376 次浏览【转载需注明来源】
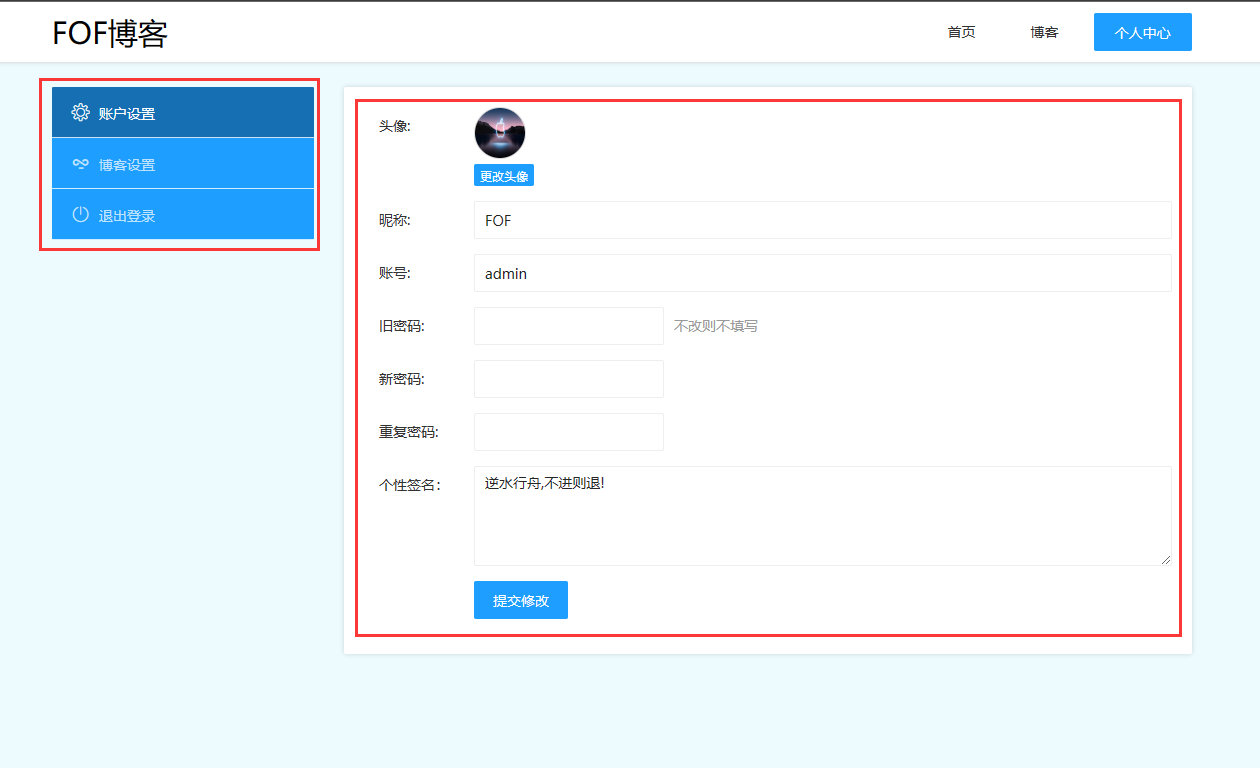
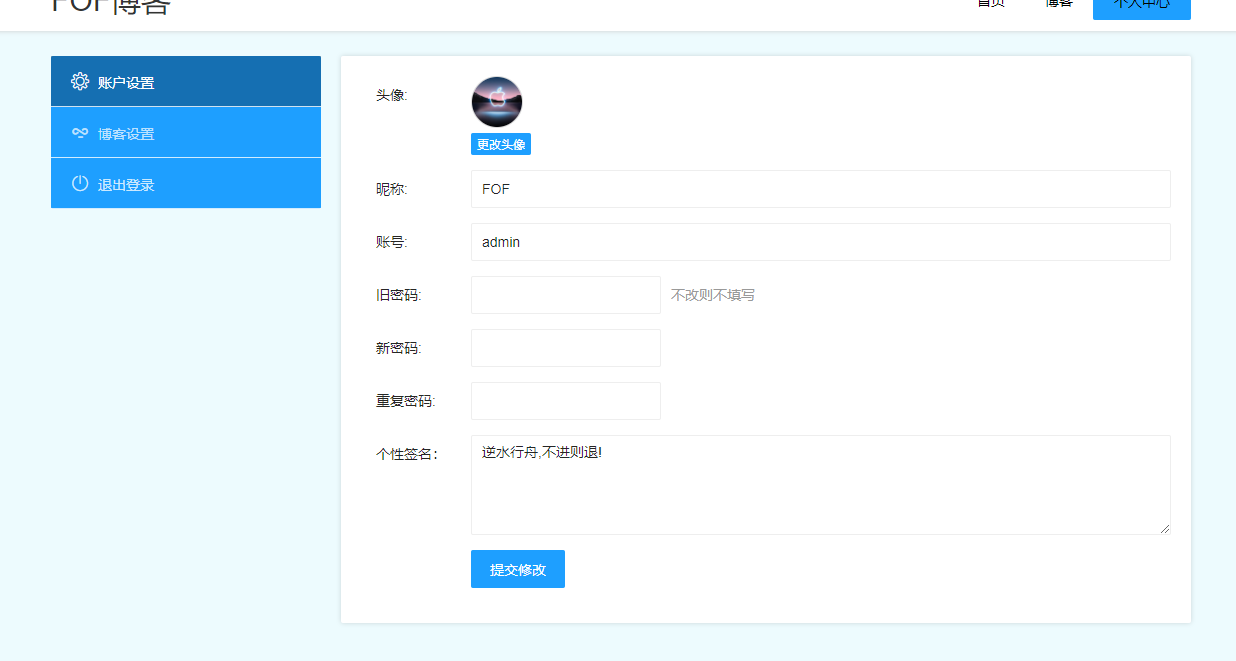
