439 次浏览【转载需注明来源】
layui有很多组件,我们先从一个表单组件开始了解layui的各种组件。
表单组件几乎是任何网站都需要的组件,它可以用来,写注册登录、搜索查询、留言提问等等,
一切跟数据交互的都需要用到表单组件,表单组件里面有很多需要了解的元素,数据框、单选框、复选框等等。
表单组件由一个类名 lay-表单的表单标签包裹,然后里面写入需要的表单元素,最后加上提交按钮,还有一些表单的js操作。
先从一段代码了解表单:
<表单 类名="lay-表单" 表单地址="">
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">输入框</数据框标注>
<区块 类名="lay-输入框-区块">
<数据框 数据类型="文本输入" 属性名称="标题" 必填状态 lay-验证="必填项" 默认提示="请输入标题" 自动填充="不记住" 类名="lay-输入框" />
</区块>
</区块>
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">密码框</数据框标注>
<区块 类名="lay-输入框-内联块">
<数据框 数据类型="密码输入" 属性名称="密码" 必填状态 lay-验证="必填项" 默认提示="请输入密码" 自动填充="不记住" 类名="lay-输入框" />
</区块>
<区块 类名="lay-表单-对齐 lay-标注">辅助文字</区块>
</区块>
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">选择框</数据框标注>
<区块 类名="lay-输入框-区块">
<下拉列表 属性名称="城市" lay-验证="必填项">
<列表选项 列表值=""></列表选项>
<列表选项 列表值="0">北京</列表选项>
<列表选项 列表值="1">上海</列表选项>
<列表选项 列表值="2">广州</列表选项>
<列表选项 列表值="3">深圳</列表选项>
<列表选项 列表值="4">杭州</列表选项>
</下拉列表>
</区块>
</区块>
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">复选框</数据框标注>
<区块 类名="lay-输入框-区块">
<数据框 数据类型="选择框" 属性名称="爱好[写作]" 提示信息="写作" />
<数据框 数据类型="选择框" 属性名称="爱好[阅读]" 提示信息="阅读" 默认选中 />
<数据框 数据类型="选择框" 属性名称="爱好[发呆]" 提示信息="发呆" />
</区块>
</区块>
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">开关</数据框标注>
<区块 类名="lay-输入框-区块">
<数据框 数据类型="选择框" 属性名称="开关" lay-风格="开关风格" />
</区块>
</区块>
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">单选框</数据框标注>
<区块 类名="lay-输入框-区块">
<数据框 数据类型="单选框" 属性名称="性别" 数据值="男" 提示信息="男" />
<数据框 数据类型="单选框" 属性名称="性别" 数据值="女" 提示信息="女" 默认选中 />
</区块>
</区块>
<区块 类名="lay-表单-项目 lay-表单-文本">
<数据框标注 类名="lay-表单-标签">文本域</数据框标注>
<区块 类名="lay-输入框-区块">
<多行文本框 属性名称="简介" 默认提示="请输入内容" 类名="lay-多行文本"></多行文本框>
</区块>
</区块>
<区块 类名="lay-表单-项目">
<区块 类名="lay-输入框-区块">
<按钮 类名="lay-按钮" lay-提交 lay-过滤器="表单案例" lay-提交="">立即提交</按钮>
<按钮 按钮类型="重置按钮" 类名="lay-按钮 lay-按钮-原始">重置</按钮>
</区块>
</区块>
</表单>
<脚本>
lay_表单.表单提交事件("表单案例", 定义函数 (表单提交对象) {
lay_弹出层.消息框(JSON类.到可读JSON文本(表单提交对象.字段)); // 表单所有字段
调试输出(表单提交对象.表单); // 表单元素
调试输出(表单提交对象.元素); // 提交的按钮
},假);
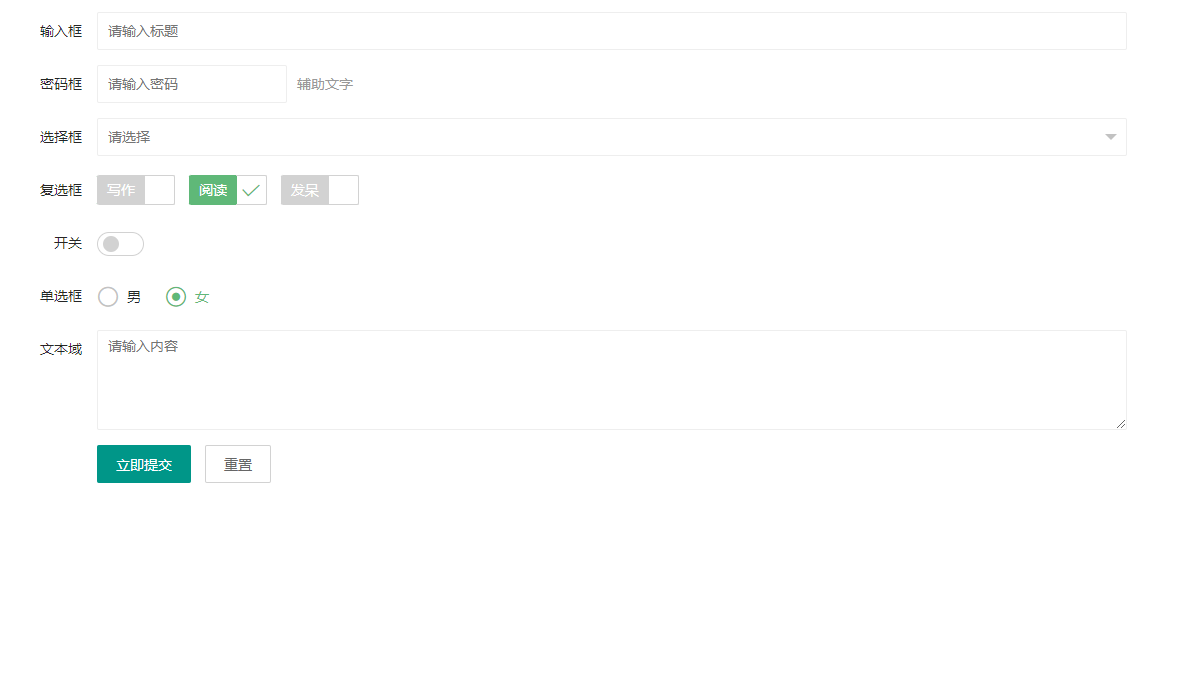
</脚本>代码效果展示:

点击此处跳转案例下载:点击下载lay-表单组件实例
-
评论信息
默认排序 测试账号