360 次浏览【转载需注明来源】
首先我们设置一下页面的字体、字体大小,字体颜色,背景颜色,超链接颜色等。
这些设置好了,整个页面的风格就出来了,

然后我们看页面的头部组成,

这个头部,是不是外面一个区块,里面一左一右两个区块组成的(左右布局),这里就是一个经典的头部结构了。
外面的区块,用一个白色的背景,再嵌套一层中间的区块,由于是响应式的,lay-容器 类名是不是就可以使用在这里,然后区块里面,左侧是一个logo,右侧是一个导航,layui的导航组件的样式稍微改一改,再用左右浮动布局是不是就可以实现了。
看代码示例:
都是很简单的修改样式,就得出了一个头部:

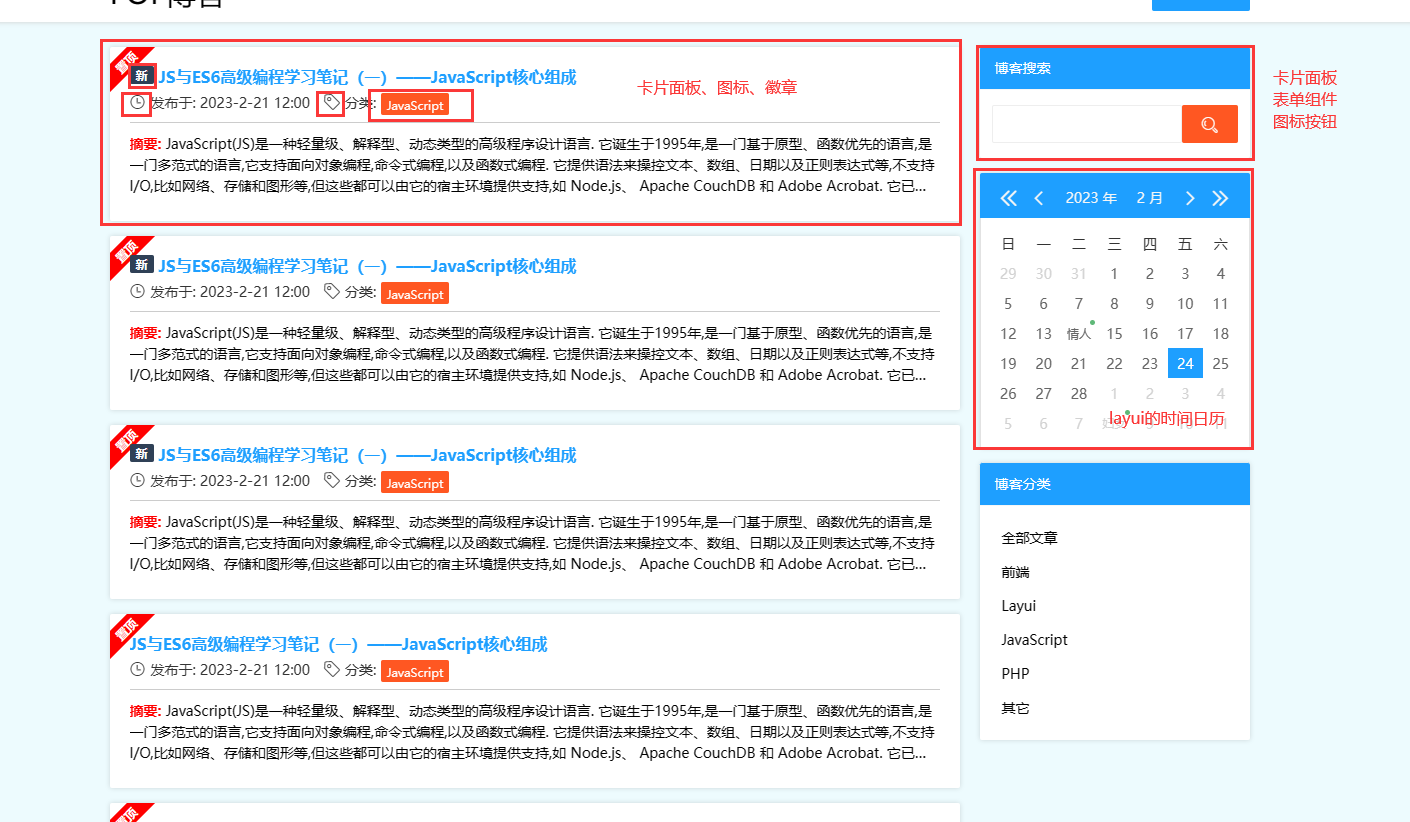
然后,我们在看下面的内容结构,

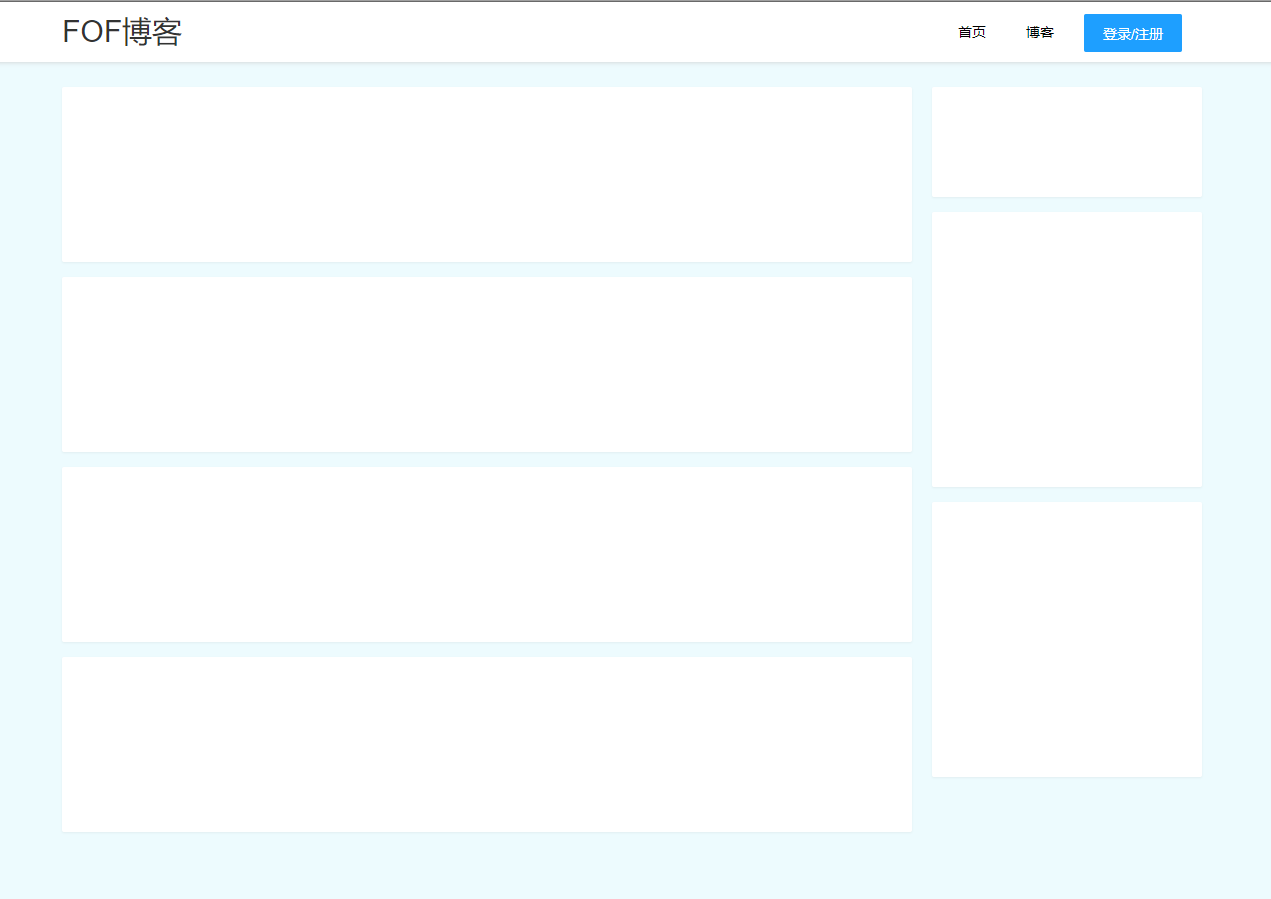
是不是又是左右结构的,像这种左右结构,我们就不用浮动了,layui的栅格化框架正好可以使用在这里,因为我们写的树响应式页面,所以栅格化要多用,我们设置好栅格类名,这个区块就会根据屏幕大小,展示不同的尺寸,上代码:

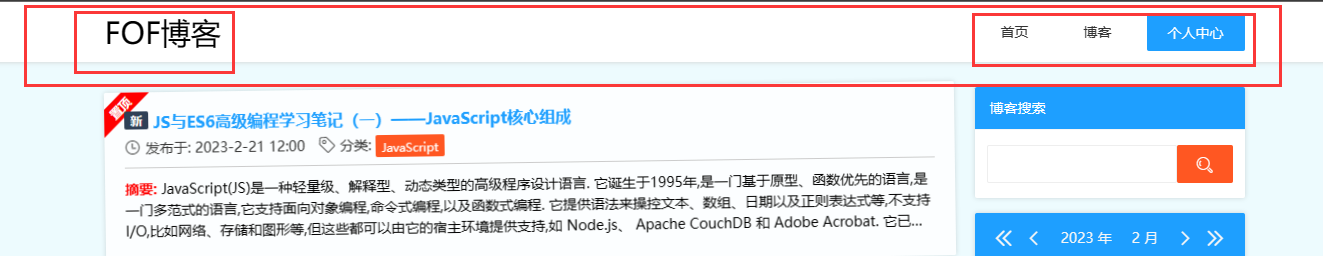
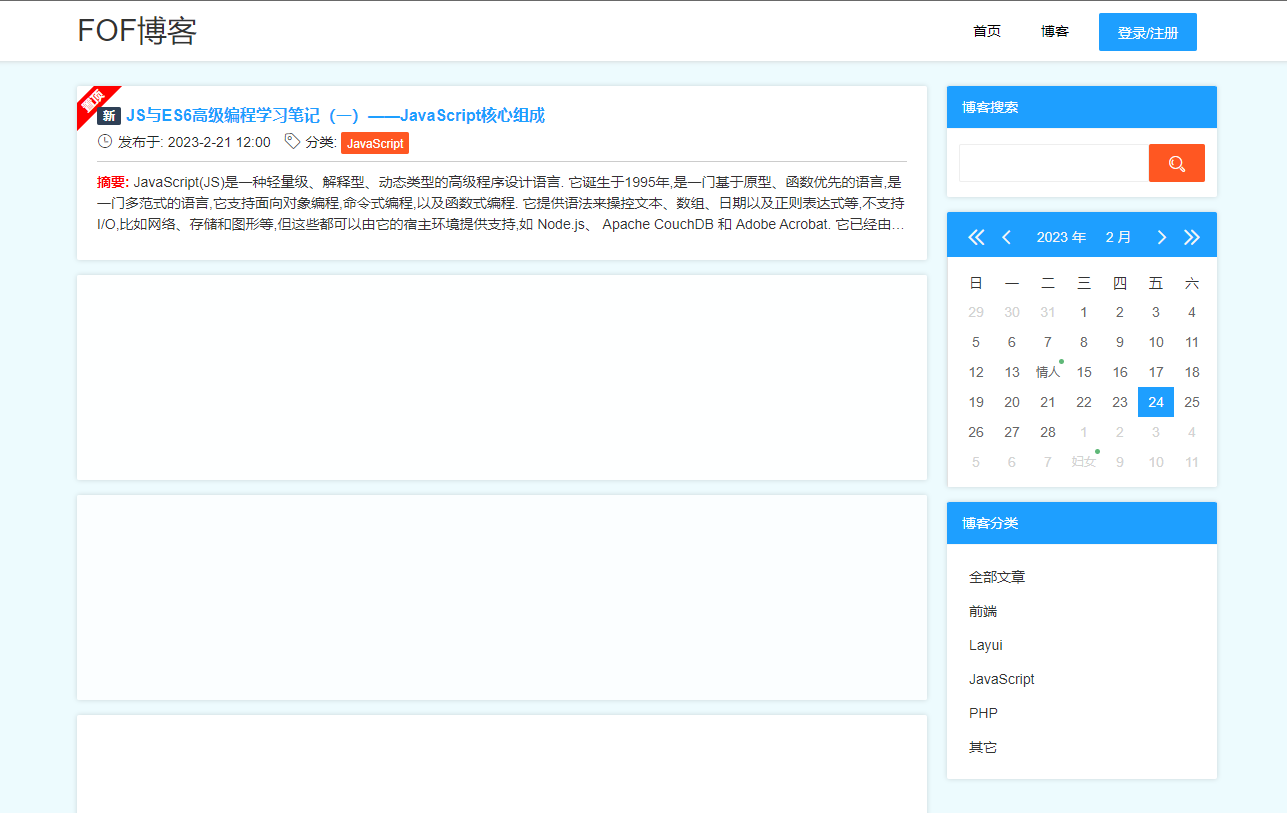
这个页面结构是不是就出来了,我们在 卡片面板里面加上内容代码,再去掉高度(我为了方便展示加的高度),让内容自然撑开,这个页面大部分的内容是不是就好了。
我们再分析一下这里面的内容,有哪些是可以layui实现的,

