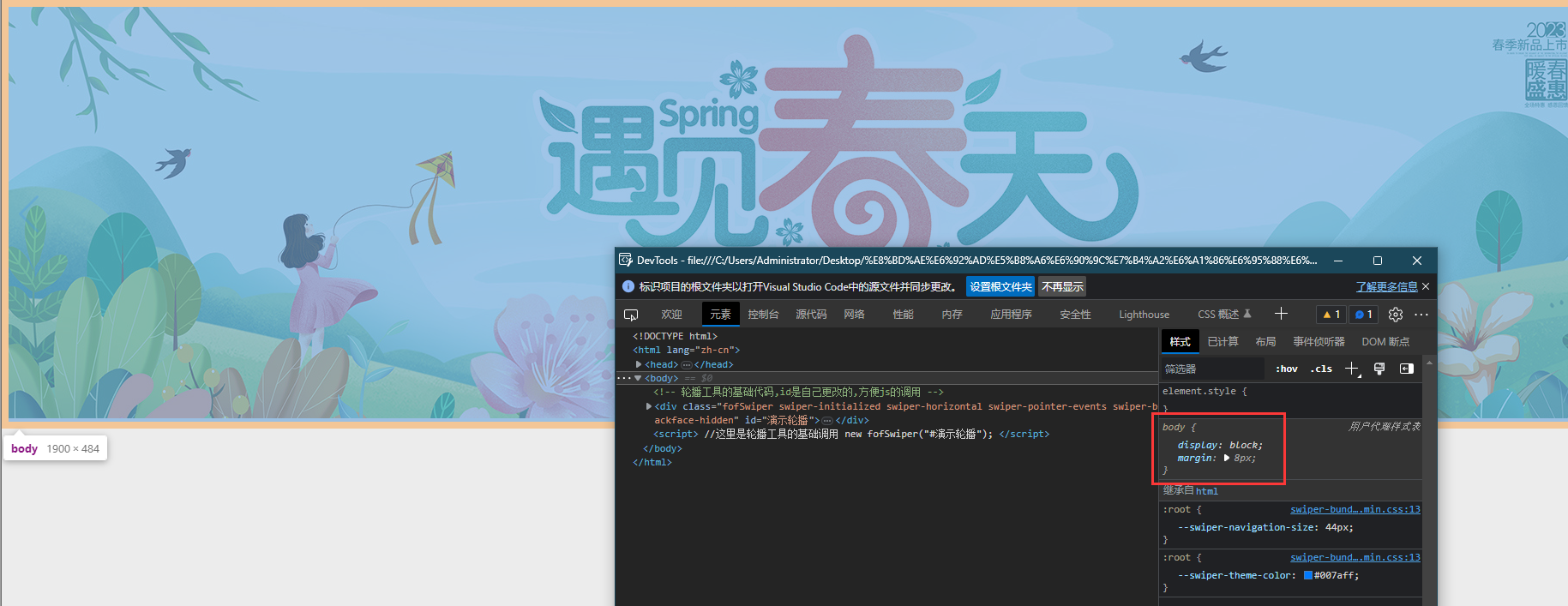
我们这个轮播的雏形已经出来了,效果也有,但是还达不到我们的要求,我们先给这个轮播美化一下,再写轮播中间的搜索框。
我们可以看到现在的轮播他不是占满的(有的创建项目是加载了框架,已经处理了网页主体边距),
这是因为在网页的初始情况下,网页主体会有8个像素的边距。