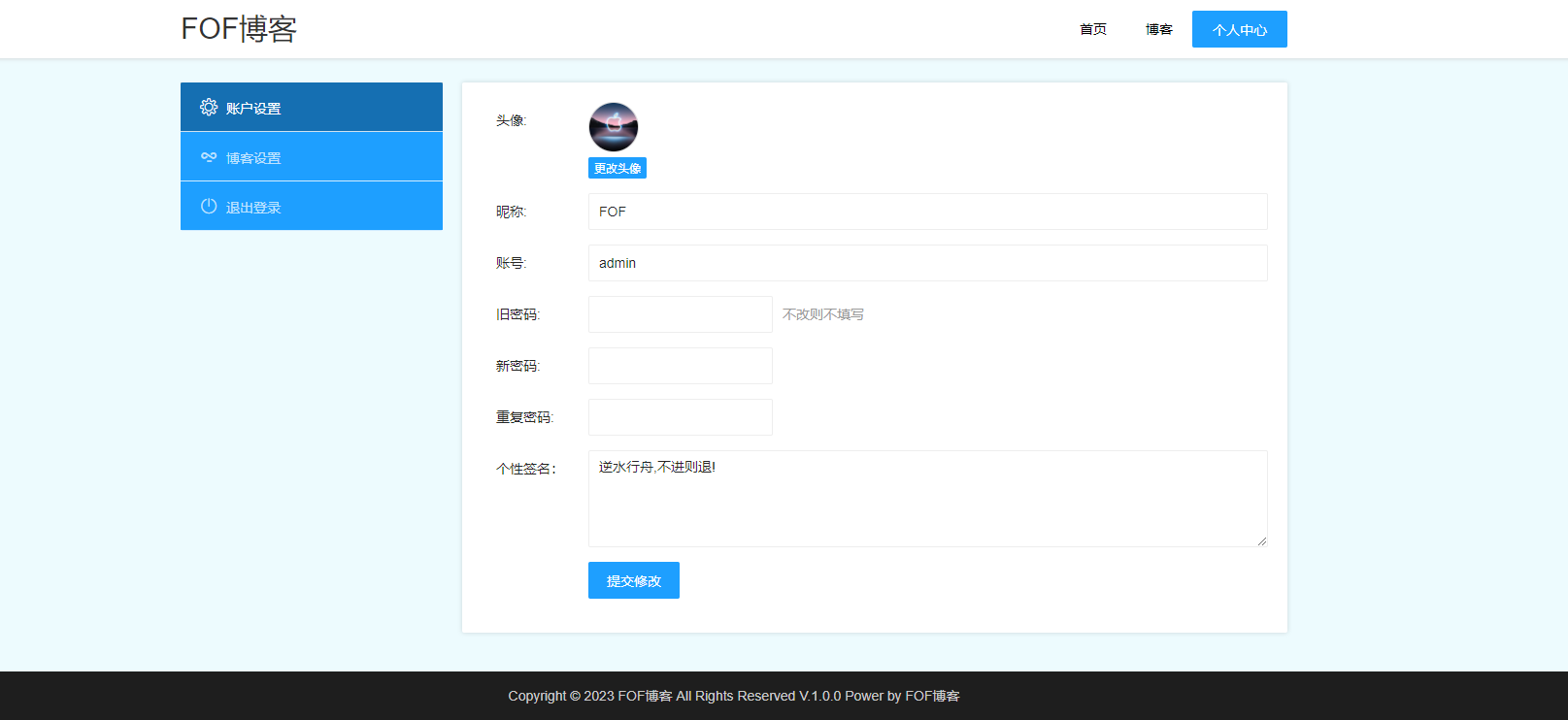
我们打开设计图看博客的个人中心,看一下我框起来的部分。

