314 次浏览【转载需注明来源】
网页有很多种布局方式,例如:固定宽度布局,流式布局、响应式布局,栅格化布局,网格布局,弹性布局等;
layui内置了一套栅格化布局的类名,我们先了解一下什么是栅格化布局;
栅格化布局:
1、栅格化布局就是把父元素宽度等分成一定数量的列(一般是12份),假设分成了12个栅格;
2、内容等分成了4列,那么就是 12/4,一个列占据了3个栅格,那么类名就是 ***3;
3、当一个栅格容器里面的栅格超出12个栅格,那么就会排列到下面一行;
4、通常栅格化布局都和响应式互相配合,也就是说我们可以根据页面宽度,设置一个列多种栅格,例如在PC占据3个栅格,平板占据6个栅格,移动端独占12个栅格。
这种栅格在什么时候用呢?我觉得什么地方都可以用,例如:
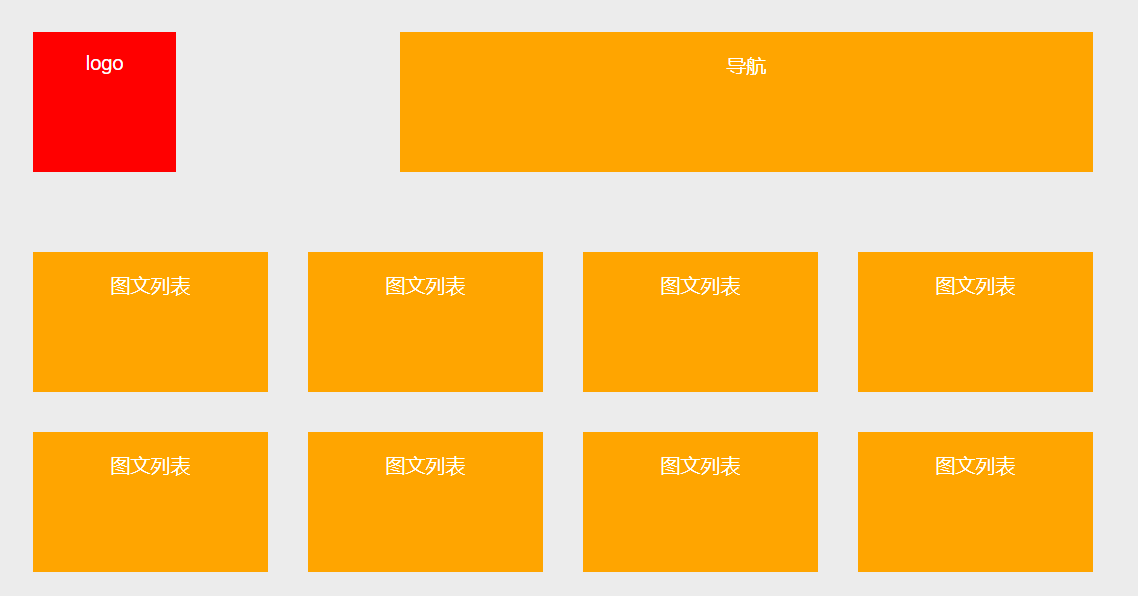
1、网页头部一般分为,logo和导航,把头部分成12份,logo占据2份,导航占据8份,导航偏移2份;
2、卡片布局,卡片布局通常用作商品和产品,案例等,一格一格的图文列表,假设是4列图文列表,那是不是就是每一项图文占据3等分的栅格循环下去呢;
3、响应式布局,假设一个板块,左右两边都是列表,我想让左边的列表占据 8等分,右边的列表占据4等分,移动端左右列表都变成单独板块(12等分);
4、一个列表,左边文字,右边时间,左边文字部分占据8等分,右边时间占据3等分,时间偏移1等分;
5、一切左右可以拆分的板块都可以使用栅格布局。

代码演示如下:
代码展示效果如下:

知识点:
1、lay-栅格行 是包裹栅格代码的容器(必须)。
点击本初跳转案例下载:点击下载lay-栅格行类名实例
-
评论信息
默认排序 测试账号