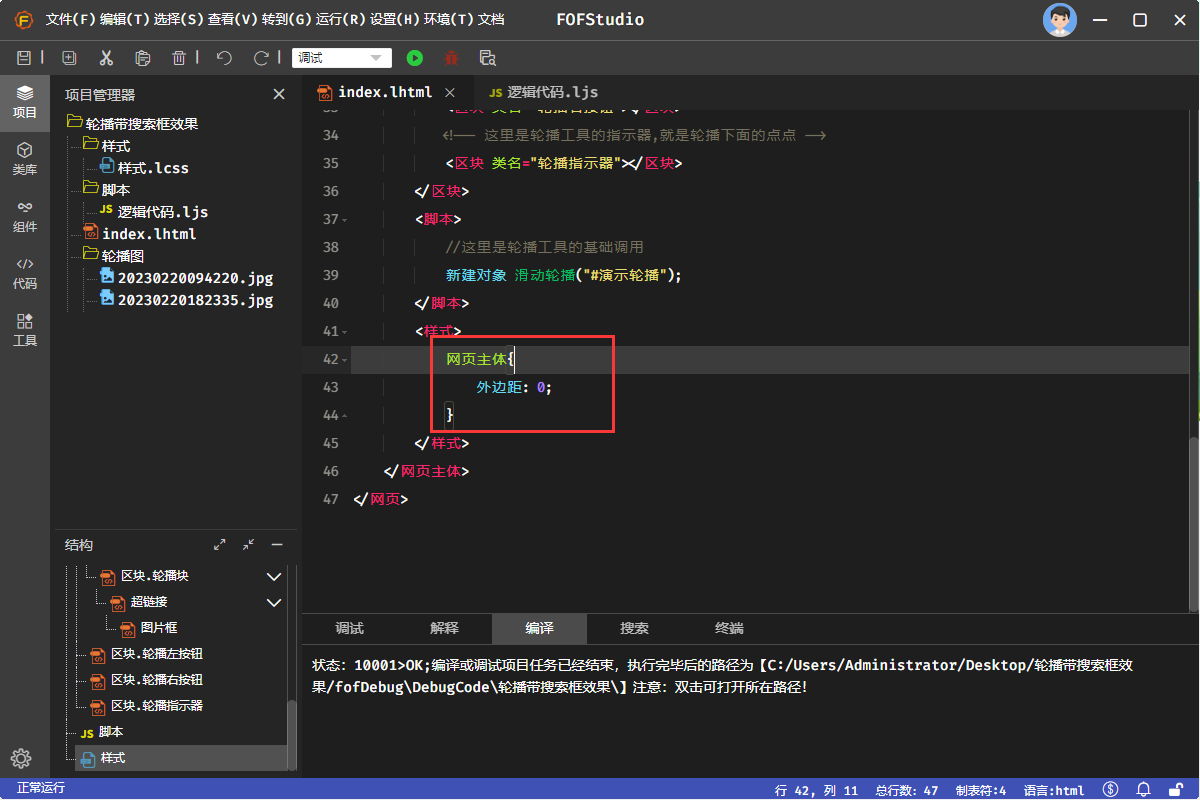
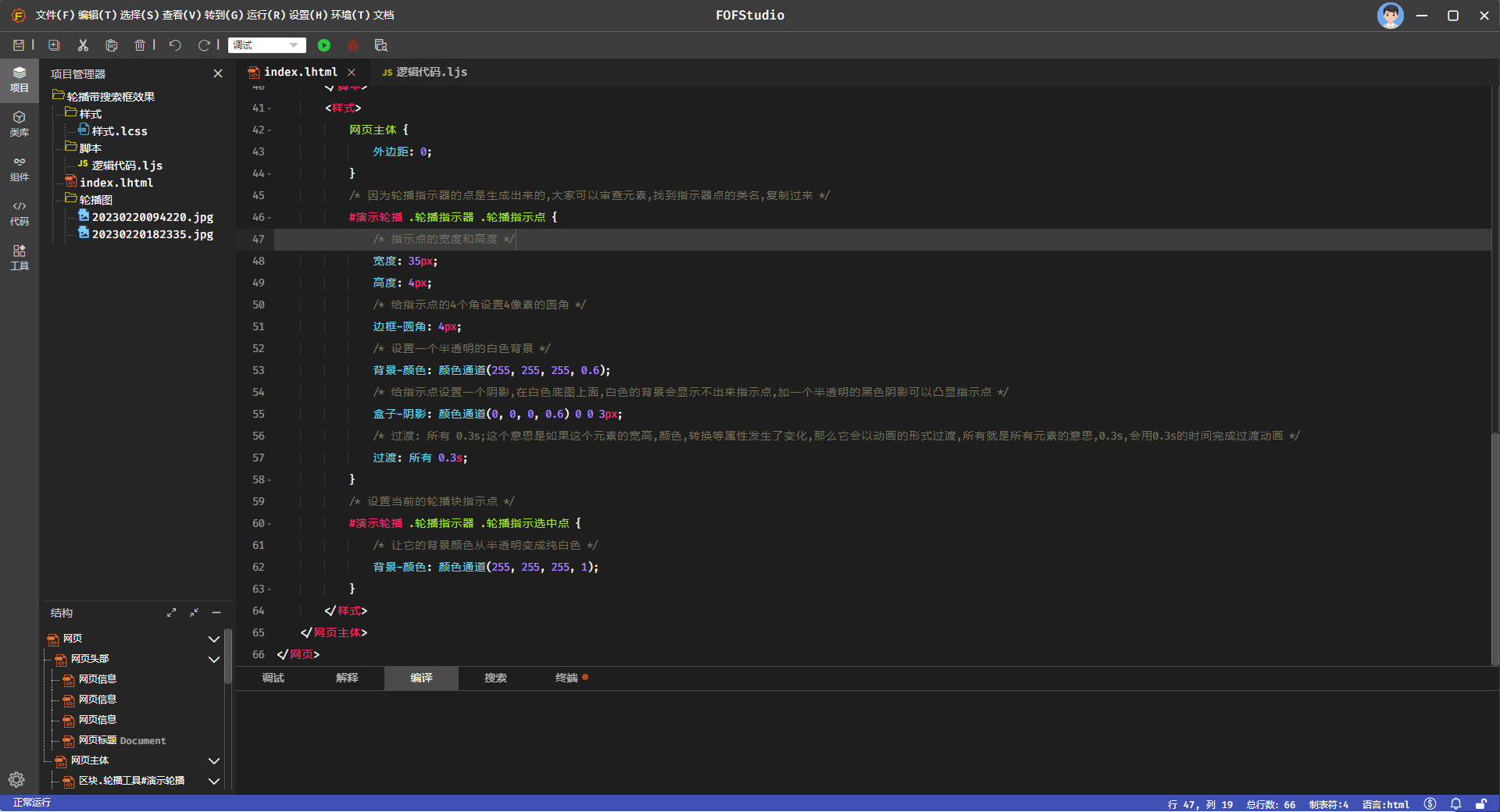
我们先处理一下 网页主体的边距,


