452 次浏览【转载需注明来源】
登录界面大家都写过吧,layui的表单组件也会吧,不会的参考博客:13-快码FOF中文编程layui教学-组件:表单-快码编程博客阅读 (fofstudio.net)
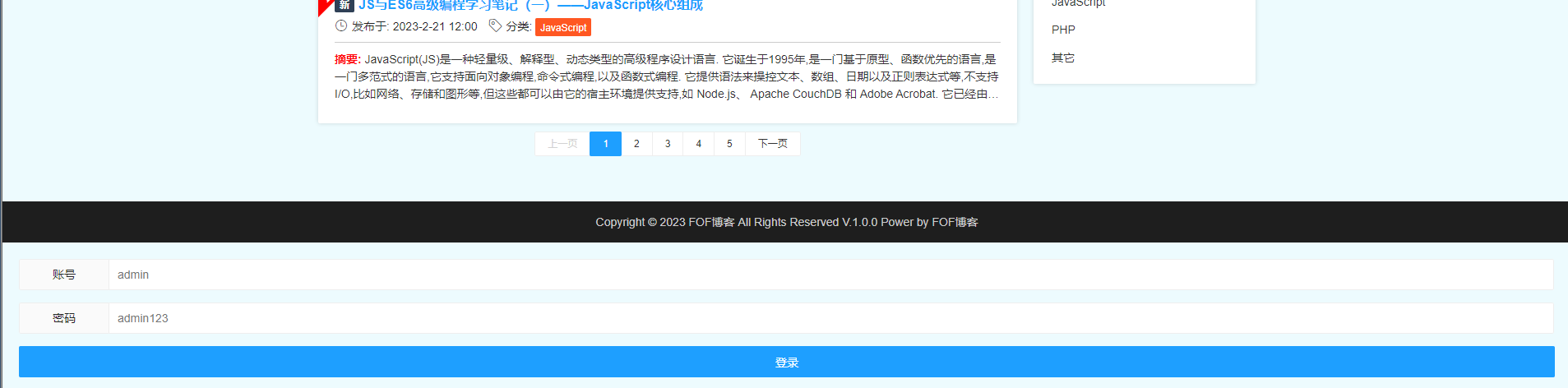
我们这里用layui的表单组件,配合弹出层,做一个弹窗登录,首先我们做一个登录的区块,不需要太复杂,一个账号,一个密码,登录按钮就可以了,
