现在的后端几乎都需要用表格来展示数据,layui框架就内置了这一功能,
通过请求数据,来渲染一个数据表格,还支持了很多功能,数据导出,排序,分页,按钮等,十分的实用。
它的代码也不是很复杂,首先设置一个表格元素:
上面我写了一个属性, lay-过滤器 ,这个很重要,所有对表格的操作都需要它。
然后写表格的配置脚本:
上面的脚本写了参数 , 地址,地址就是数据接口了,当我们打开页面的时候,数据表格组件就会请求接口地址,
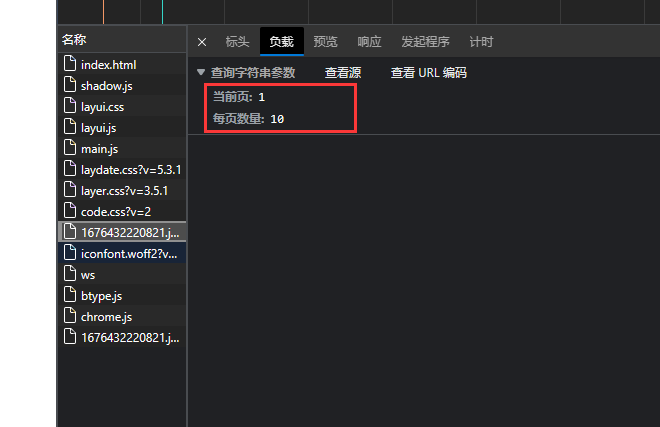
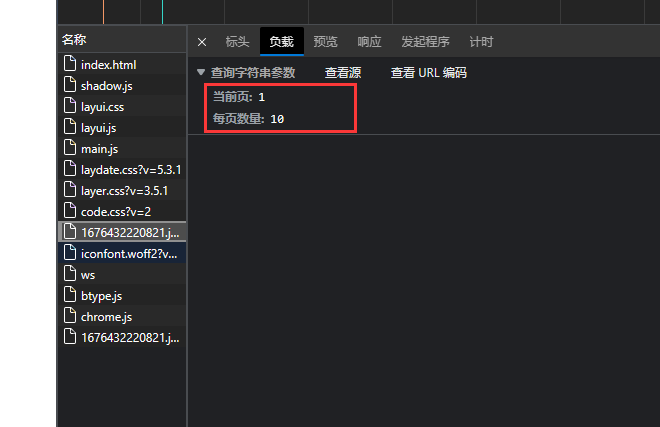
并且带有两个参数:

后端接收到了请求信息,就会查询数据库,并且返回数据了,而表格组件有固定的返回格式,返回格式:
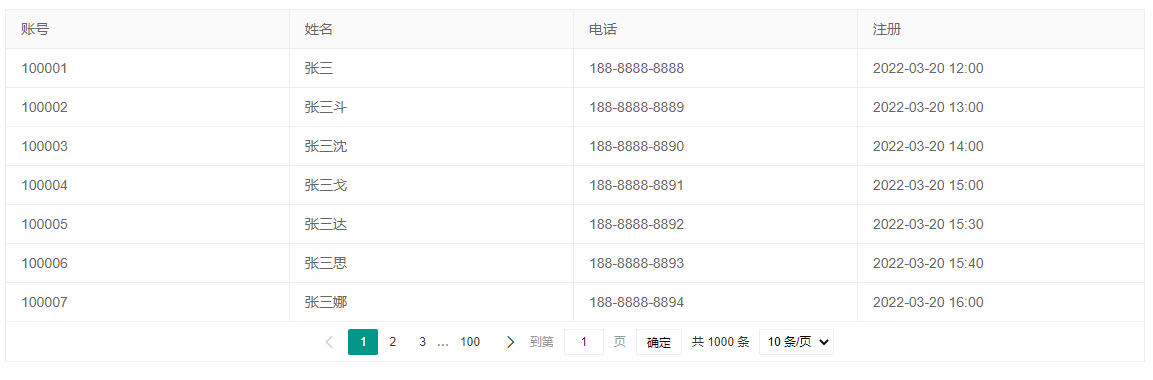
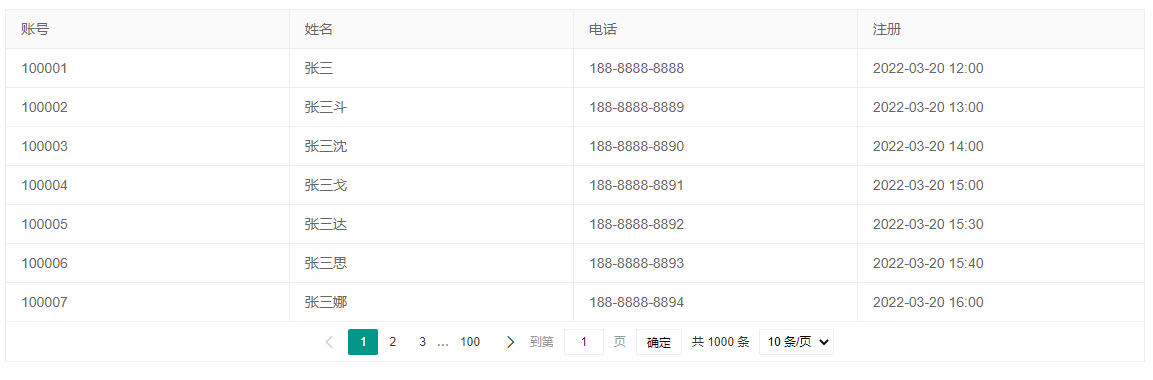
代码效果展示:

数据表格的分页组件,是按照 每页数量(默认10) 和返回的 数据总数 来分页的,所以后端一定要传 数据总数,当切换分页,和上图 每页条数的时候,请求参数就会更改并且重新请求渲染。
一个简单的数据表格就这样的实现了,但是只能做显示数据来用,感觉还是太单调了,下面给数据表格加上一点功能,让数据表格支持 更改,删除,开关等操作。
首先还是一个表格元素:
然后是表格的脚本配置:
新建对象 lay_表格({
[lay_表格.配置.绑定元素]: "#用户表格",
// 我这是请求一个json文件,正常的写法是一个api接口 "请求地址"
[lay_表格.配置.地址]: "@文件_用户数据.json",
[lay_表格.配置.工具栏]: "默认",
[lay_表格.配置.id]: "用户数据",
[lay_表格.配置.分页]: 真,
[lay_表格.配置.条数选择]: [5, 10, 15, 20, 25, 30],
[lay_表格.配置.表头]: [
[
{
[lay_表格.表头配置.类型]: lay_表格.类型.复选框,
[lay_表格.表头配置.固定]: "左侧",
},
{
[lay_表格.表头配置.字段]: "账号",
[lay_表格.表头配置.标题]: "账号",
},
{
[lay_表格.表头配置.字段]: "姓名",
[lay_表格.表头配置.标题]: "姓名",
[lay_表格.表头配置.更改]: 真,
},
{
[lay_表格.表头配置.字段]: "性别",
[lay_表格.表头配置.标题]: "性别",
[lay_表格.表头配置.宽度]: 80,
[lay_表格.表头配置.排序]: 真,
[lay_表格.表头配置.对齐]: lay_表格.对齐.居中对齐,
[lay_表格.表头配置.模板]: 定义函数 (数据) {
如果 (数据.性别 === 1) {
返回 `<行内元素>男</行内元素>`;
} 否则 {
返回 `<行内元素>女</行内元素>`;
}
},
},
{
[lay_表格.表头配置.字段]: "电话",
[lay_表格.表头配置.标题]: "电话",
[lay_表格.表头配置.更改]: 真,
},
{
[lay_表格.表头配置.字段]: "启用",
[lay_表格.表头配置.标题]: "启用",
[lay_表格.表头配置.模板]: 定义函数 (数据) {
如果 (数据["启用"] === 1) {
返回 `<数据框 数据类型="选择框" 当前id="${数据["账号"]}" 属性名称="${数据["账号"]}" 数据值="启用" 提示信息="启用" lay-过滤器="开关演示" 默认选中>`;
} 否则 {
返回 `<数据框 数据类型="选择框" 当前id="${数据["账号"]}" 属性名称="${数据["账号"]}" 数据值="启用" 提示信息="启用" lay-过滤器="开关演示">`;
}
},
},
{
[lay_表格.表头配置.字段]: "登录",
[lay_表格.表头配置.标题]: "登录",
[lay_表格.表头配置.模板]: 定义函数 (数据) {
如果 (数据["登录"] === 1) {
返回 `<数据框 数据类型="选择框" 属性名称="${数据["账号"]}" 数据值="登录" lay-风格="开关风格" lay-文本="登录|退出" lay-过滤器="登录开关演示" 禁用数据框 默认选中>`;
} 否则 {
返回 `<数据框 数据类型="选择框" 属性名称="${数据["账号"]}" 数据值="登录" lay-风格="开关风格" lay-文本="登录|退出" lay-过滤器="登录开关演示" 禁用数据框>`;
}
},
},
{
[lay_表格.表头配置.字段]: "注册",
[lay_表格.表头配置.标题]: "注册",
[lay_表格.表头配置.宽度]: 150,
},
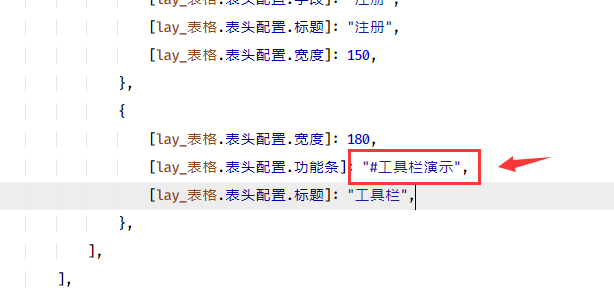
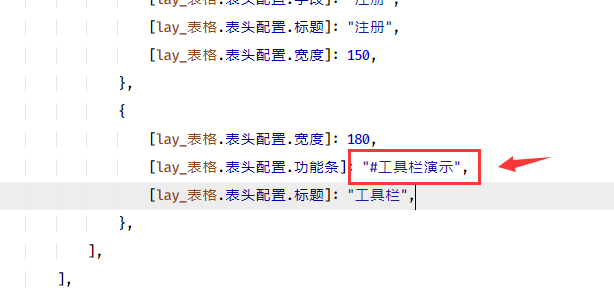
{
[lay_表格.表头配置.宽度]: 180,
[lay_表格.表头配置.功能条]: "#工具栏演示",
[lay_表格.表头配置.标题]: "工具栏",
},
],
],
});
除了表格的配置,还需要加入对应的工具(查看,编辑,删除),来操作每一行的数据。
注意看上面的代码:它是脚本标签,属性 因特网标准="text/网页标准",并设置id包裹几个按钮,按钮有一个特别的属性 lay-事件 ,这里很重要,到时候工具事件会用到这个属性值。