左边是不是一个垂直导航,右边是不是卡片面板包裹的表单呢,我们就用栅格框架+layui导航+layui表单来把html做出来

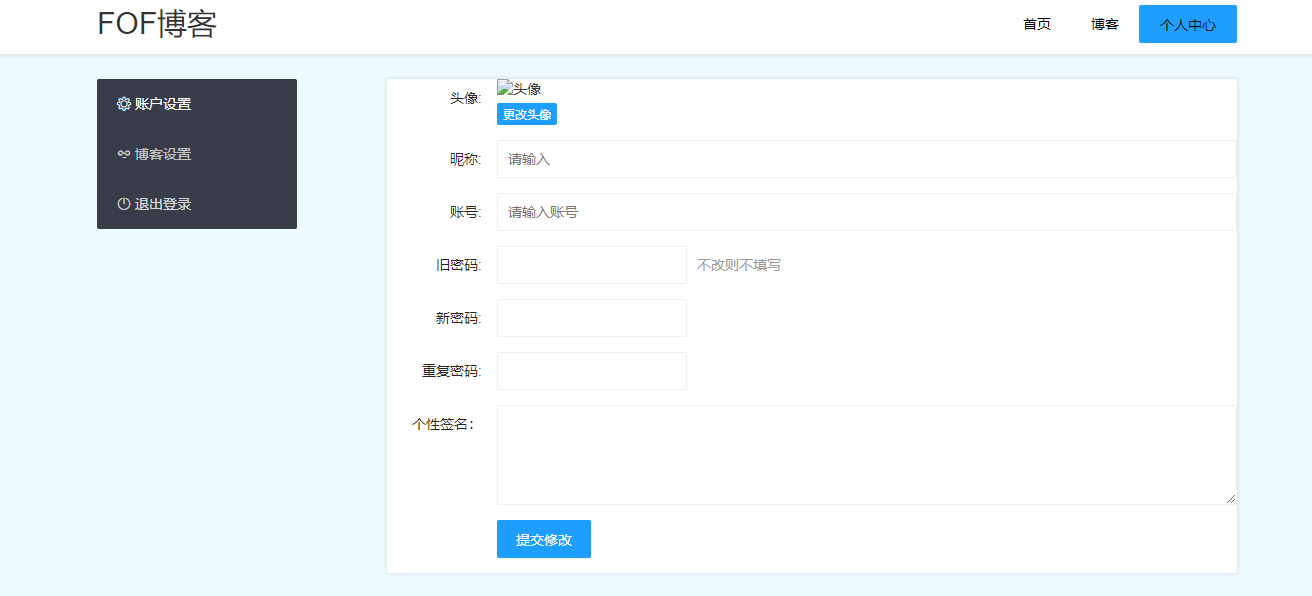
这雏形是不是出来了,我们再加一点样式,

是不是差不多了,我们再优化一下细节,比如头像,昵称,账号这是不是,直接就有的,我们可以直接在html里面写,也可以在js里面写。
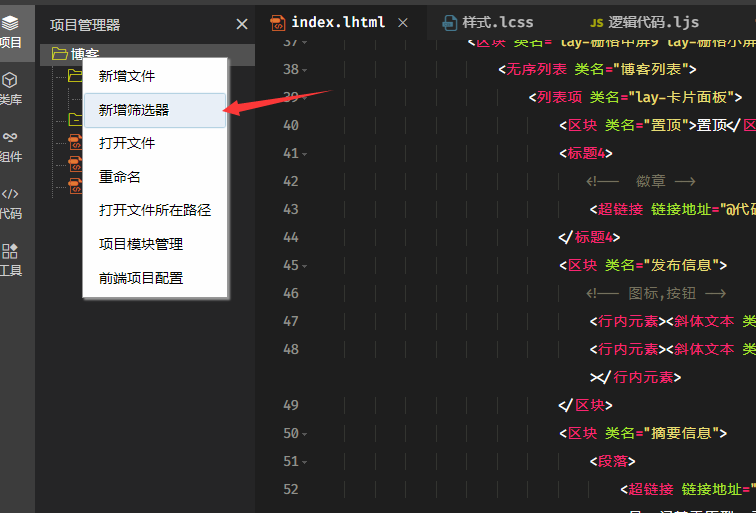
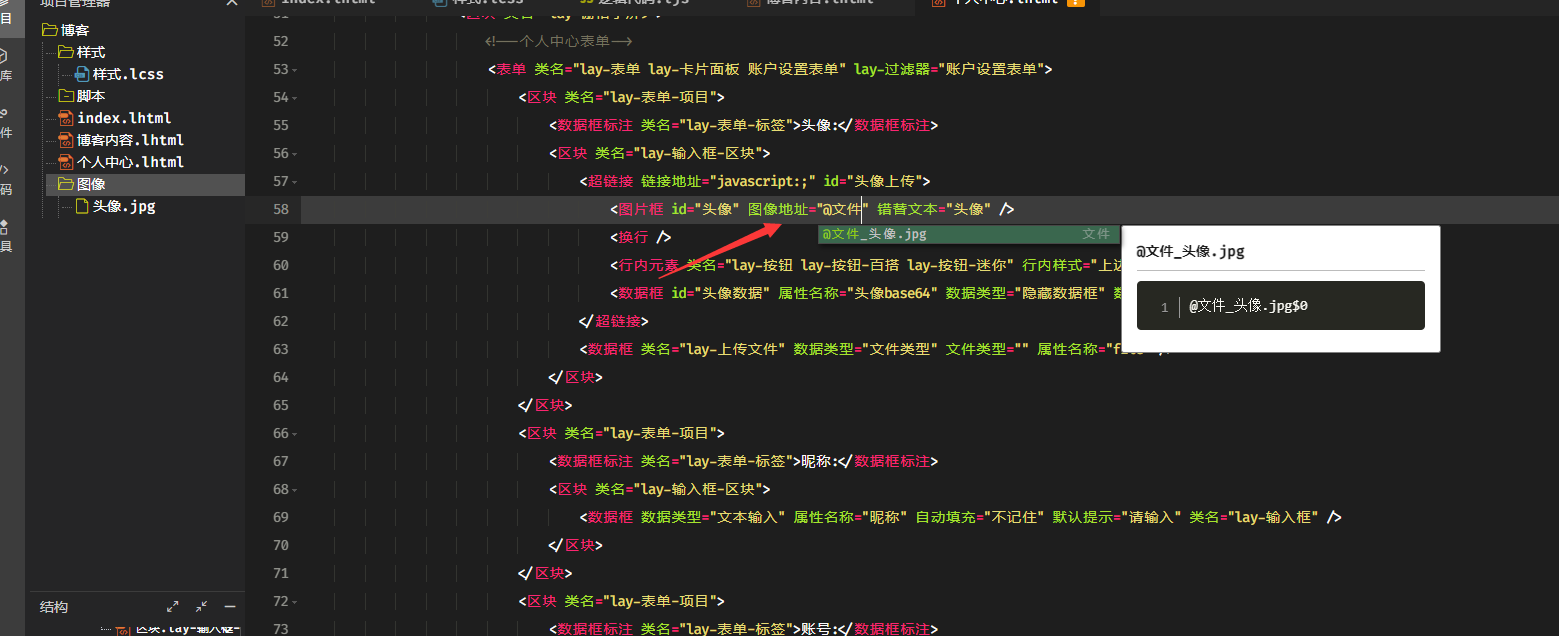
新增一个图像的筛选器,放置头像。


