307 次浏览【转载需注明来源】
在网页开发中,一些小的图片【例如:logo】或者一些大的图片【例如:背景】是不推荐用<图片框>标签来实现的,一般标准的做法是使用CSS的背景-图像命令来实现。
使用CSS来设置背景图像的好处是非常便于控制图像的样式,例如设置图像平铺、拉伸、显示图像区域等效果。
一段常规的背景图示例代码:
<样式>
.背景{
背景-图像: 地址(@文件_g.png);
宽度: 200px;
高度: 200px;
}
</样式>
<区块 类名="背景">
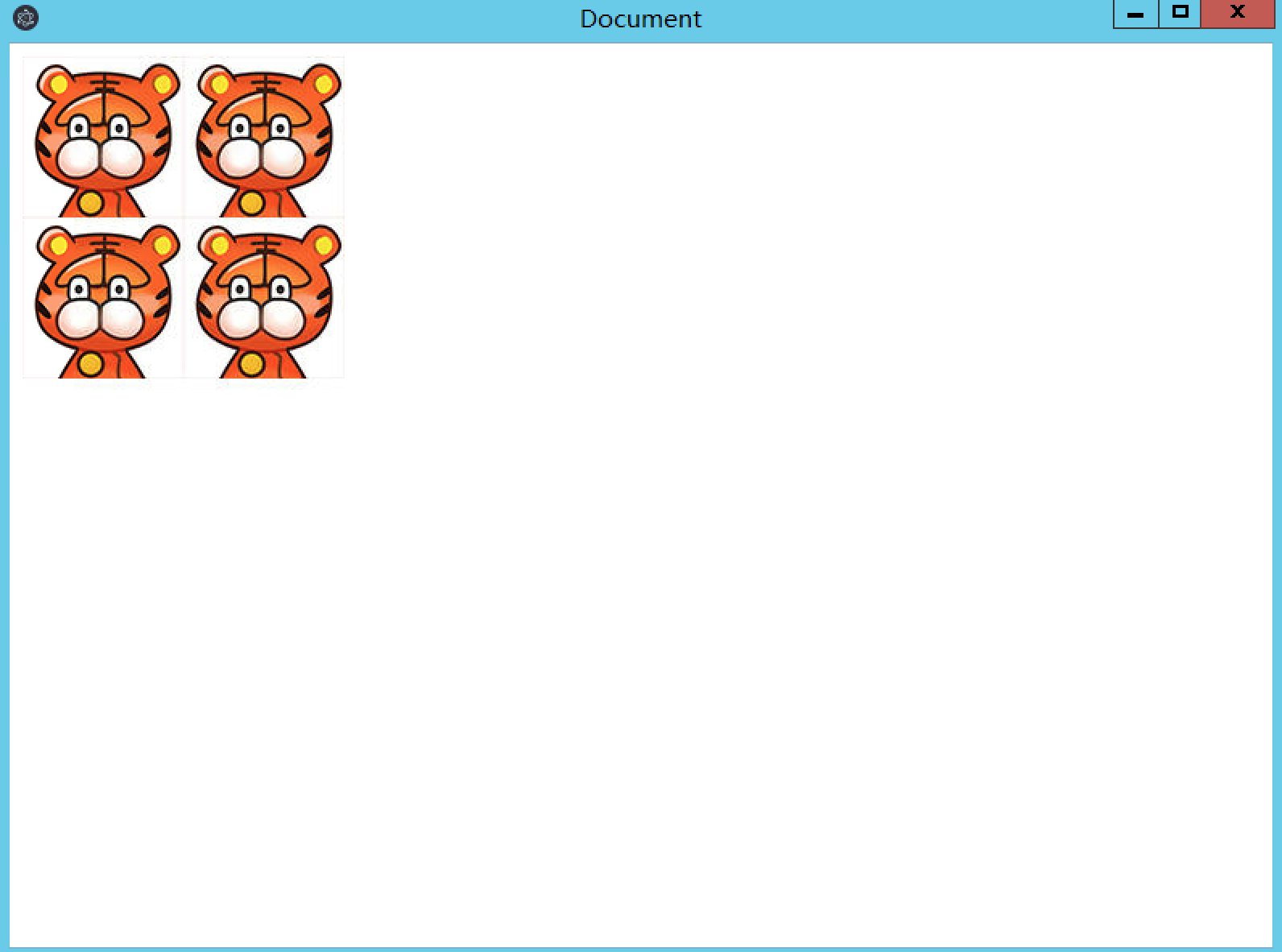
</区块>展示效果如下:

知识点:可以看见默认图片是铺满整个标签的,所以使用背景-图像的命令,默认的效果是铺满标签区域;当然也可以使用背景-重复命令来控制图像的显示状态【例如:平铺还是拉伸】。
