346 次浏览【转载需注明来源】
日期和时间选择器,顾名思义就是选择时间的,一般用于,注册生日、时间预约、时间筛选等。
layui内置的日期和时间选择器,主要以: 年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器五种类型的选择方式为基本核心,
并且均支持范围选择。并且内置强劲的自定义日期格式解析, 含中文版和国际版两个版本。
基础日期和时间选择器代码:
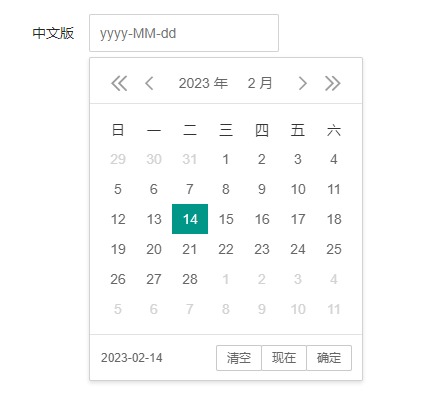
代码效果展示:

英文版代码示例:
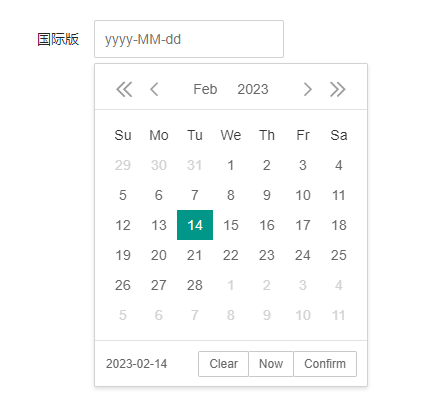
代码效果展示:

年选择器代码示例:
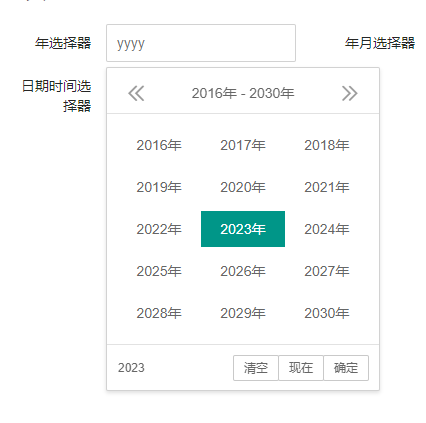
代码效果展示:

年月选择器代码示例:
代码效果展示:

时间选择器代码示例:
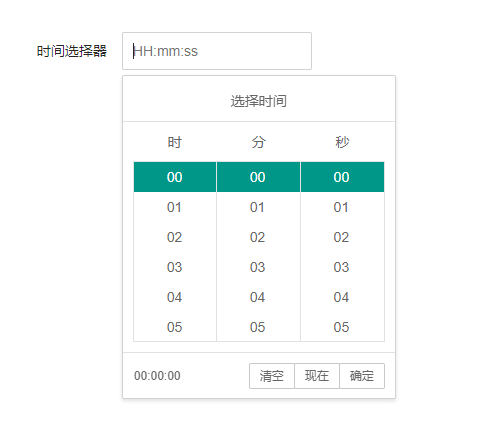
代码效果展示:

日期时间选择器代码示例:
代码效果展示:

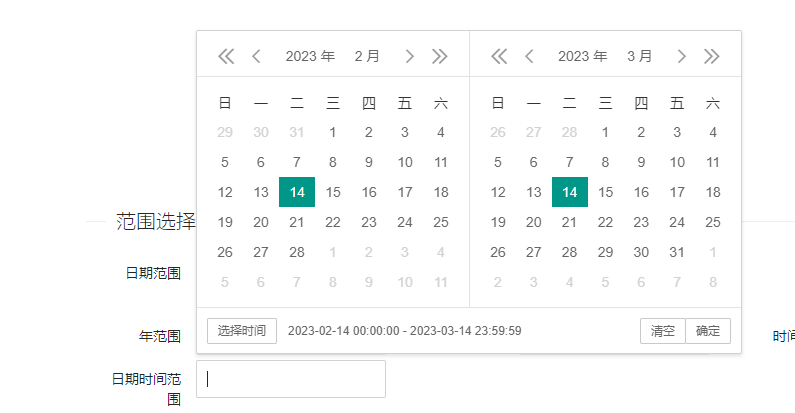
所有选择器类型都支持范围选择, 日期时间范围选择器代码示例:
代码效果展示:

自定义格式:在设置格式前,需要先了解以下格式支持:
| 格式符 | 说明 |
|---|---|
| yyyy | 年份,至少四位数。如果不足四位,则前面补零 |
| y | 年份,不限制位数,即不管年份多少位,前面均不补零 |
| MM | 月份,至少两位数。如果不足两位,则前面补零。 |
| M | 月份,允许一位数。 |
| dd | 日期,至少两位数。如果不足两位,则前面补零。 |
| d | 日期,允许一位数。 |
| HH | 小时,至少两位数。如果不足两位,则前面补零。 |
| H | 小时,允许一位数。 |
| mm | 分钟,至少两位数。如果不足两位,则前面补零。 |
| m | 分钟,允许一位数。 |
| ss | 秒数,至少两位数。如果不足两位,则前面补零。 |
| s | 秒数,允许一位数。 |
了解了这些,我们就可以根据这些格式符自由搭配。例如:
新建对象 lay_日期({
[lay_日期.配置.绑定元素]: "#演示16",
[lay_日期.配置.类型]: lay_日期.类型.日期时间,
[lay_日期.配置.范围]: "到",
[lay_日期.配置.格式]: "yyyy年M月d日H时m分s秒",
});
新建对象 lay_日期({
[lay_日期.配置.绑定元素]: "#演示13",
[lay_日期.配置.格式]: "一篇yyyy-MM-dd的日记",
});点击此处跳转案例下载:点击下载日期和时间组件实例
-
评论信息
默认排序 测试账号