229 次浏览【转载需注明来源】
在做主题的适合,想要自定义主题,都需要颜色选择器的帮助,来选取中意的颜色。
layui颜色选择器,可以选择透明度、可以预设颜色、可以支持 hex、rgb、rgba。
一个颜色选择器的基础代码示例:
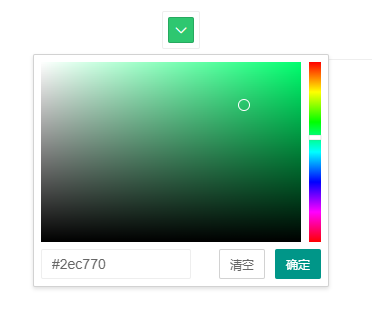
代码效果展示:

完整参数代码示例:
代码效果展示:

特殊参数解释:
1、颜色集:如果要展示预选颜色集,必须设置 预定义 为真;
2、透明度:需要配合颜色格式为 rgba,hex使用;
3、格式:设置格式为rgba,不设置透明度为真,也不能选择透明度。
点击此处跳转案例下载:点击下载颜色选择器实例
-
评论信息
默认排序 测试账号