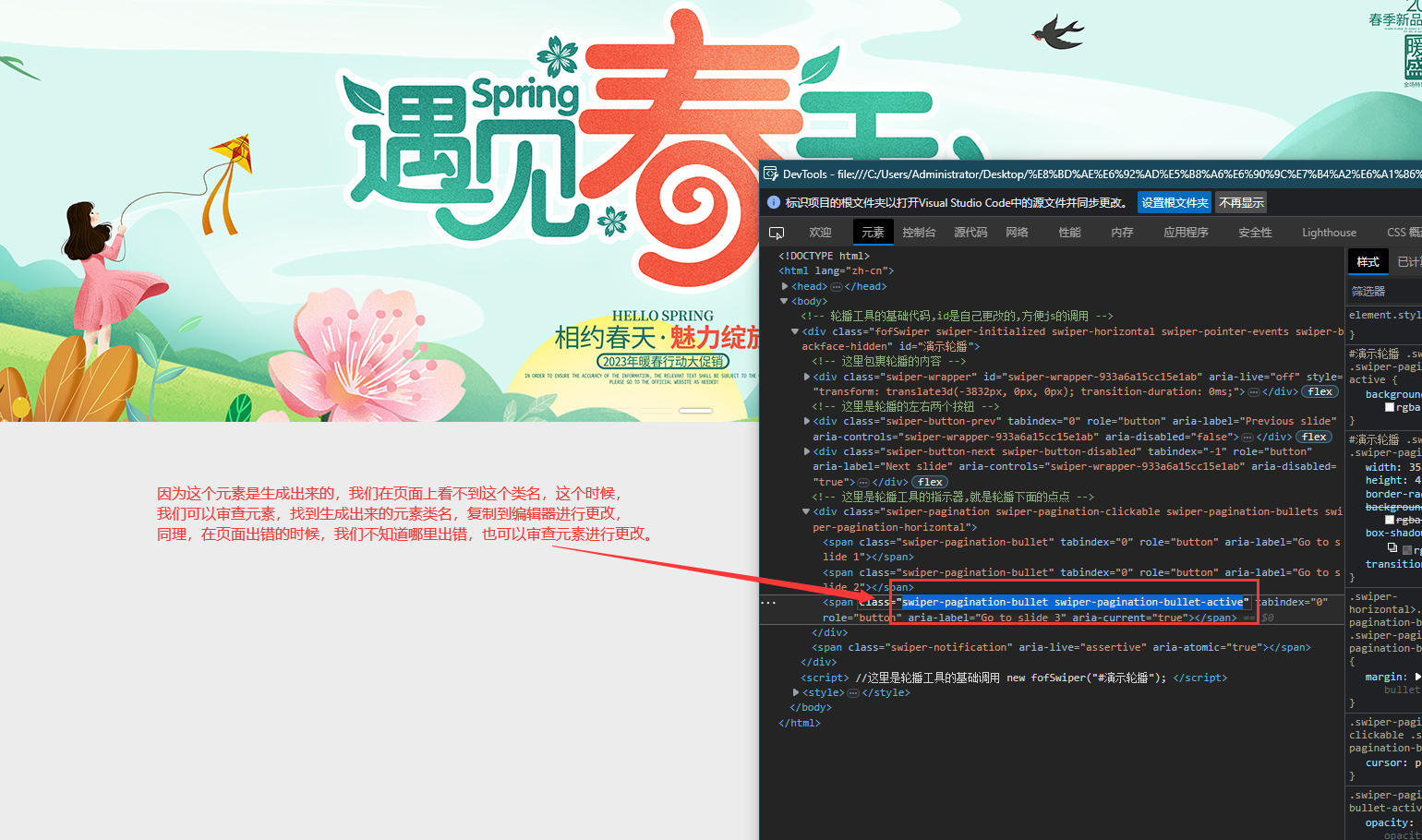
边距没有了,我们继续看轮播,轮播下面的指示器,我们改一下它的样式。

我们设置过这个类名,它可以转换成中文,大家可以格式化一下,或者转换成中文都可以。


页面指示器的效果出来了,我们再对左右箭头进行美化;

轮播的大致效果已经出来了,下一篇博客,我们写搜索框。
下一篇:实现一个中间带搜索框的轮播(3)
-
评论信息
默认排序 测试账号