250 次浏览【转载需注明来源】
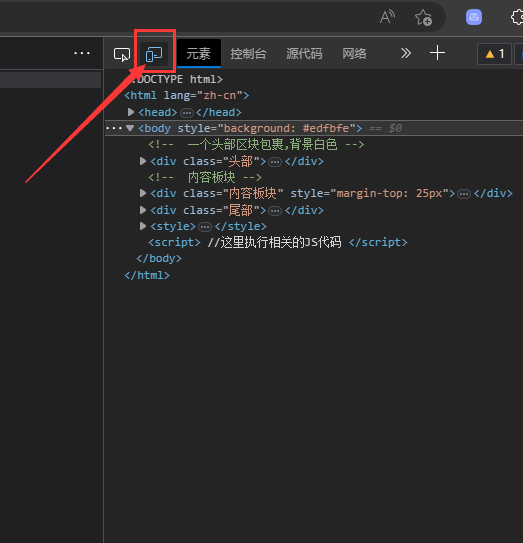
调试移动端,我们得先用浏览器控制台的设备仿真功能,

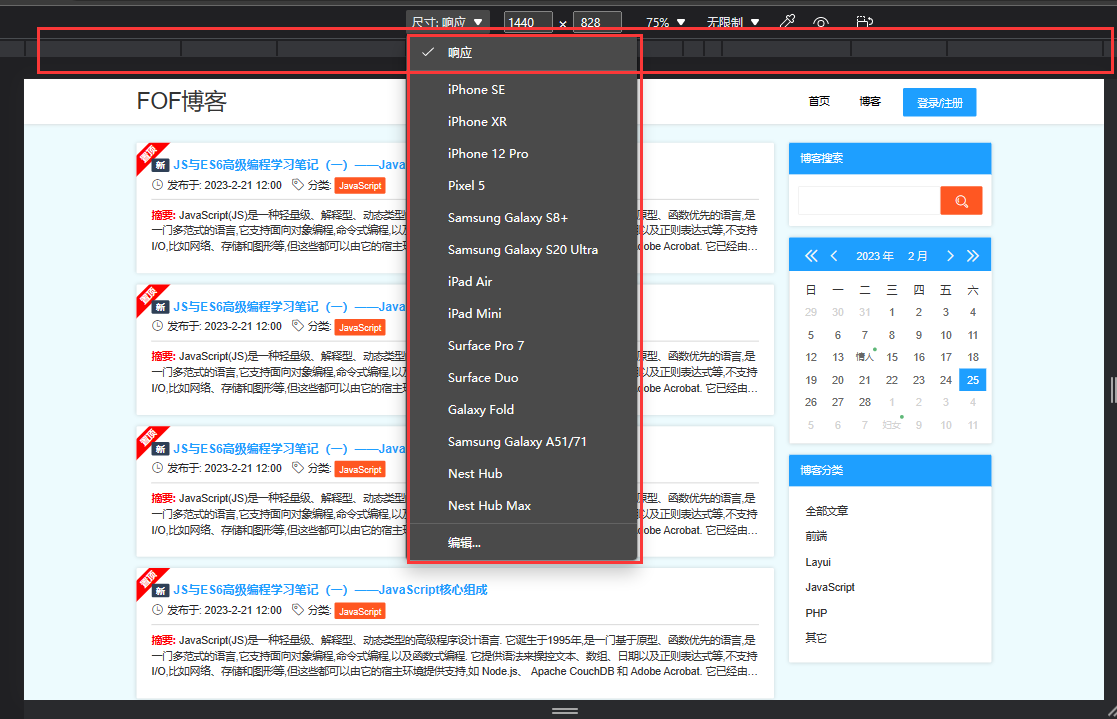
然后我们再看左边就会出现,一个横向的功能条,用来调整通用的尺寸,或者点击上面尺寸下拉,点击其它设备调试,当然这并不能直接代替真机,有能力的可以在这里调试完了(通常都没什么问题了),再用手机测试,万一有些兼容呢。

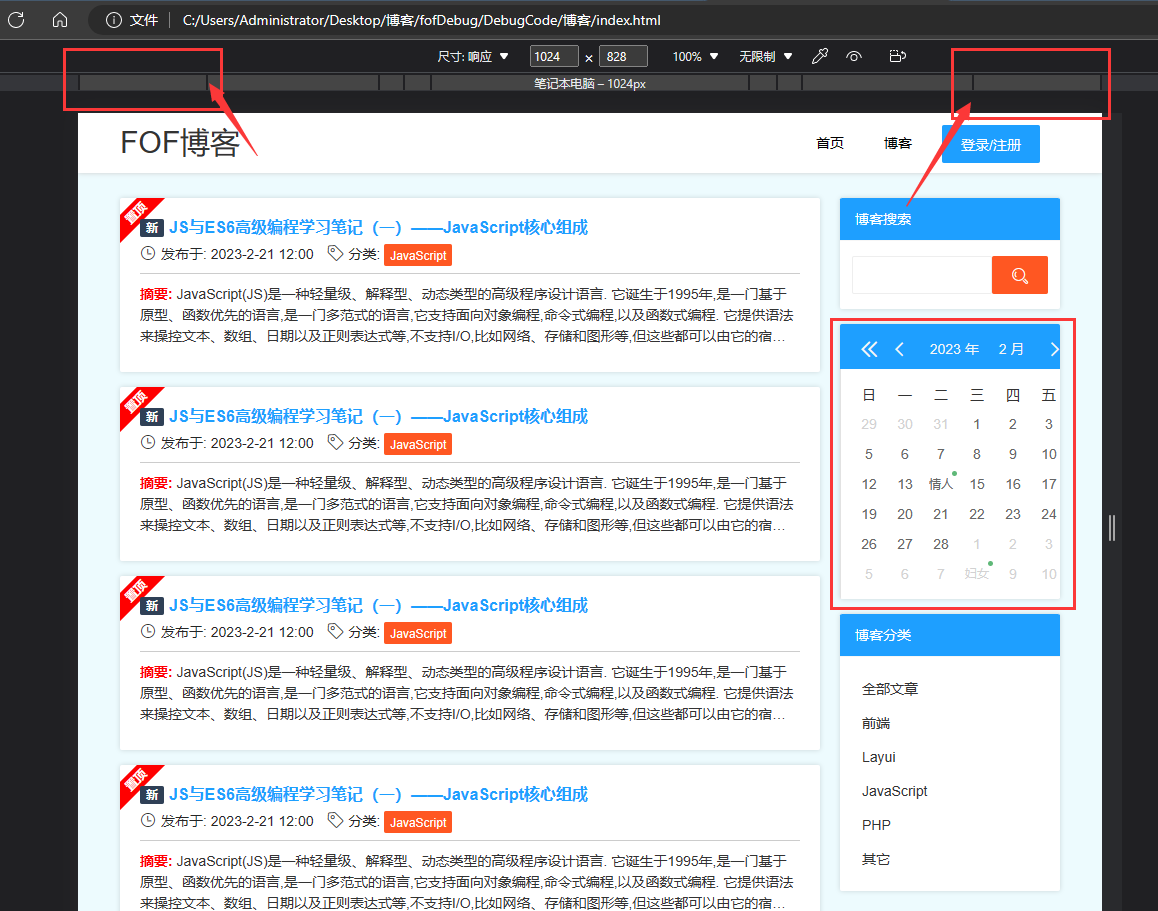
