269 次浏览【转载需注明来源】
我很多的博客案例都用到了一个类名,那就是 lay-红色背景 ,这种类名是layui内置的页面公共基础类名。
这种类名有很多,可以设置文字大小,颜色,元素背景等,我们先了解一下layui内置的背景颜色。
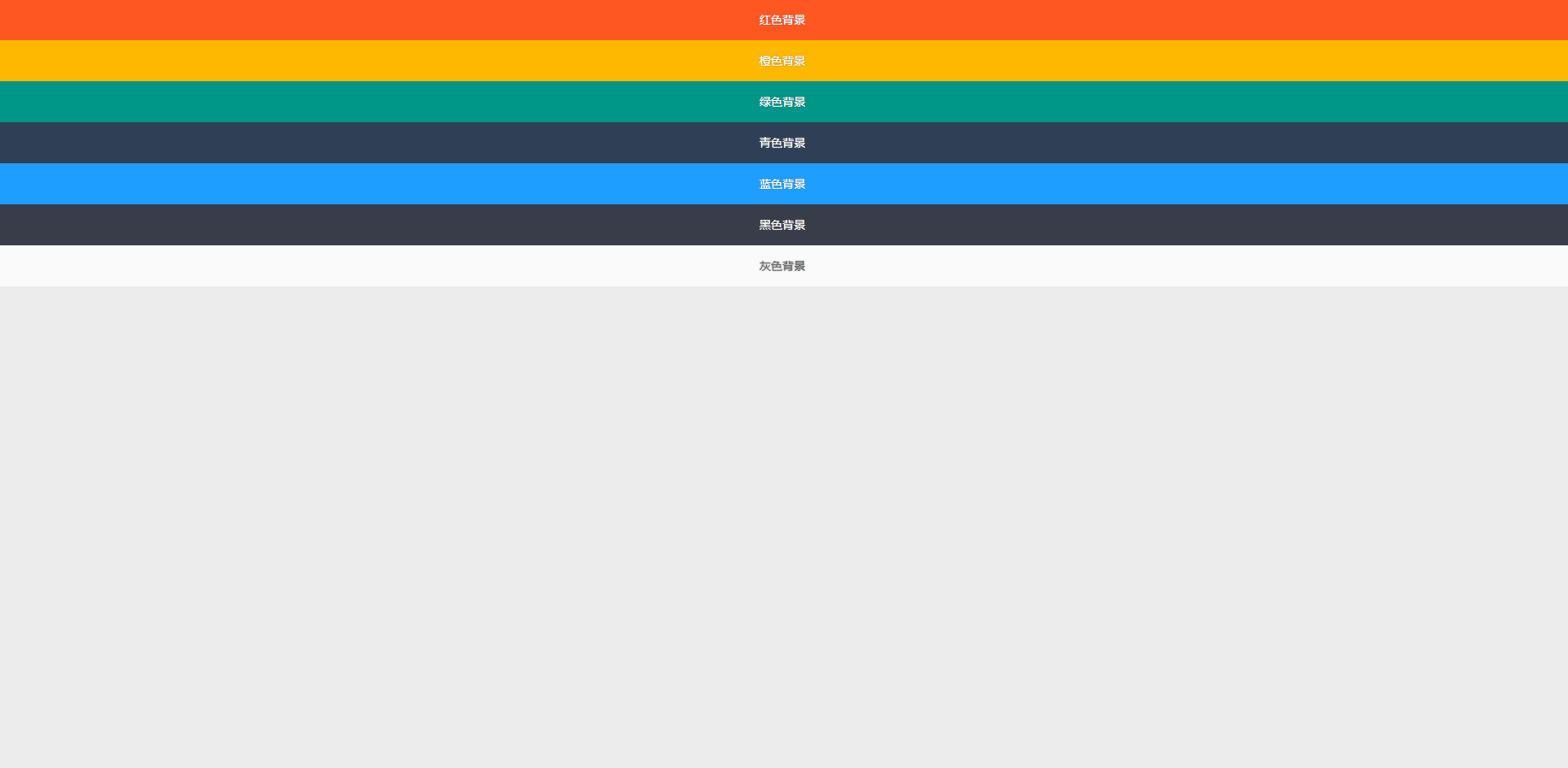
layui内置了七种背景颜色,分别是:红色、橙色、绿色、青色、蓝色、黑色和灰色。
类名的组成是: lay + 颜色类型(红色、橙色、绿色、青色、蓝色、黑色、灰色)+ 背景,例如:lay-红色背景、lay-绿色背景等。
代码案例如下:
代码展示效果:

点击此处跳转案例下载:点击下载lay-红色背景类名实例
-
评论信息
默认排序 测试账号