262 次浏览【转载需注明来源】
layui内置了一个比较常用的选项卡组件,这个选项卡的用法很简单,下面是代码示例:
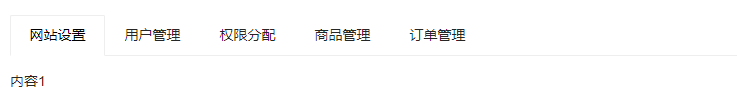
代码效果展示:

从代码部分看的出来,layui的选项卡很简单,就是lay-选项卡,包裹着选项卡标题和选项卡内容。
而且选项卡还有其它两种样式(简洁风格,卡片风格),示例代码如下:
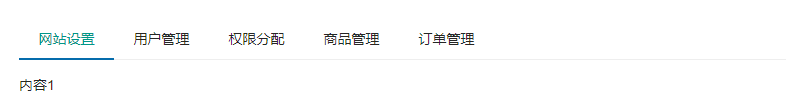
简洁风格代码效果展示:

卡片风格代码如下:
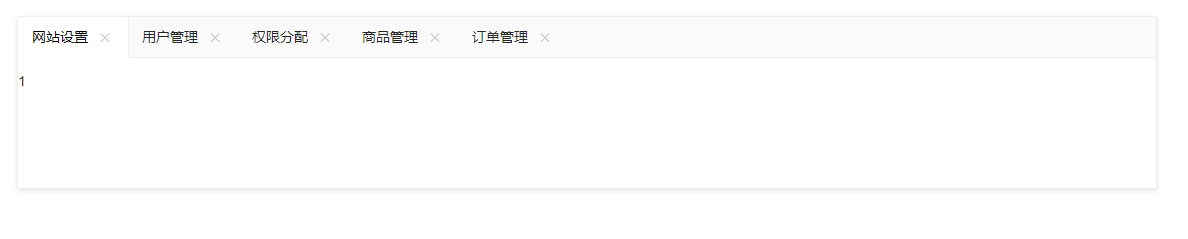
卡片风格代码效果展示:

上面的卡片,我用了个新出现的属性 lay-允许关闭="真" ,选项卡的标题右侧会出现删除图标,可以删除选项卡选项。
点击此处跳转案例下载:点击下载lay-选项卡实例
-
评论信息
默认排序 测试账号