背景-重复命令的值有以下截图中的选项:

知识点:命令值中重复的含义是平铺,也就是默认效果,不重复含义是取消平铺,正常显示;x轴重复的含义是纵向正常显示,横向平铺;y轴重复的含义是横向正常显示,纵向平铺。
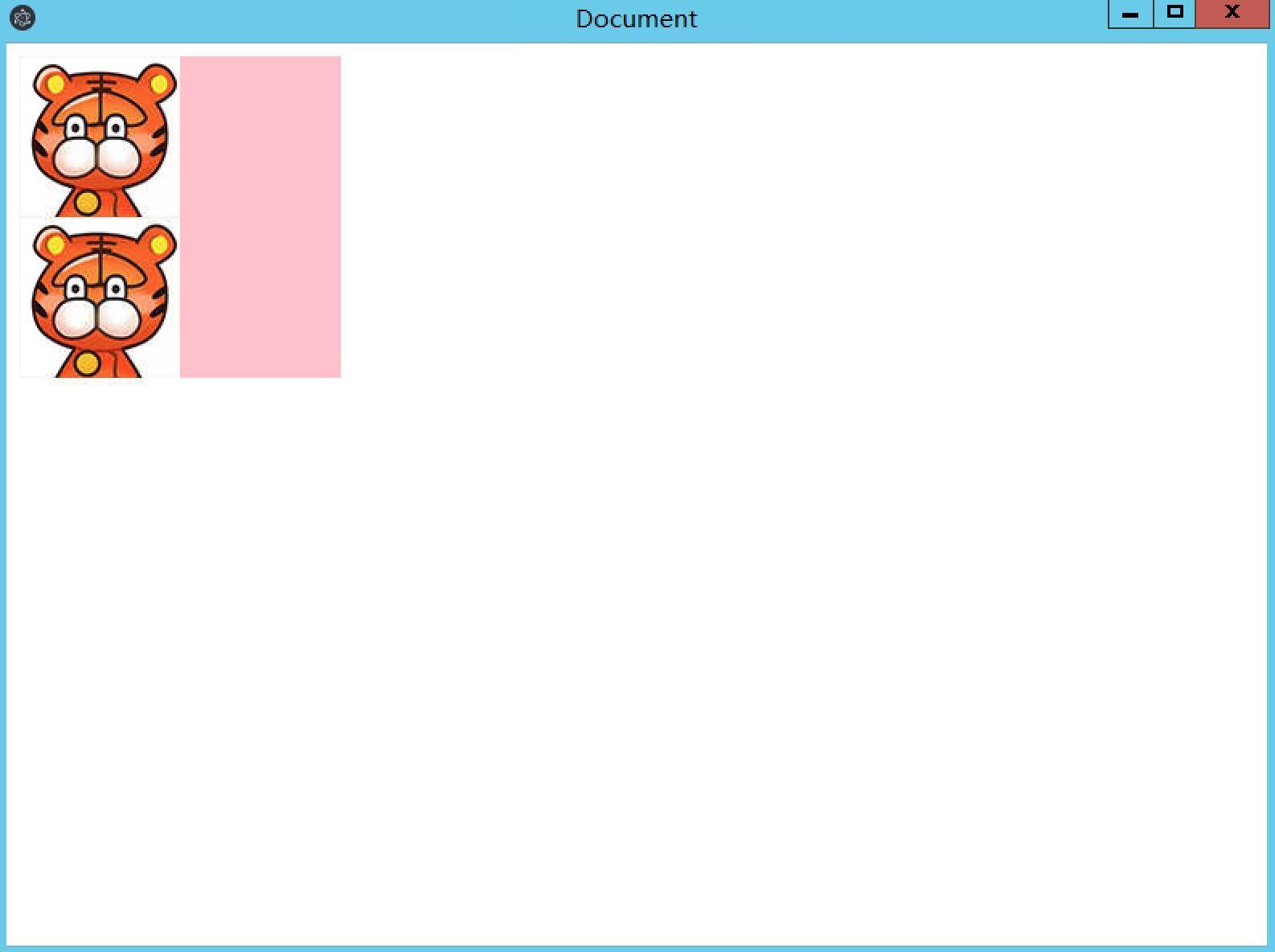
一段纵向平铺横向不平铺的代码如下:
<样式>
.背景{
背景-图像: 地址(@文件_g.png);
宽度: 200px;
高度: 200px;
背景-重复: y轴重复;
背景-颜色: 颜色值-粉色;
}
</样式>
<区块 类名="背景">
</区块>代码展示效果如下:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号