274 次浏览【转载需注明来源】
在网页开发中,时常会有让超链接标签拥有移入变色、点击后变色等特殊的需求,这个时候也同样的可以使用伪类来实现。
首先需要了解超链接专属的3个伪类:

知识点:默认链接是没有点击的链接,选中链接是鼠标按下还没有弹起的链接,已访问链接是已经点击过的链接。
一段完整的超链接伪类示例如下:
<样式>
超链接:默认链接{
文本颜色: 颜色值-黑色;
文本-装饰: 无效;
}
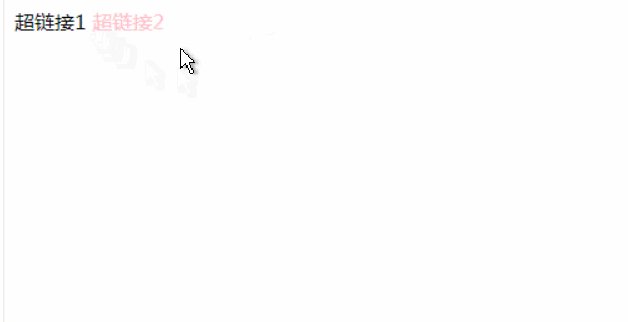
超链接:已访问链接{
文本颜色: 颜色值-粉色;
}
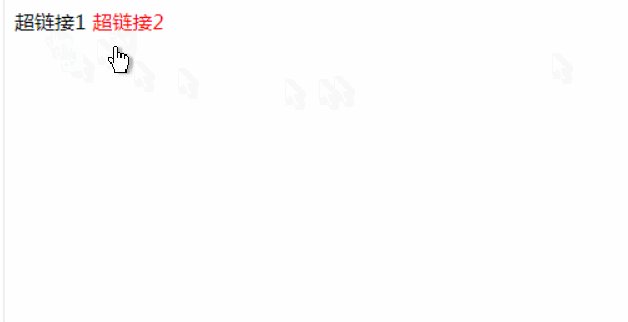
超链接:鼠标移入{
文本颜色: 颜色值-红色;
}
超链接:选中链接{
文本颜色: 颜色值-金色;
}
</样式>
<超链接 链接地址="https://bbs.fofstudio.net/xxx2">超链接1</超链接>
<超链接 链接地址="https://bbs.fofstudio.net/xxx3">超链接2</超链接>知识点:这里接触了一个新的CSS命令:文本-装饰命令,它的值有:无效、删除线、下划线;当设置无效时会取消文本的下划线、删除线等效果。
知识点:超链接的伪类,需要有上下顺序,顺序以此为:默认链接、已访问链接、鼠标移入、选中链接;如果默认链接不在最上面,可能出现默认链接中设置颜色失效的BUG。
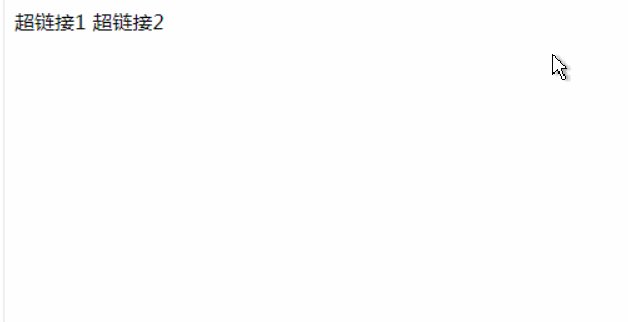
上述代码实现的效果展示:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号