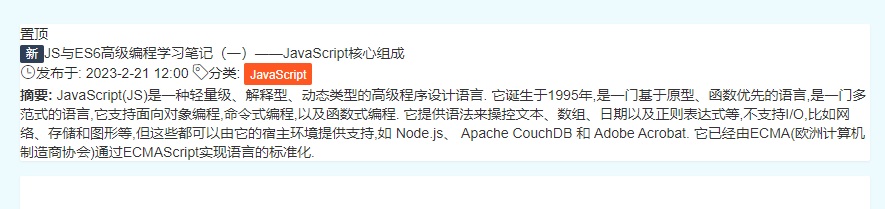
我们先写左侧的列表,

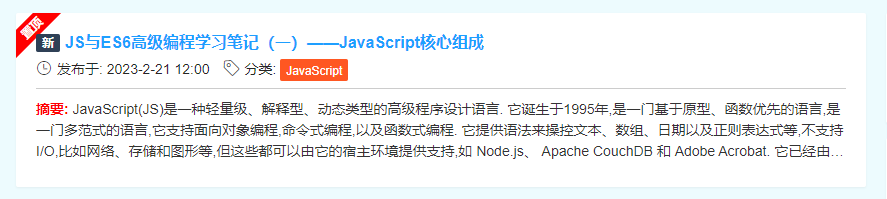
emmm,有点样子了,我们再给这个列表加一点样式,

再复制几个列表,这个列表是不是就好了,
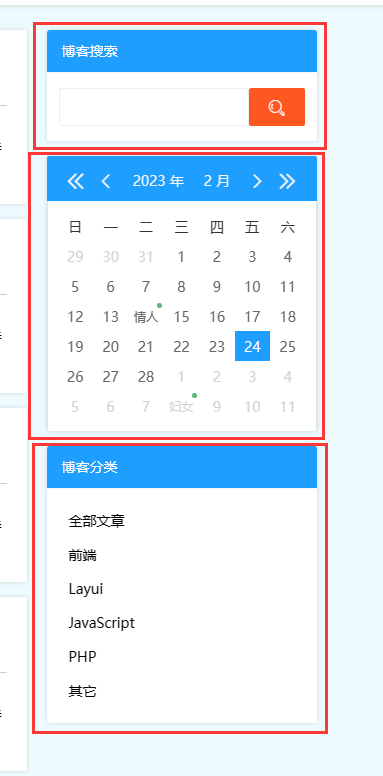
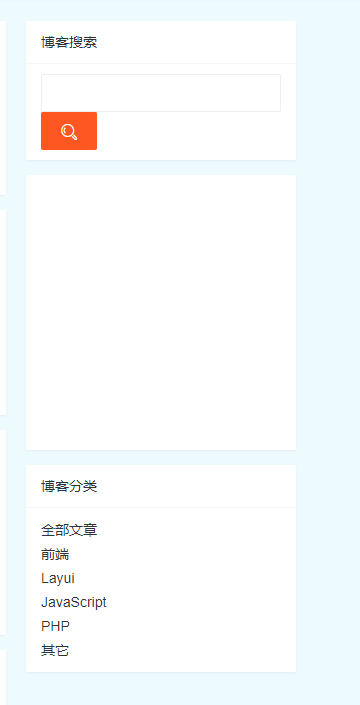
然后我们再看右边,