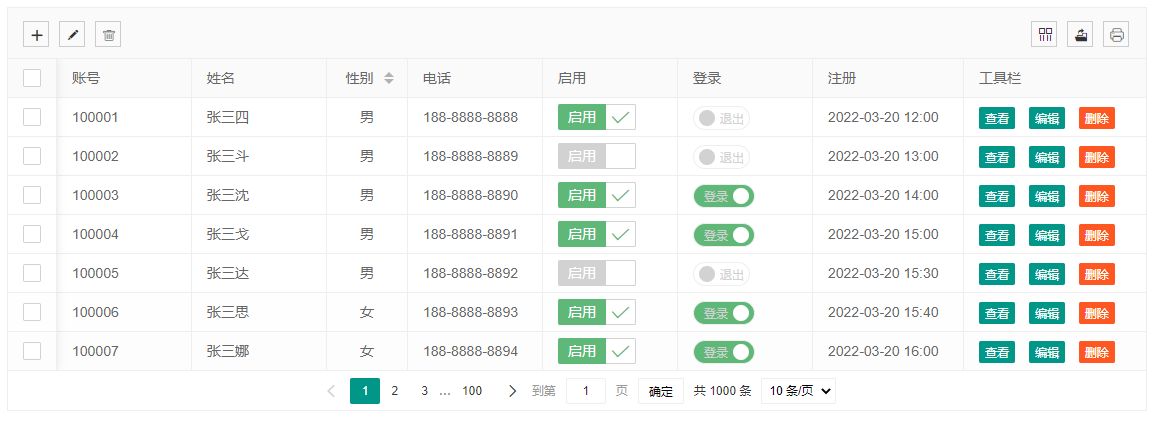
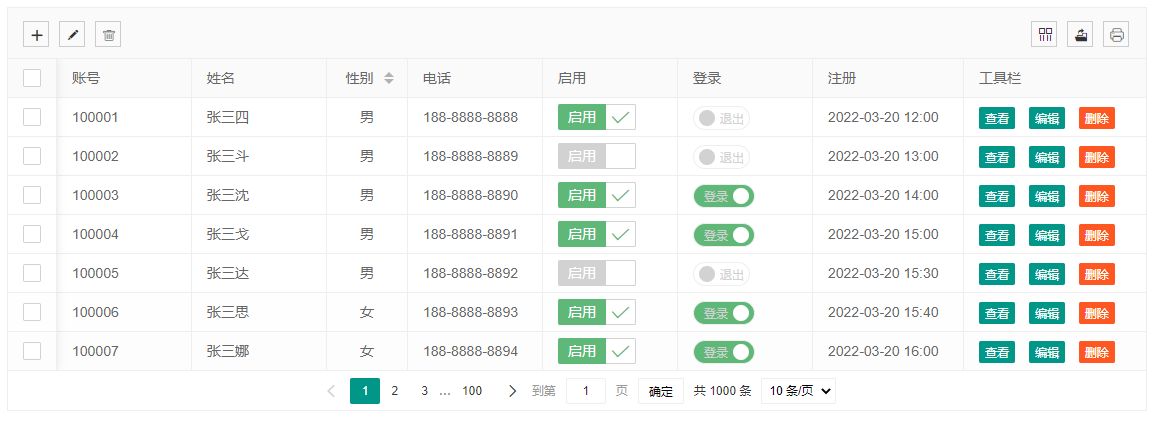
代码效果展示:

一个有按钮操作的数据表格就完成了,但是点击没反应,因为这里的按钮事件还没写,我们先了解一下表格上方的工具栏,在配置自己做的工具栏。
表格上方的工具栏:

1、添加:事件属性值是添加,事件方法自定义;
2、编辑:事件属性值是编辑,事件方法自定义;
3、删除:事件属性值是删除,事件方法自定义;
4、筛选列:勾选要展示的列;
5、导出:到处当前页的数据,可以导出为csv,excel;
6、打印:唤醒浏览器打印功能,打印当前的表格。
自定义方法:
再设置一下自己写的按钮事件:

还有一个表格里面的复选框点击事件。
这样可以快速的改变账户的启用状态。
这样一个可以添加,更改,删除,批量操作等数据表格就完成了。
这一篇博客暂时到这里(太长了,分开写),下一篇继续了解一下表格的参数配置。
点击此处跳转案例下载:点击下载数据表格实例
 采纳500+送小米笔记本电脑
采纳500+送小米笔记本电脑
已结帖








-
评论信息
默认排序 测试账号