树形组件在做分类列表的时候十分的常用,比如地址省市区管理,公司职位管理,小区楼层管理等。
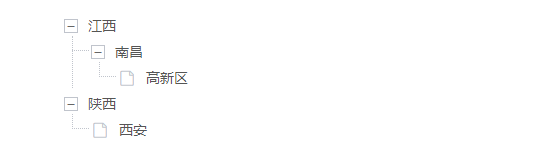
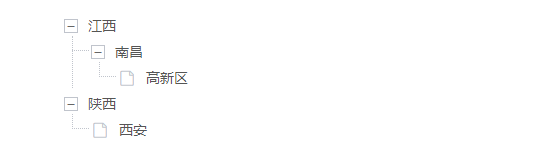
layui内置了一个树形组件,用法很简单,先看一下基础代码示例:
代码效果展示:

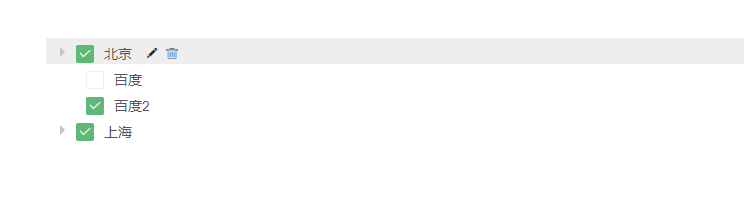
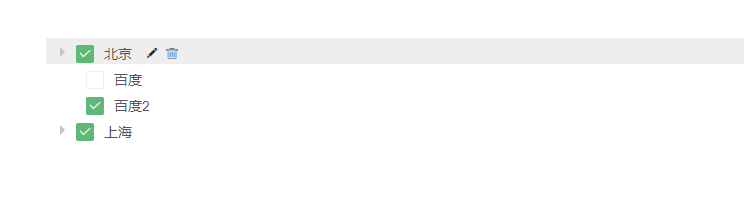
一个完整参数的代码示例:
<区块 id="演示2"></区块>
<脚本>
新建对象 lay_树形组件({
[lay_树形组件.配置.绑定元素]: "#演示2", // 绑定元素 * (*必填项)
[lay_树形组件.配置.显示连接线]: 假, // 设置真,显示连接线;设置假,没有连接线,左侧箭头变三角箭头
[lay_树形组件.配置.id]: "地址2", // 基础方法会用到id参数
[lay_树形组件.配置.显示复选框]: 真, //左侧显示一个复选框,
[lay_树形组件.配置.编辑]: 真, //设置真,显示默认编辑工具
//[lay_树形组件.配置.编辑]: [lay_树形组件.编辑.添加, lay_树形组件.编辑.更新, lay_树形组件.编辑.删除],//或者设置要显示的工具
[lay_树形组件.配置.手风琴]: 真, // 手风琴,同一级别的菜单,一个打开,另一个就关闭,十分优雅
[lay_树形组件.配置.仅图标控制]: 假, //设置真,只能点击图标展开,收缩;设置假,点击节点就能展开收缩
[lay_树形组件.配置.是否跳转]: 真, //设置真且菜单项为链接的话,则点击会打开新窗口跳转;为假则点击不会跳转
[lay_树形组件.配置.点击]: 定义函数 (节点点击对象) {
调试输出(节点点击对象);
lay_弹出层.消息框("节点展开收缩:" + 节点点击对象["state"] + ",数据:" + JSON类.到可读JSON文本(节点点击对象["data"]));
},
[lay_树形组件.配置.选中]: 定义函数 (复选框点击对象) {
调试输出(复选框点击对象);
lay_弹出层.消息框("复选框状态:" + 复选框点击对象["checked"] + ",数据:" + JSON类.到可读JSON文本(复选框点击对象["data"]));
},
[lay_树形组件.配置.操作]: 定义函数 (节点操作对象) {
lay_弹出层.消息框("操作:" + 节点操作对象["type"] + ",数据:" + JSON类.到可读JSON文本(节点操作对象["data"]));
调试输出(节点操作对象);
},
[lay_树形组件.配置.数据]: [
//树形组件数据 *
{
[lay_树形组件.菜单.id]: "100001", //当前菜单的id
[lay_树形组件.菜单.字段]: "", // 当前菜单的字段
[lay_树形组件.菜单.标题]: "北京", //当前菜单的名字 *
[lay_树形组件.菜单.选中]: 真, // 是否选中复选框,必须开启复选框
[lay_树形组件.菜单.禁用]: 假, // 设置是否禁用当前菜单
[lay_树形组件.菜单.展开]: 真, // 设置是否展开子节点菜单
[lay_树形组件.菜单.子节点]: [
// 子字节的菜单
{
[lay_树形组件.菜单.id]: "100002",
[lay_树形组件.菜单.字段]: "",
[lay_树形组件.菜单.标题]: "百度",
[lay_树形组件.菜单.地址]: "https://www.baidu.com", // 设置地址,点击之后可以跳转
[lay_树形组件.菜单.选中]: 真,
[lay_树形组件.菜单.禁用]: 真,
},
{
[lay_树形组件.菜单.id]: "100003",
[lay_树形组件.菜单.字段]: "",
[lay_树形组件.菜单.标题]: "百度2",
[lay_树形组件.菜单.地址]: "https://www.baidu.com",
[lay_树形组件.菜单.选中]: 真,
[lay_树形组件.菜单.禁用]: 假,
},
],
},
{
[lay_树形组件.菜单.id]: "100004", //当前菜单的id
[lay_树形组件.菜单.字段]: "", // 当前菜单的字段
[lay_树形组件.菜单.标题]: "上海", //当前菜单的名字 *
[lay_树形组件.菜单.选中]: 假, // 是否选中复选框,必须开启复选框
[lay_树形组件.菜单.禁用]: 假, // 设置是否禁用当前菜单
[lay_树形组件.菜单.展开]: 假, // 设置是否展开子节点菜单
[lay_树形组件.菜单.子节点]: [
{
[lay_树形组件.菜单.id]: "100005",
[lay_树形组件.菜单.字段]: "",
[lay_树形组件.菜单.标题]: "途游",
[lay_树形组件.菜单.地址]: "https://www.bing.com",
[lay_树形组件.菜单.选中]: 假,
[lay_树形组件.菜单.禁用]: 假,
},
],
},
],
});
// 获得选中的节点
lay_树形组件.获取选中("地址2");
//可以重载所有基础参数
lay_树形组件.重载("地址2");
//执行节点勾选
lay_树形组件.设置选中("地址2", ["100004", "100005"]);
</脚本>
代码效果展示:

注意:如果是请求数据,建议数据拼接,或者用英文单词,[aaa.bbb.ccc] 中的 "ccc" 做键名。
点击此处跳转案例下载:点击下载树形组件实例
 采纳500+送小米笔记本电脑
采纳500+送小米笔记本电脑
已结帖


-
评论信息
默认排序 测试账号