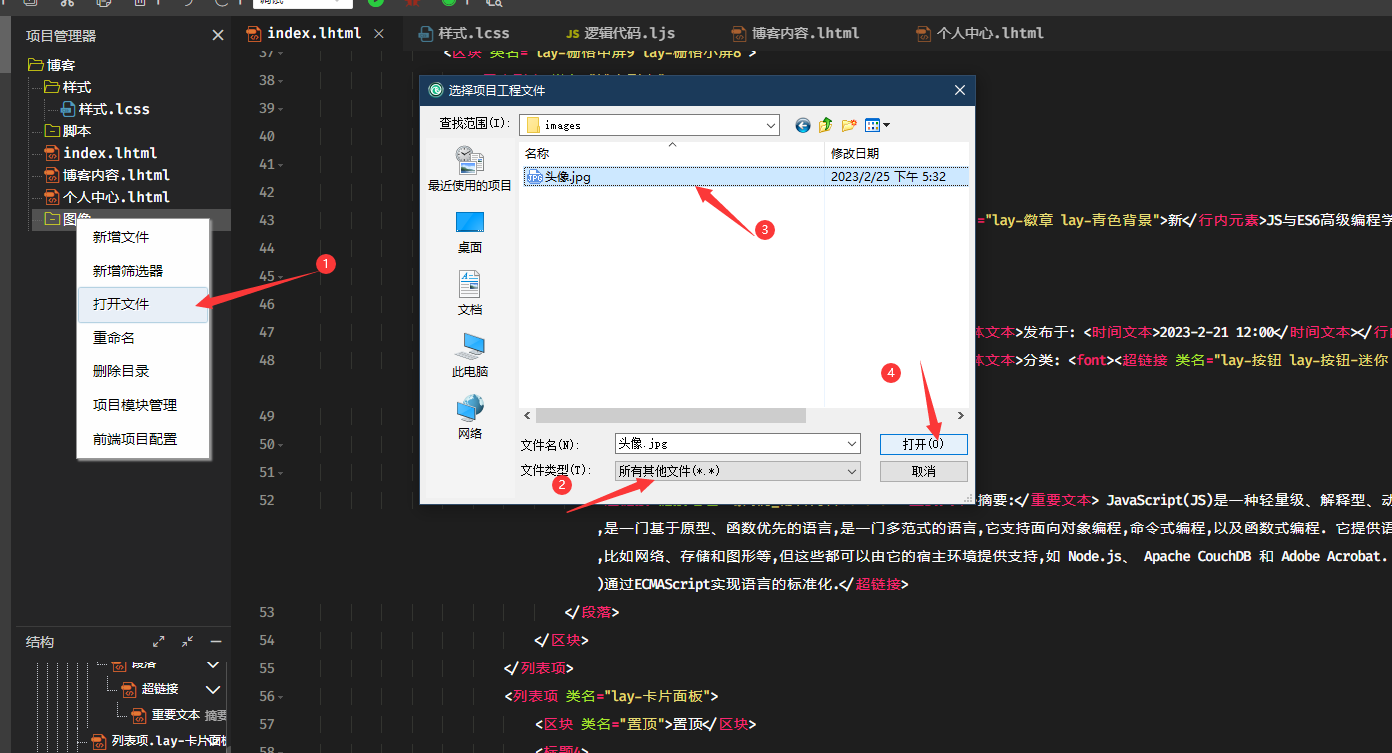
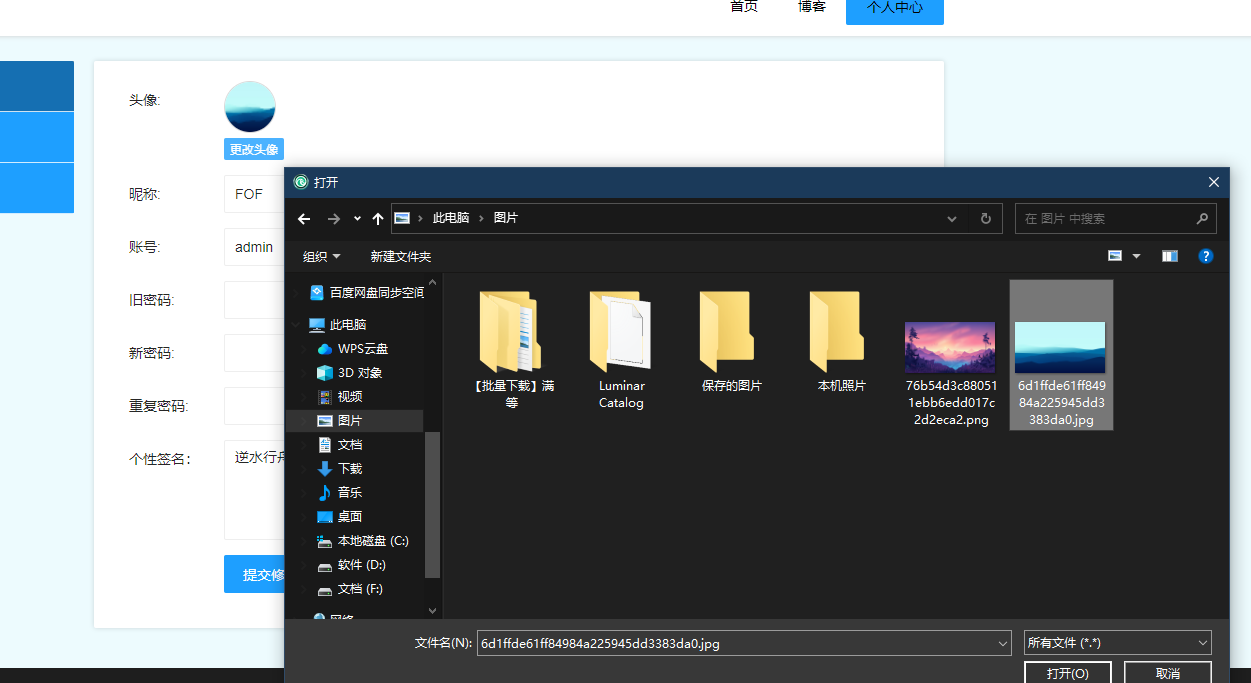
打开图像文件。