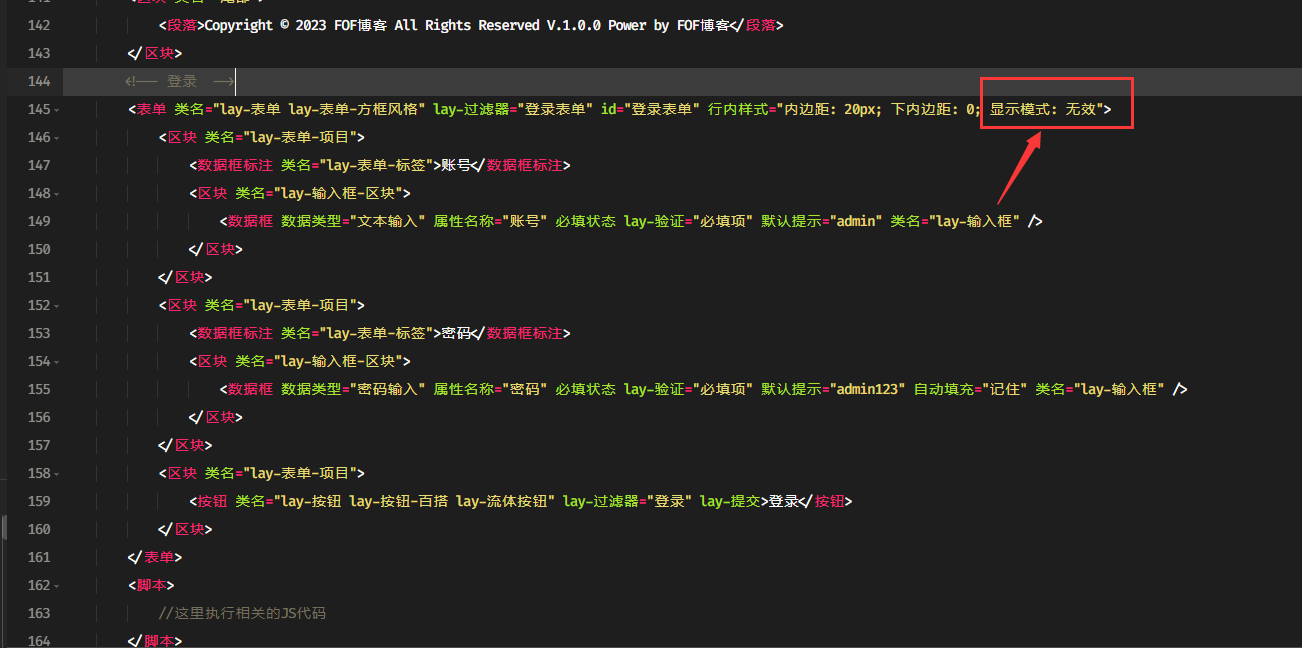
html代码:

ok,我们把这个登录表单隐藏起来,直接显示在页面上肯定是不对的,

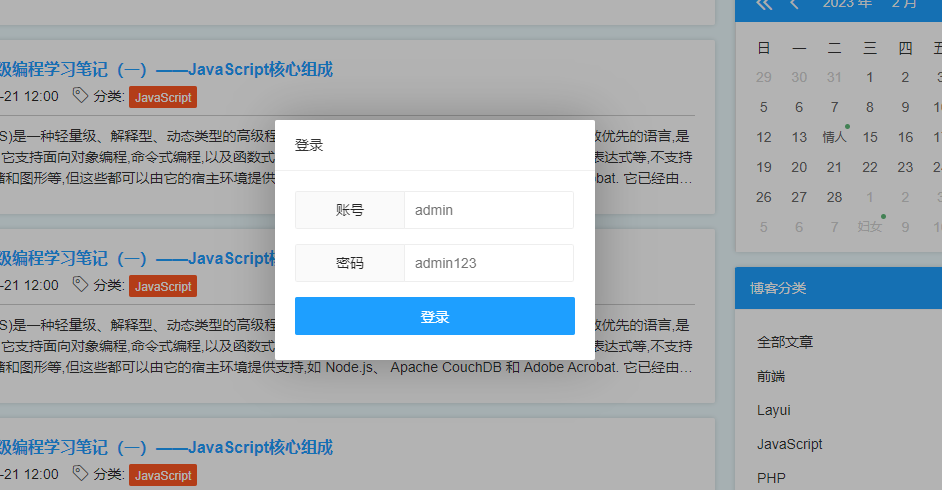
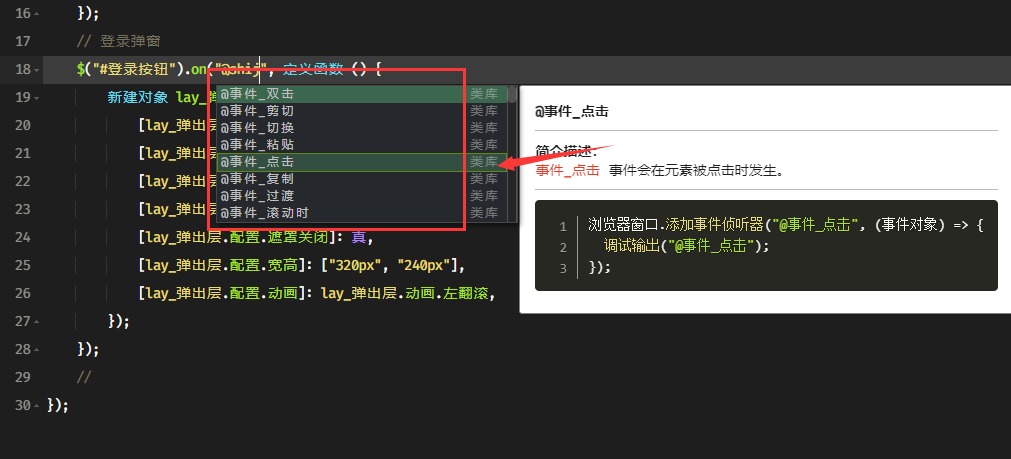
接着,我们写个js代码,让弹窗把它弹出来。

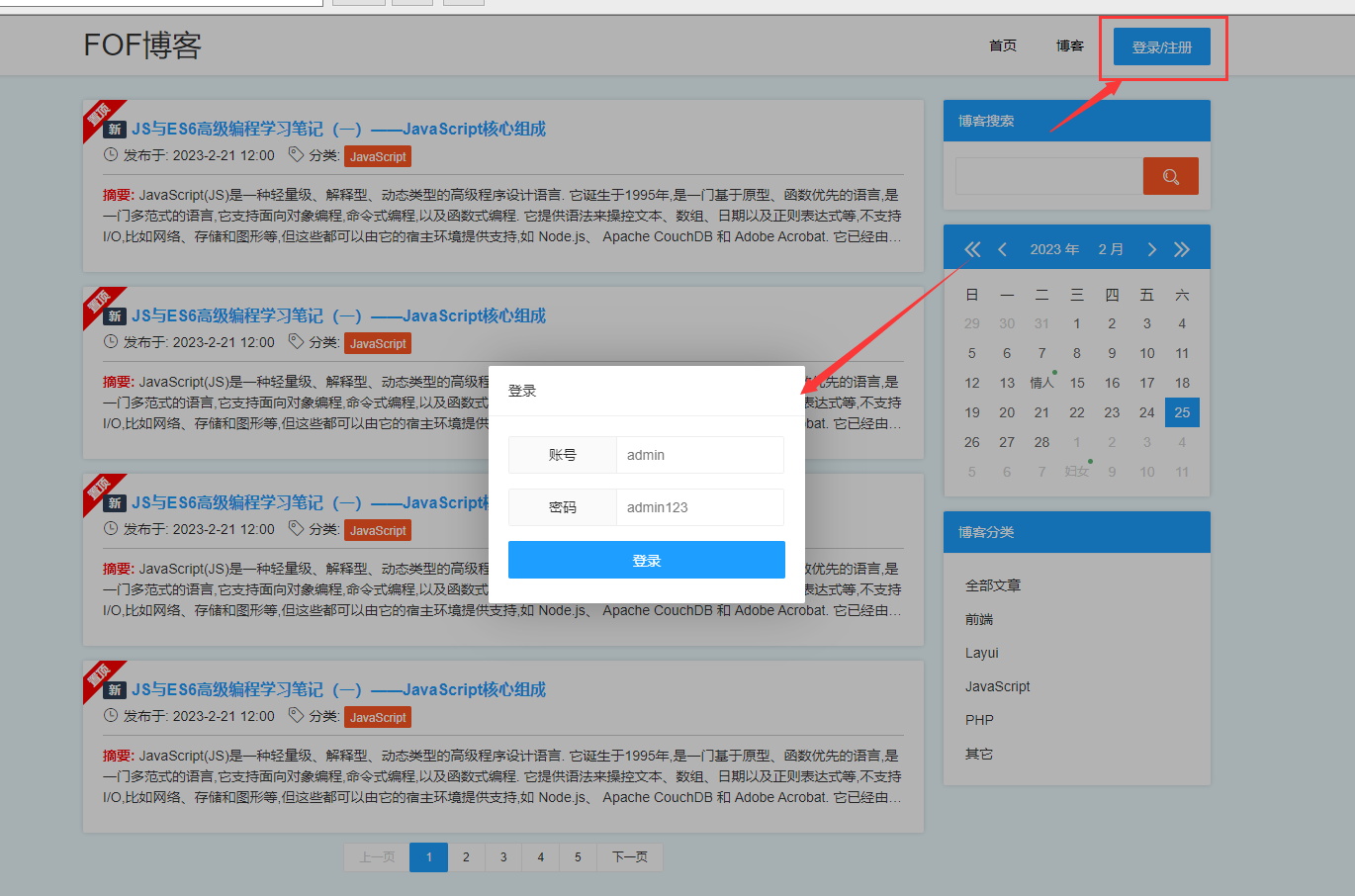