ok,回到页面上,首先我们调试响应式都按照一个顺序来调试,不管是从大到小,还是从小到大,都要按顺序来调试,这会让你事半功倍,我们先看平板设备(不知道为啥显示的笔记本电脑,可能真的有1024px的电脑),平板横过来就是1024px,点击上面的功能条。

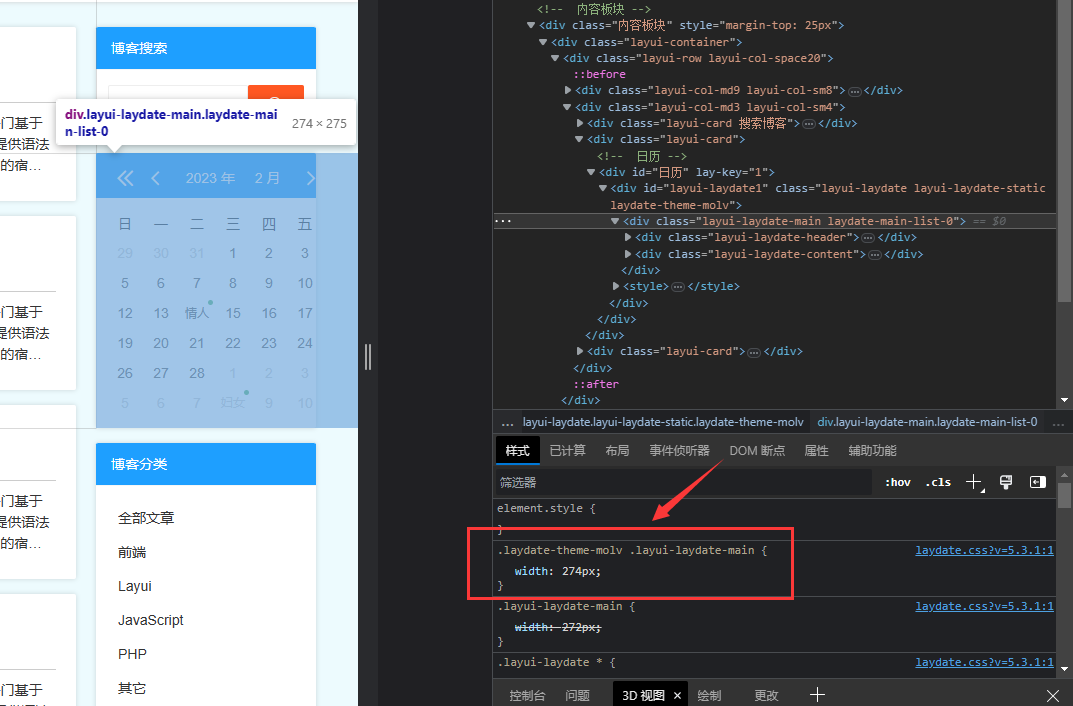
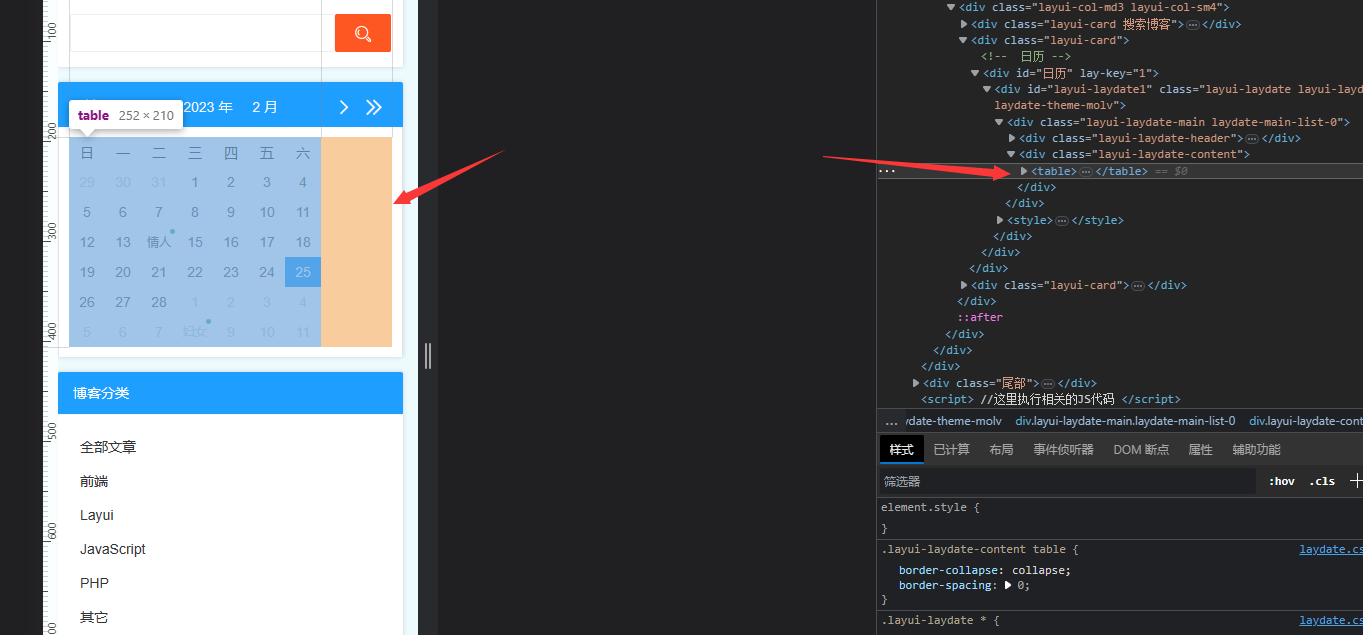
可以看到页面上,其它元素都很正常,就是日历好像缺了一块,我们看下原因:

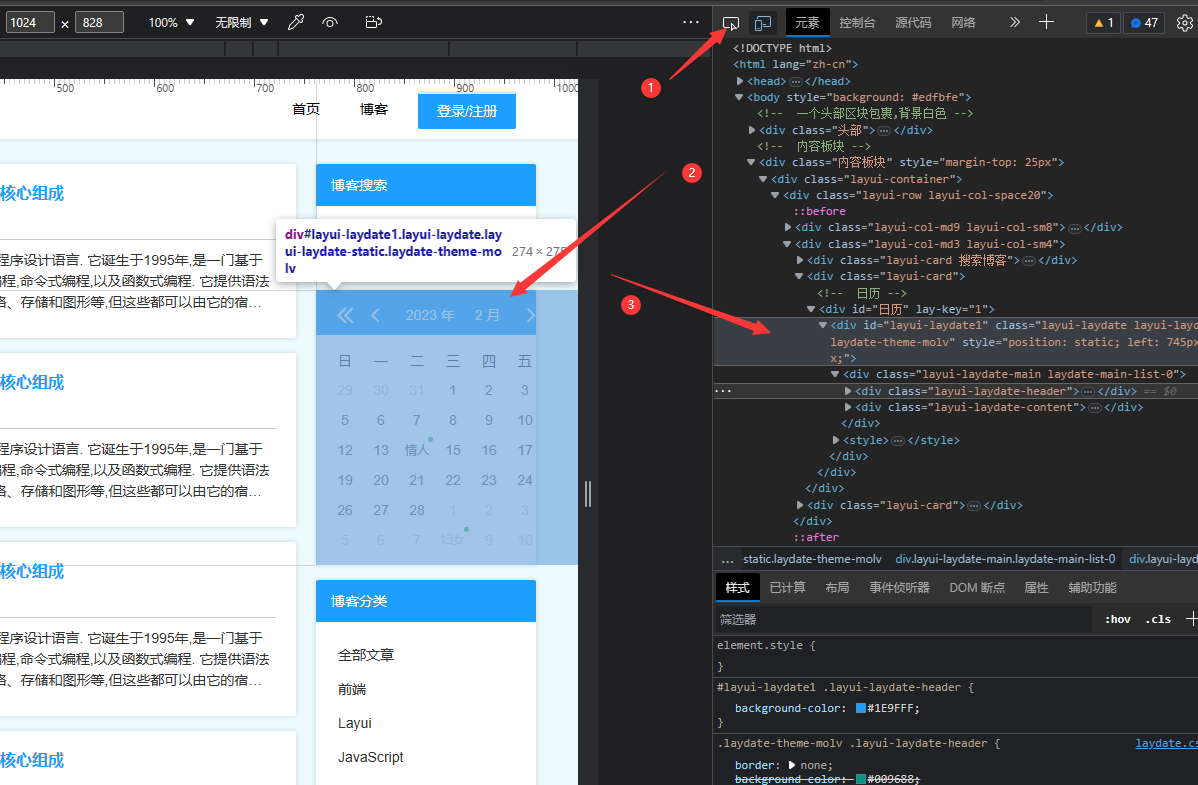
审查元素的方法(任何元素错误都可以这样查看)
1、点击控制台的选择元素查看按钮;
