258 次浏览【转载需注明来源】
在博文页面开发中,通常需要设置段落与段落之间的间距,这个时候可以使用CSS的行高命令设置。
行高参考示例如下:
<样式>
.行间距{
行高: 50px;
}
</样式>
<段落 类名="行间距">
我是一段文本
</段落>
<段落 类名="行间距">
我是一段文本
</段落>
<段落 类名="行间距">
我是一段文本
</段落>知识点:行高会在默认文字的高度基础上,在文本的上方及下方增加间距。
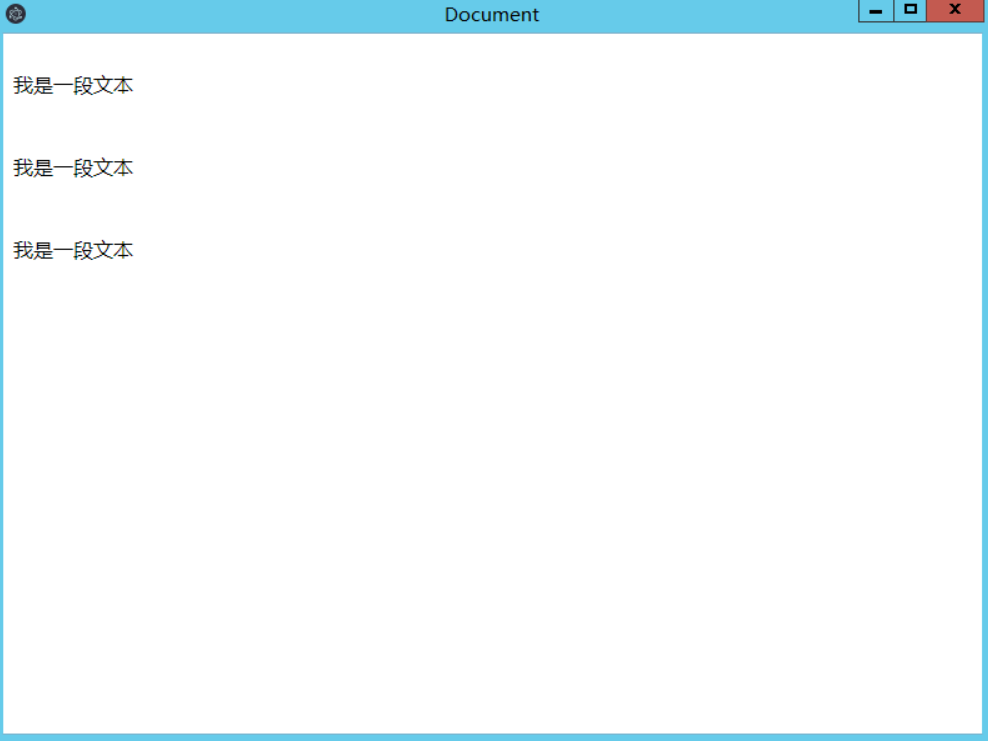
上方代码运行展示:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号