257 次浏览【转载需注明来源】
在网页开发中,如果想要某些标签在鼠标移入和移出时实现一些特殊效果,则可以使用伪类选择器实现。
伪类选择器与标签选择器、类名选择器的区别在于它是以CSS名称:伪类名称而存在。
一段伪类选择器的语法展示代码:
段落:鼠标移入{
文本颜色: 颜色值-红色;
}知识点:伪类选择器的语法格式为:名称:伪类名称,伪类选择器有非常多的成员,例如:鼠标移入、选中链接、获得焦点等。
一段鼠标移入标签改变颜色的伪类代码:
<样式>
段落:鼠标移入{
文本颜色: 颜色值-红色;
}
</样式>
<段落 类名="文本颜色">
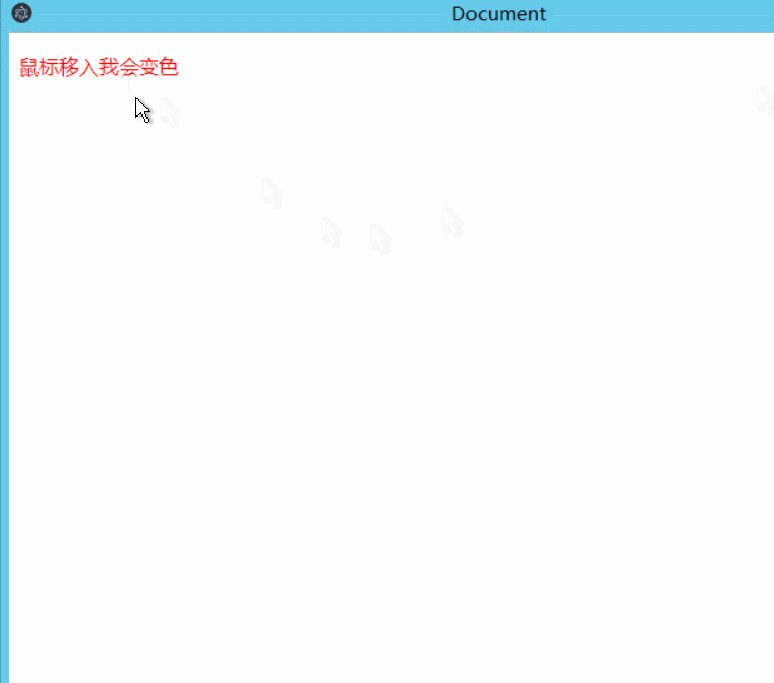
鼠标移入我会变色
</段落>上述代码展示效果如下:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号