2、把鼠标移到日历上,选择一个元素;
3、从代码里面从里到外,从外到里,按照顺序查看每个区块。
我们可以看到日历元素的宽度是固定的宽度;

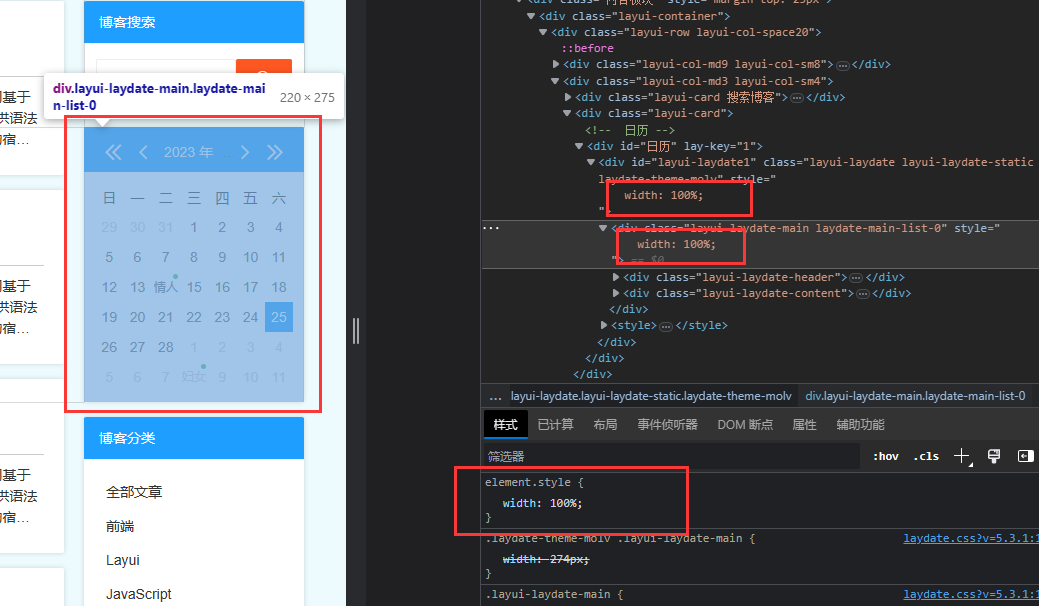
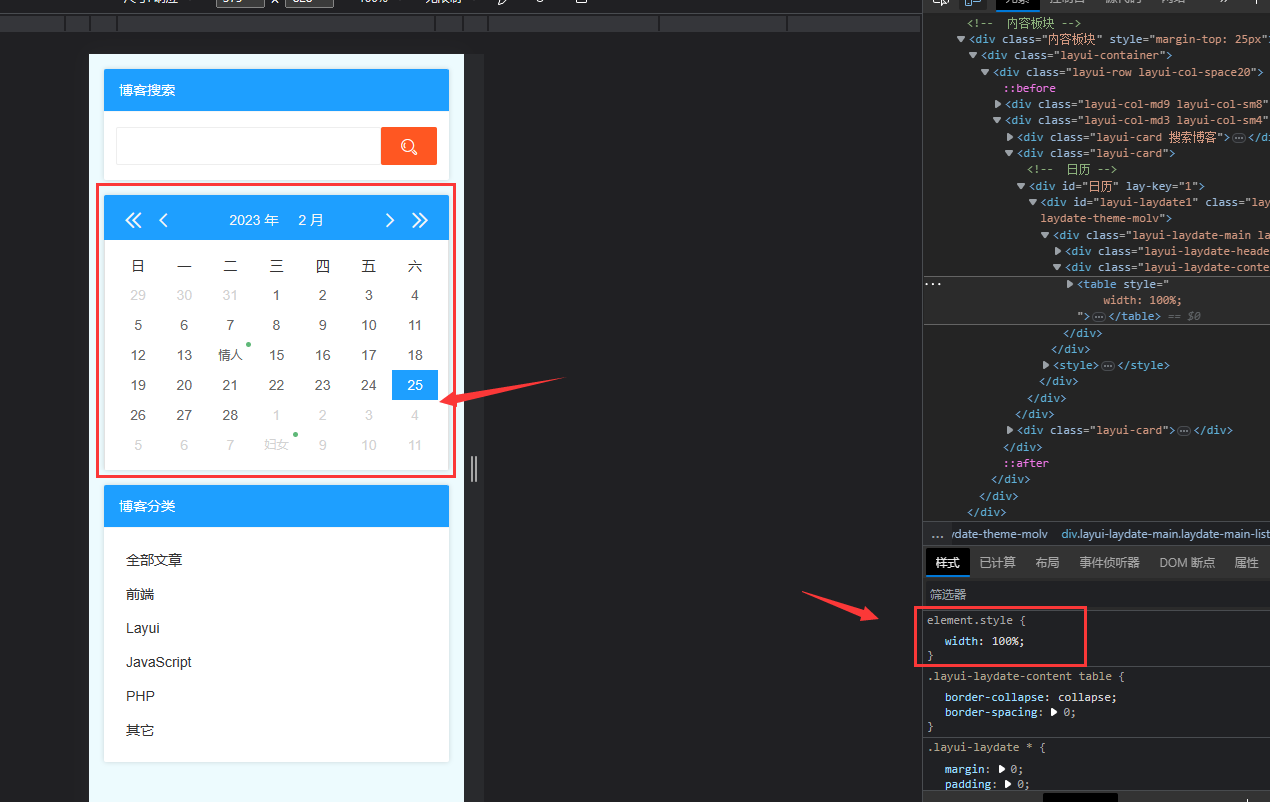
我们把它设置成宽度100%,

设置成100%,发现还是没对,父元素也是超出了日历区块的宽度,于是我给父元素也加了个 宽度100%,日历板块正常了。
然后我们把这个加到css里面去,由于这个不是平板屏,出现的问题,而是它本身就是固定宽度,我们可以加在外面(非媒体查询)。