效果是不是出来了,当然一打开就弹出登录肯定是不行的,我们把它绑定到登录按钮上,

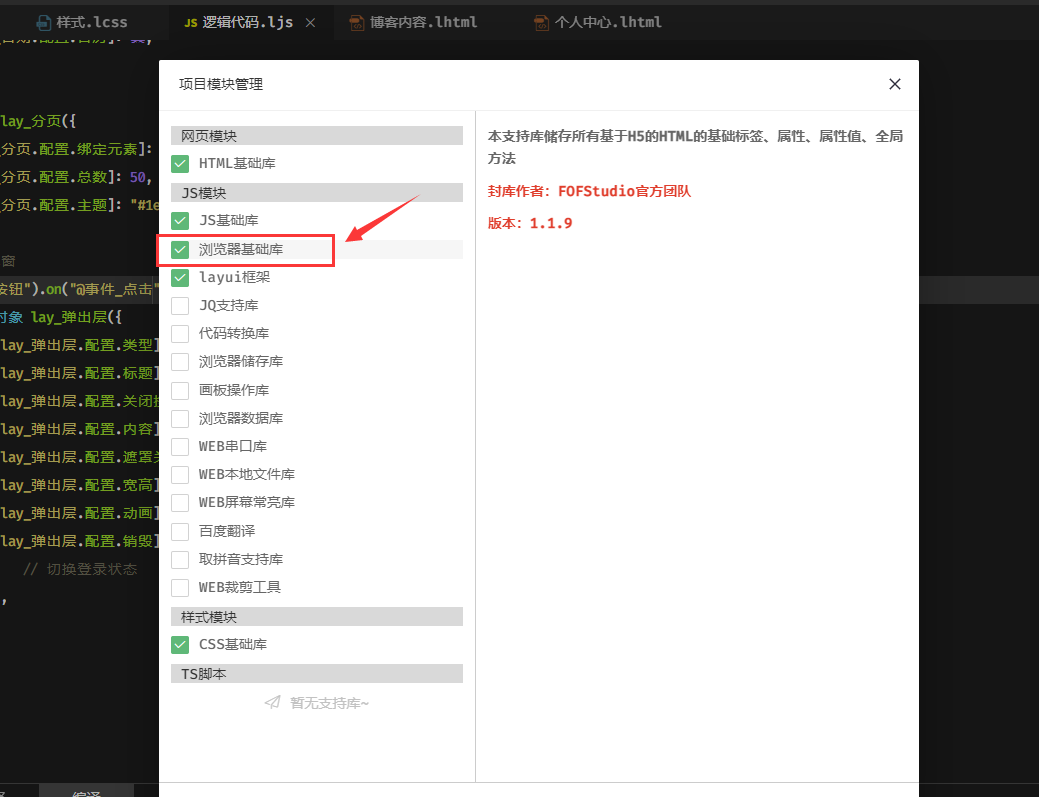
提示:如果要弹出事件,需要加载浏览器库



ok,现在就是点击登录按钮弹出登录弹窗了,接下来我们做登录成功,(由于我们这是前端项目,不和后端对接,我们就内置一个账号和密码,比对成功就算登录了)。
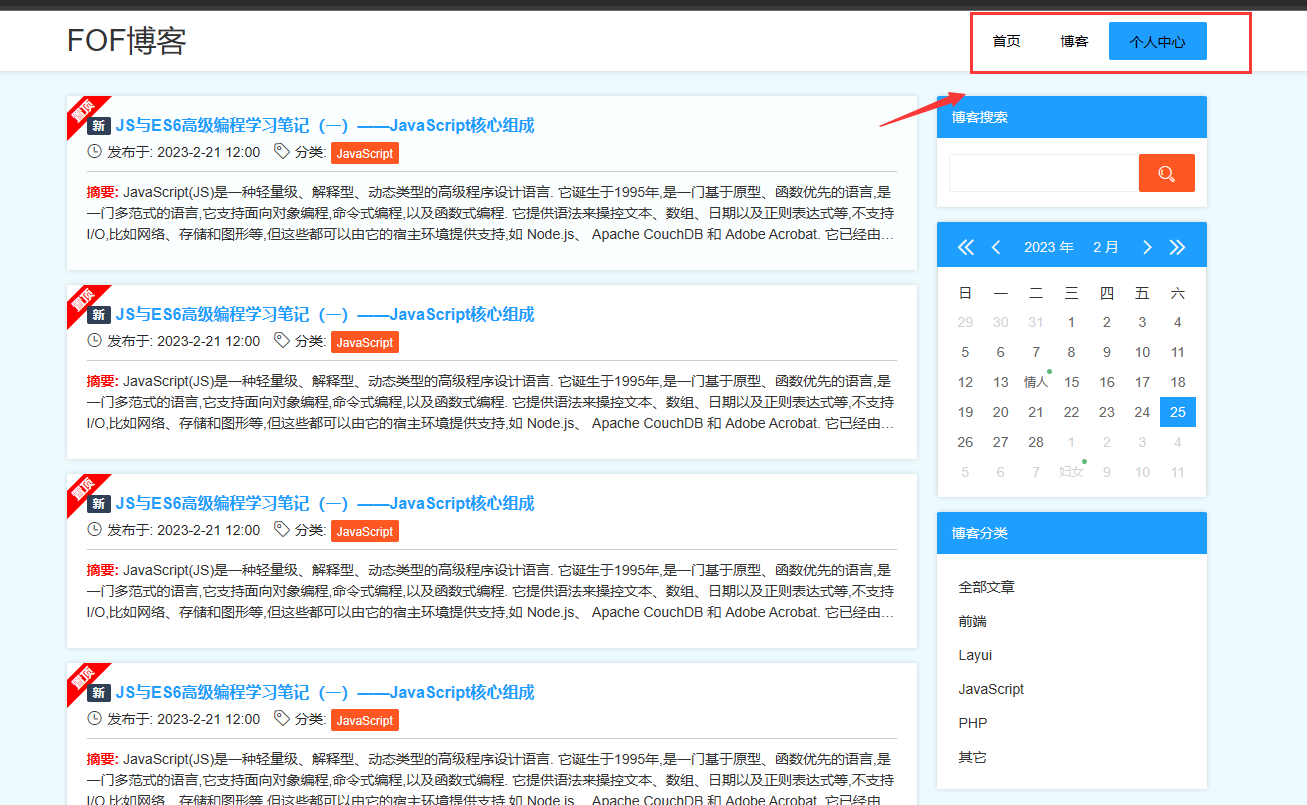
