443 次浏览【转载需注明来源】
上一篇博客简单的了栅格化,那么我们了解一下layui的栅格类名:
1、layui的栅格同样是12等分,那么类名就是 lay-xxx1 到 lay-xxx12;
2、layui栅格一个列最多支持4种组合,分别是 大屏(桌面大型屏幕),中屏(桌面中型屏幕),小屏(平板),超小屏(手机);
3、栅格列的类名就是 lay-栅格(屏幕类型)(等分),例如:lay-栅格大屏2 lay-栅格中屏3 lay-栅格小屏6 lay-栅格超小屏12;
用layui栅格布局写一个卡片布局,让他在大型屏幕6列,中型屏幕4列,小屏2列,超小屏1列,案例代码如下:
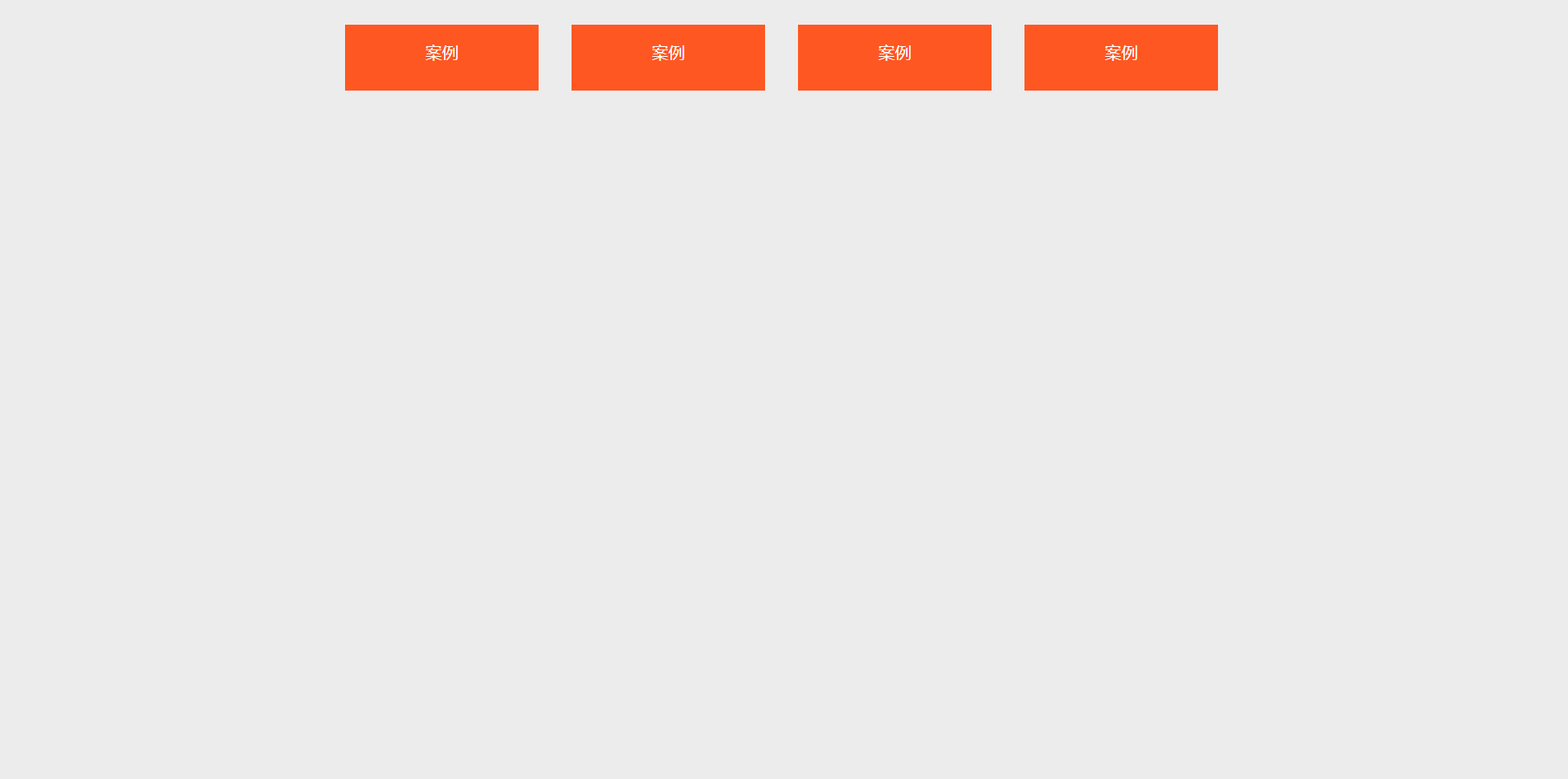
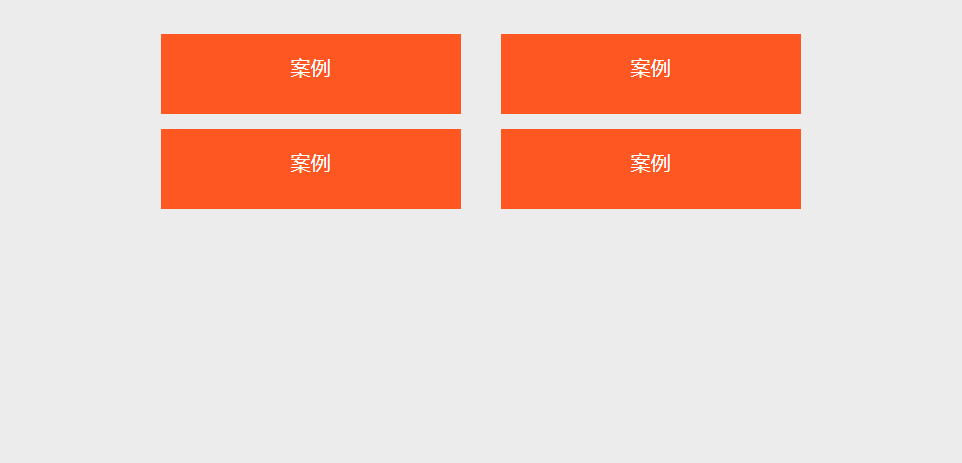
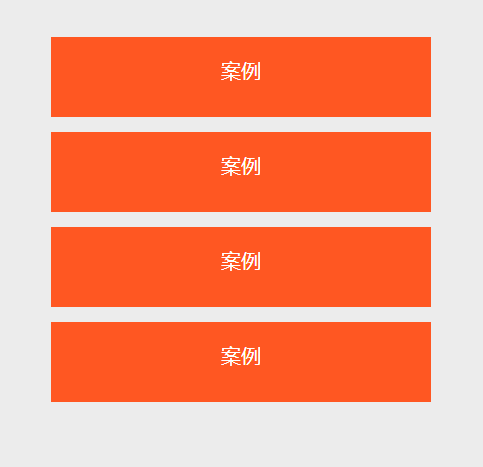
代码展示效果如下;
PC:

平板:

移动端:

点击此处跳转案例下载:点击下载lay-栅格类名实例
-
评论信息
默认排序 测试账号