媒体查询不懂得可以搜一下哈,它得主要功能就是为不同媒体(屏幕尺寸),写不同的样式。
/* 日历宽度100%*/
#日历 .lay-日期,
#日历 .lay-日期 .lay-日期-主体 {
宽度: 100%;
}然后我们继续放小,768的平板屏没问题,425的手机屏,发现问题了,


头部logo太大,右边的导航太宽了,快放不下了,而且没有和下面的元素对齐,日历的宽度没有占满(emmm),我们一个一个的解决,
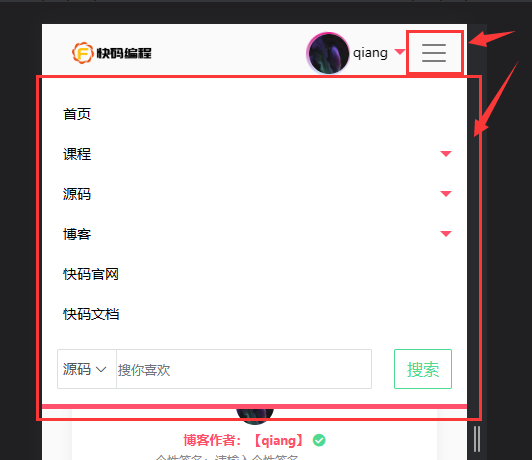
首先logo太大,我们把logo改小是不是就行了,右边的导航,我的解决办法是缩小间距,因为导航菜单很少,可以排列在手机上,如果导航菜单很多,大家可以考虑做一个下拉菜单,