首先我们写表单登录事件,获取账号和密码,和内置的账号密码做比较,不一样,则弹出报错弹窗,一样的话就登录成功,上面的登录按钮就改成个人中心按钮。
下面的js用到了jq方法,我们引入jq库:
表单提交的js
登录令牌那个不懂的,可以当作服务器发送给你的一段密令,这个密令放在请求头上,服务器就可以知道当前的用户。
我们这里是模拟的一个令牌,它的作用例如:
在跳转到其它页面,页面会查询浏览器保存的token,判断是否登录;
点击了一个链接,判断是否登录用户,如果不是登录用户,弹出登录窗口让用户登录;
有哪些是可以保存在浏览器上面,账户昵称、头像、VIP信息等一些不是很私密的东西,像姓名,手机号,密码,这些信息是万万不能保存在浏览器的,就算要保存,也要隐藏部分信息,如王**,189-****-2626等。
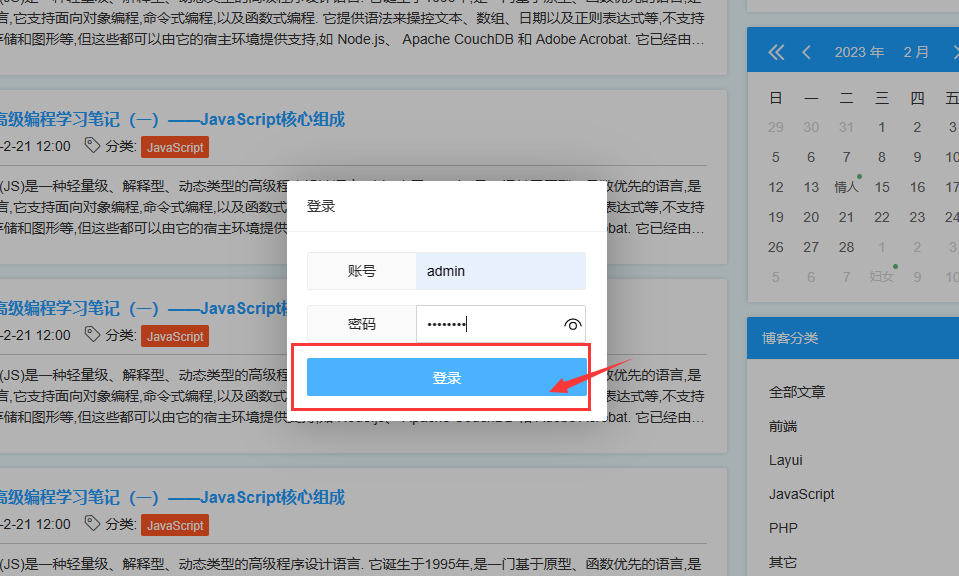
话会正题,我们登录看看,


ok,没有问题了,刷新也是登录状态的了,切换内容页,列表页也是登录状态的,那么这个登录就算完成了。
-
评论信息
默认排序 测试账号