这几个板块,都是上下结构,一个标题,一个内容,正好layui的卡片面板刚好可以做这玩意儿,

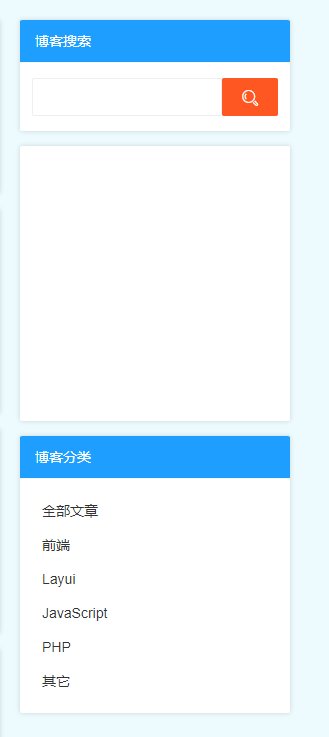
雏形有了,给加点样式。

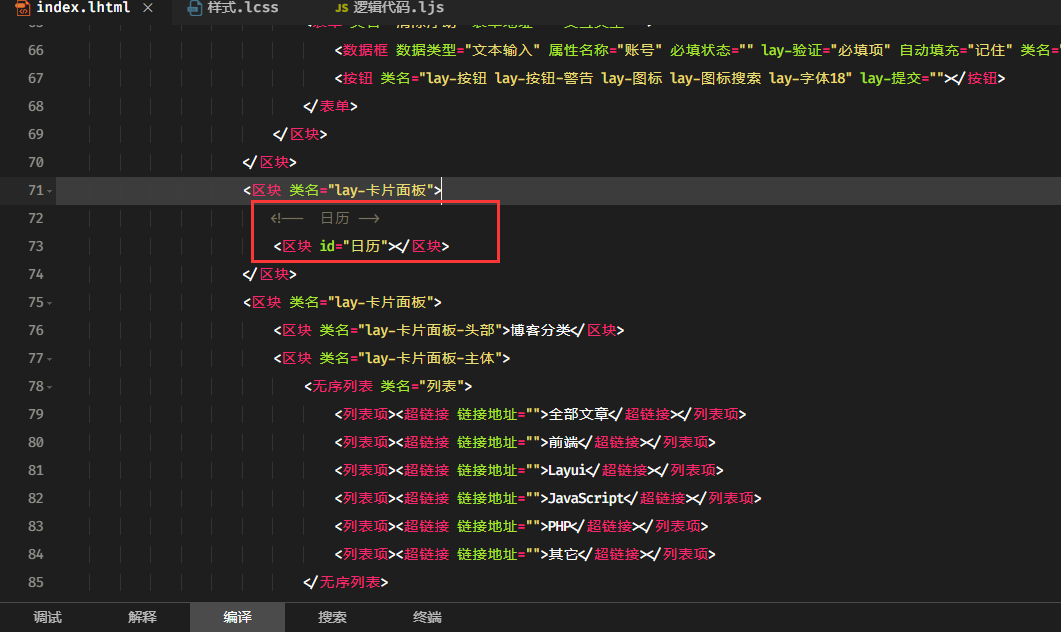
ok,就差日历了,日历的做法参考:33-快码FOF中文编程layui教学-组件:日期和时间组件-快码编程博客阅读 (fofstudio.net)
可以下载案例,查看直接显示日历,我这里大概的说一下,
我们在html绑定id 日历,


这里要说一个细节,由于我们的js是直接编译到网页head里面的,所以再写js的时候,通常需要加个等待加载dom完成再执行,要不然查询不到dom元素。
继续页面,页面还有一个列表分页(这分页是不是可以用layui实现呢),一个尾部,这尾部很简单,就是一个背景,一段居中的文字 。

先做一下分页(参考博客:34-快码FOF中文编程layui教学-组件:分页组件-快码编程博客阅读 (fofstudio.net)):
html代码:
<区块 类名="分页" id="博客分页"></区块>js代码:
新建对象 lay_分页({
[lay_分页.配置.绑定元素]: "#博客分页",
[lay_分页.配置.总数]: 50,
[lay_分页.配置.主题]: "#1e9fff",
});
没有居中,我们再加点css:
#博客分页 {
文本-对齐: 居中;
}
完成,就剩一个尾部了,太简单了,直接上代码:
<区块 类名="尾部">
<段落>Copyright © 2023 FOF博客 All Rights Reserved V.1.0.0 Power by FOF博客</段落>
</区块>.尾部 {
内边距: 10px 0;
高度: 30px;
行高: 30px;
文本-对齐: 居中;
背景: #1e1e1e;
颜色: #ccc;
上边距: 40px;
}ok,到这里,一个博客列表页就完成了,不过我们这是响应式的,还需要兼容其它端,下一篇继续移动端,这一篇太长了。
-
评论信息
默认排序 测试账号