设置头像,当文件不是代码文件的时候,就是 @文件_
再设置一下数据框的值,是不是就可以了。

然后我们做一下退出登录,和头像上传裁剪。
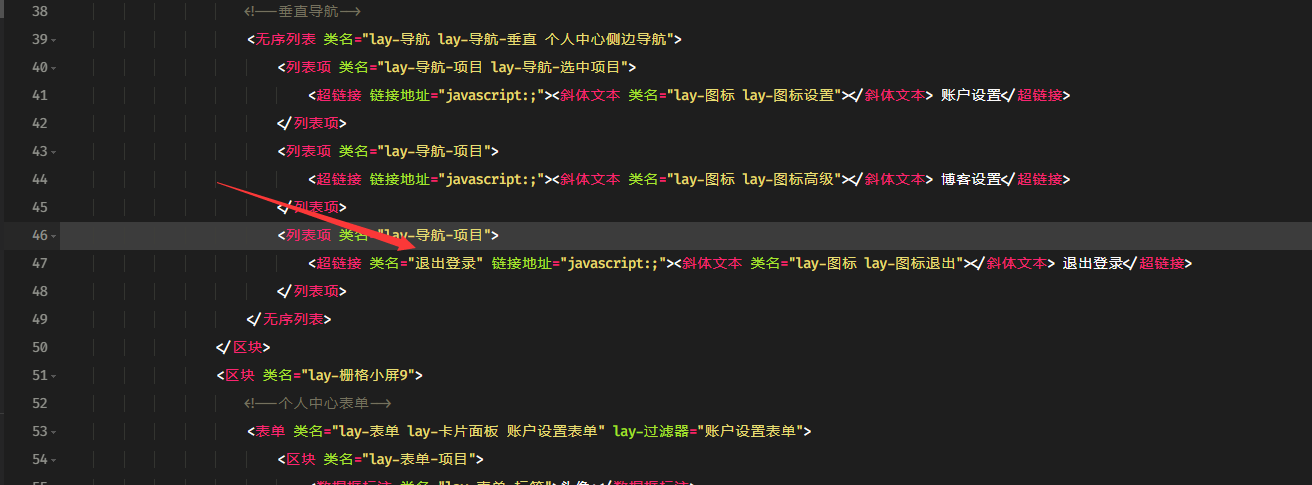
首先是退出登录,我们设置一个函数,函数是清除浏览器缓存令牌,并且跳转到首页,然后把函数绑定到退出按钮上。

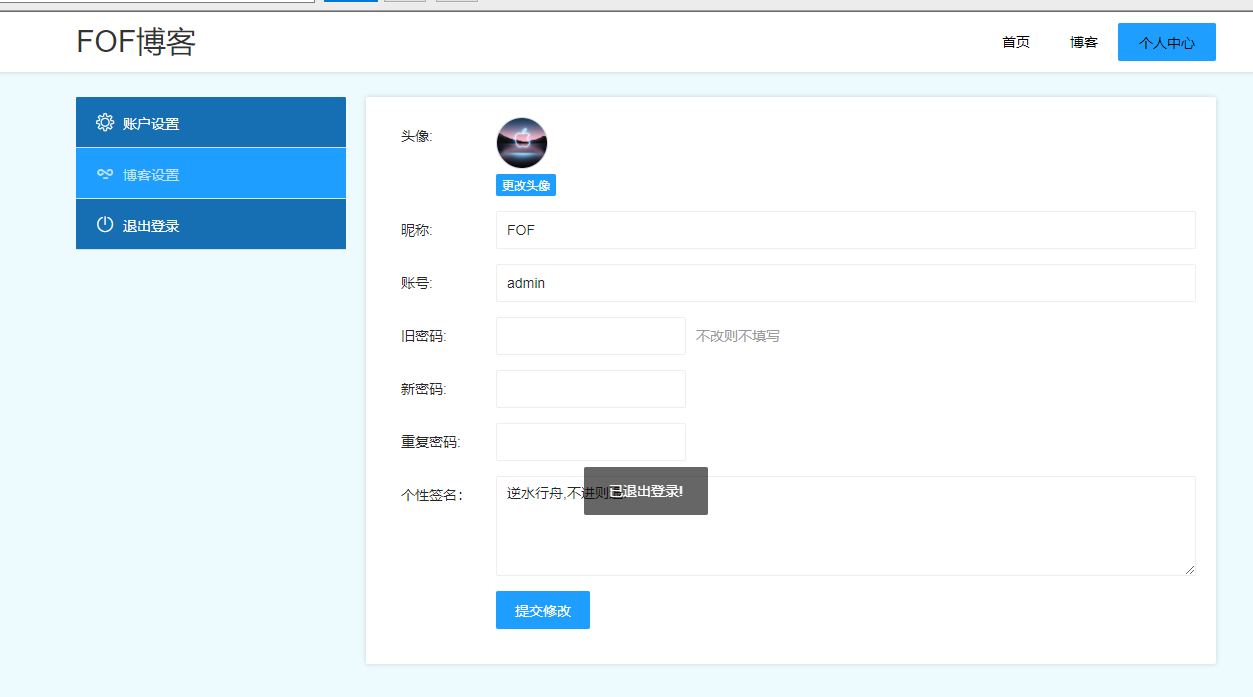
点击看看效果:


先弹出一个已退出登录的弹出,然后跳转到了首页,没问题。
我们继续看头像的上传和裁剪,layui有个上传方法,可以用的上,而我们也封装了一个裁剪的方法,我们可以搭配使用一下。
首先需要选择到图片但不用上传,我们用layui上传实现一下:

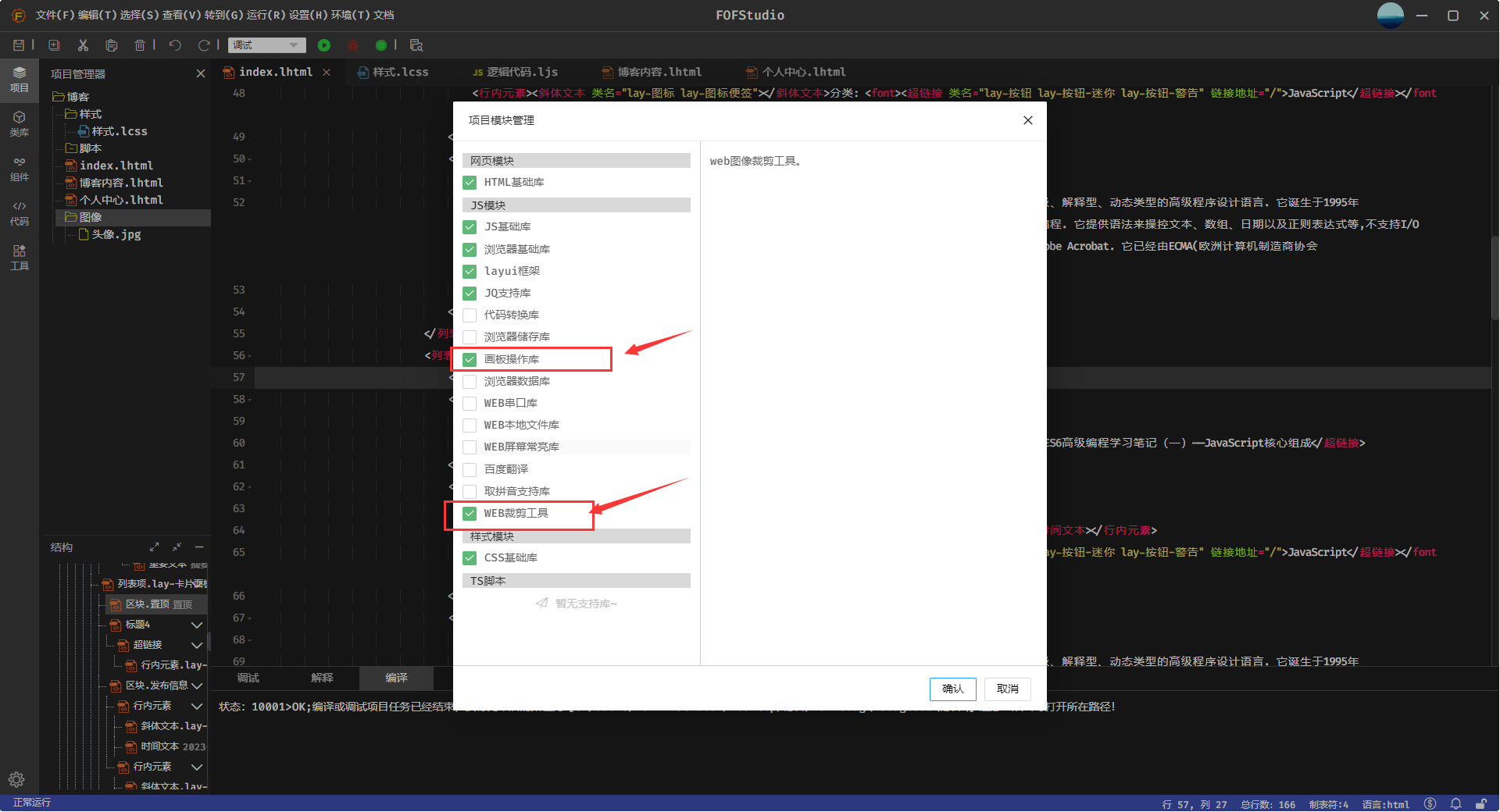
图片预读是可以了,这个时候,我们就要用到裁剪了,首先引用两个库:

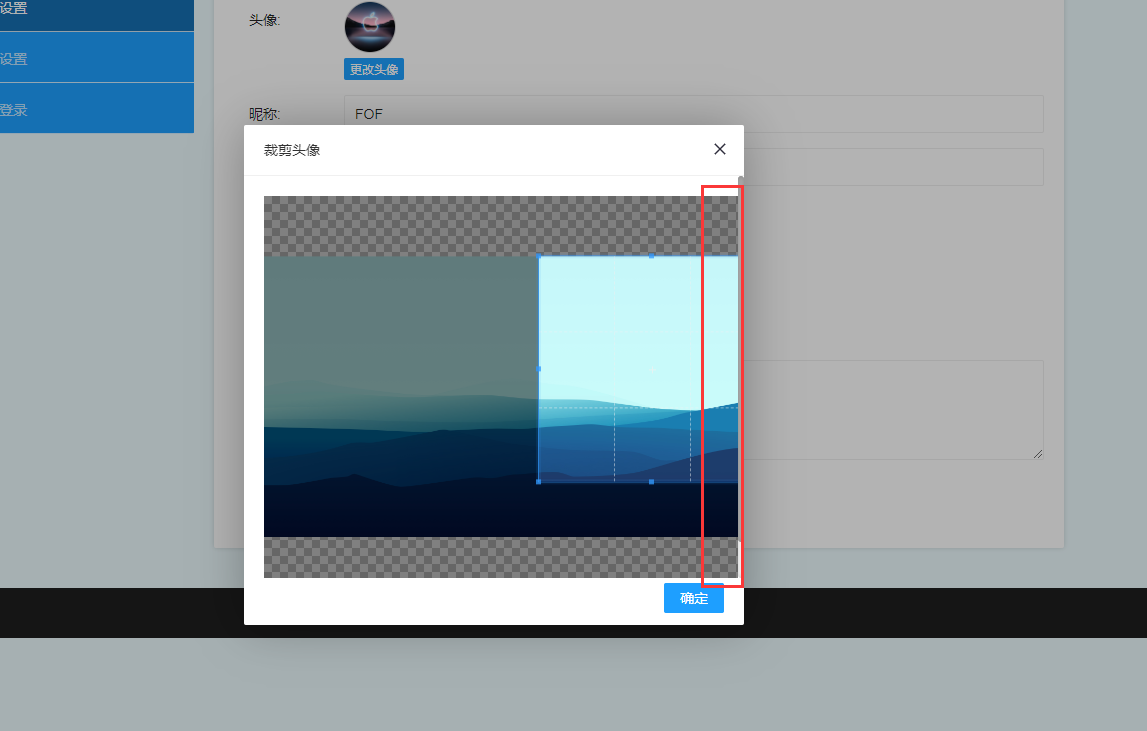
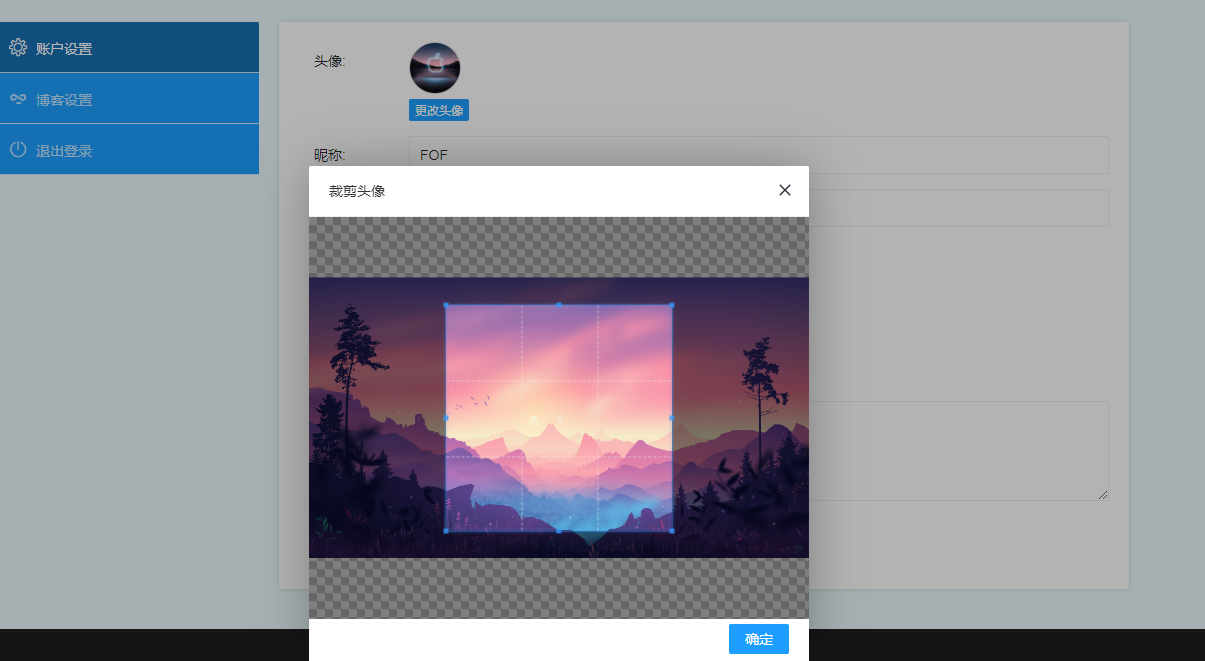
然后在上传预读回调里面,获取到上传的图片base64代码,放在图片框元素上,通过弹窗弹出这张图片,并且弹出完成绑定裁剪方法,最后点击确认的时候导出裁剪的图像base64代码:

可以了,但是里面的元素好像超出了弹出窗口的宽度,我们审查元素,用css调试一下:

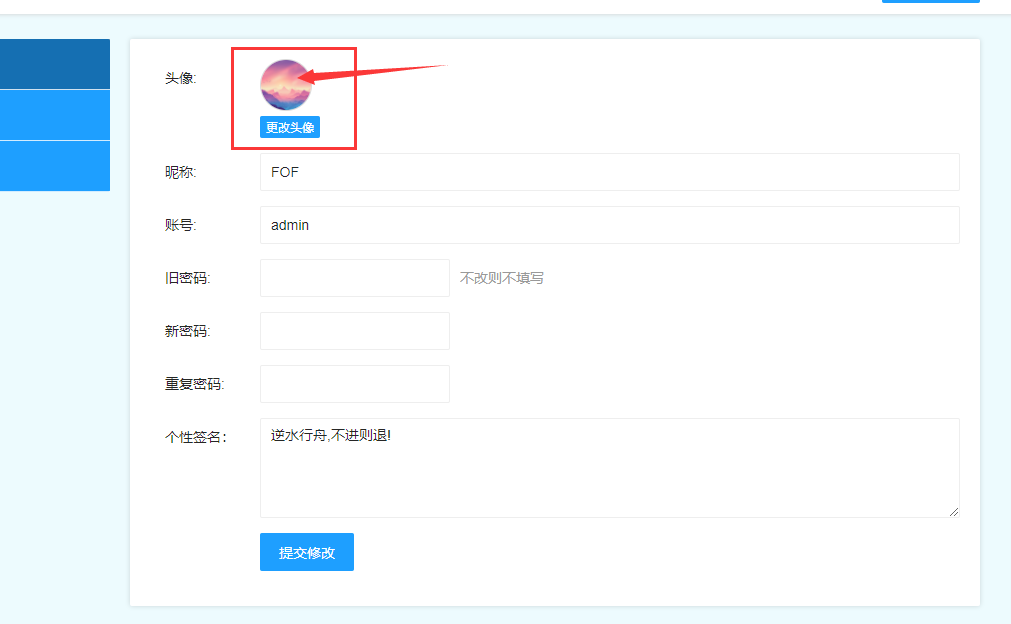
最后我们点击确认试一试,

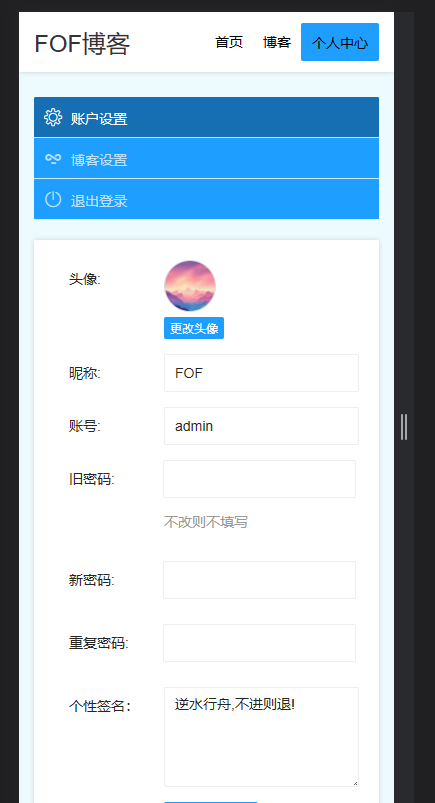
是不是成功了,最后我们打开控制台看一看其它屏有没有问题。

最后发现没啥问题了,但是个人中心的按钮文字是黑色的,css调试了一下。
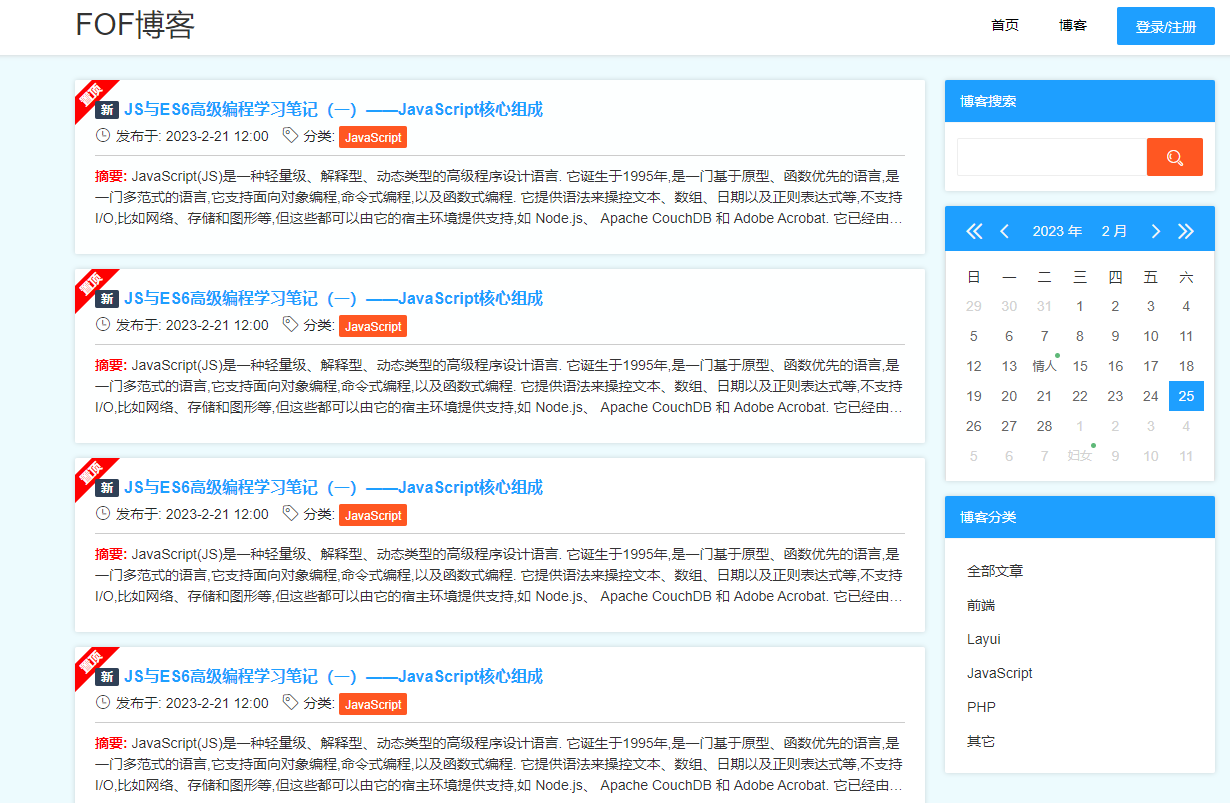
看一下个人中心的成品:

-
评论信息
默认排序 测试账号