564 次浏览【转载需注明来源】
layer弹出层,是layui的代表作,被许多开发者列为弹出层的首选组件,它可以用少量的代码配置实现丰富的弹窗。
弹出层的类型主要有以下几种。
1、普通信息框弹窗
普通信息框弹出层一般用于用户操作提示,比如提示用户操作成功还是失败,代码示例:

还可以加图标让弹窗更生动。

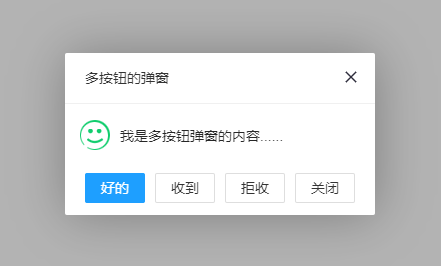
或者多加几个按钮,代码示例:
代码效果示例:

另外一种更简洁的消息框弹窗,代码示例:

2、页面层弹窗
页面层和普通弹窗的不同是,页面层弹窗支持普通文本、html、DOM元素,代码示例:

3、内联框架弹窗
内联框架的内容项是一个地址,它是一个内联框架的弹窗,代码示例如下:

4、加载层弹窗
加载层用于页面、数据加载,出现的动画,内置了3种动画,分别是0-2,如果是动画0,可以不用传,代码示例如下:

5、提示层弹窗
绑定在元素上的弹窗,可以自己设置弹窗的颜色和方向(参考代码实例),代码示例如下:

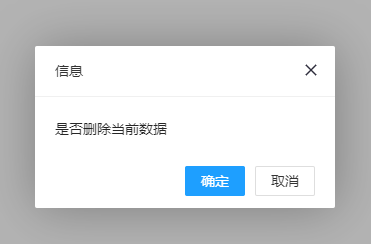
6、询问层弹窗
询问层弹窗会带有一个确认方法,一般用于删除的时候确认是否误删,代码示例如下:

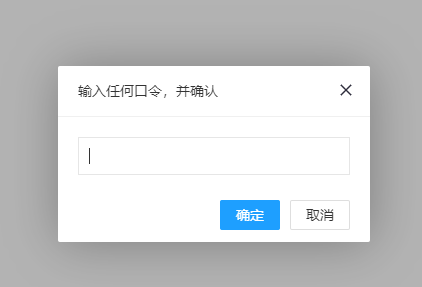
7、输入层弹窗
代码示例:

点击此处跳转案例下载:点击下载弹出层实例
-
评论信息
默认排序 测试账号