就是上面的这玩意儿,点击菜单按钮收缩展开,回到页面上,我们把上面的两个问题解决一下,由于是在425的屏幕下出现的问题,我们需要把媒体查询写到 767的屏幕,因为768的屏幕是没有问题的,
425-767这个屏幕出现的问题,
通过审查元素发现,导航有个左右内边距,所以没有右侧对齐,我们在导航的css写个内边距为0,
.头部导航 {
内边距: 0;
左边距: 100px;
文本-对齐: 右侧;
背景-颜色: 透明;
}然后是logo和导航间距问题(@media就是媒体查询):
@media (最大-宽度: 767px) {
.头部导航 {
左边距: 100px;
}
.LOGO 超链接 {
字体-大小: 24px;
}
.头部导航 .lay-导航-项目 {
左边距: 0;
}
.lay-导航 .lay-导航-项目 超链接 {
内边距: 0 10px;
}
#登录按钮{
内边距: 0 6px;
}
}ok,正常了,我们继续日历的问题,
通过审查元素发现是表格的问题,

我们给它设置宽度100%,

ok,解决了,考虑到代码的通用性(不管在哪个屏幕下,这句代码都适用),我把这句css放到媒体查询的外面,可以了,我们接着点击320的屏(估计只有iphone5才这么小),没问题。那么我们这个列表页就算告一段落了,
展示一下成果:
-
评论信息
默认排序 测试账号