264 次浏览【转载需注明来源】
前面说过html标签分为两大类,分别是:块元素和行内元素;如果开发中想要使行内元素也能拥有块元素的效果【例如:拥有宽高效果】,则可以使用CSS的显示模式命令。
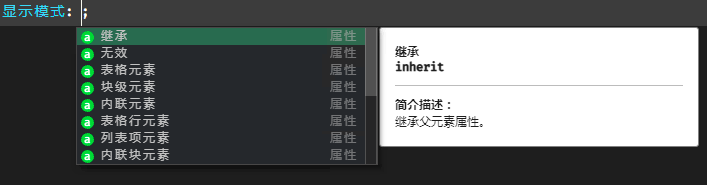
显示模式命令的主要作用是更改元素的显示状态,它可以将标签更改为块元素或者行内元素,显示模式的值拥有以下截图中的内容:

其中最常用到的值有:无效、块级元素、内联元素等,无效就代表取消此元素的块或行内效果;块级元素是之前所讲过的块元素,内联元素是之前讲过的行内元素。
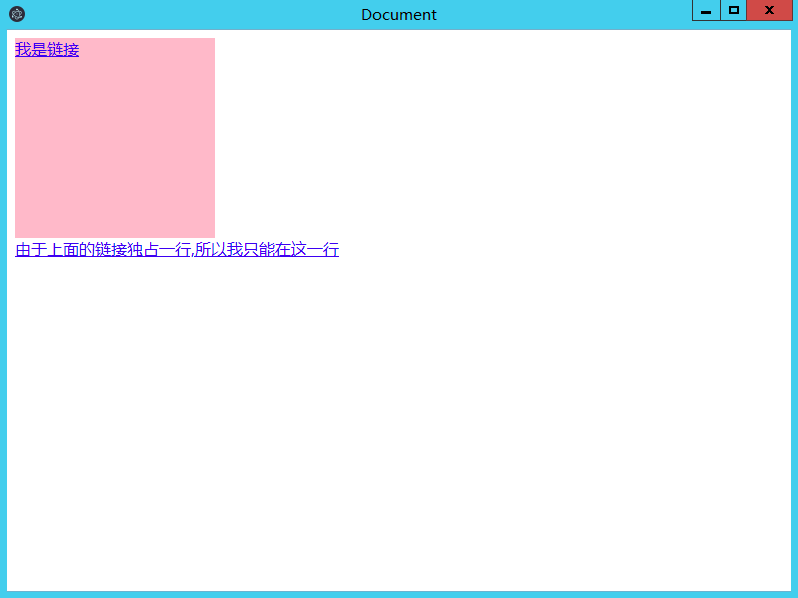
以下示例中,将a标签更改成块元素效果,使其可以更改宽高属性~
<样式>
.显示模式{
显示模式: 块级元素;
宽度: 200px;
高度: 200px;
背景-颜色: 颜色值-粉色;
}
</样式>
<超链接 链接地址="http://" 类名="显示模式">我是链接</超链接>
<超链接 链接地址="http://">由于上面的链接独占一行,所以我只能在这一行</超链接>上述代码展示效果:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号