274 次浏览【转载需注明来源】
在开发中,当需要标签文本内容水平居中的时候;则可以使用CSS的文本-对齐命令实现。
文本-对齐命令有以下截图中的固定值:

知识点:上方截图中的三个值代表对齐的方式,含义与名称相似。
一段水平居中的示例:
<样式>
.对齐方式{
文本-对齐: 居中;
}
</样式>
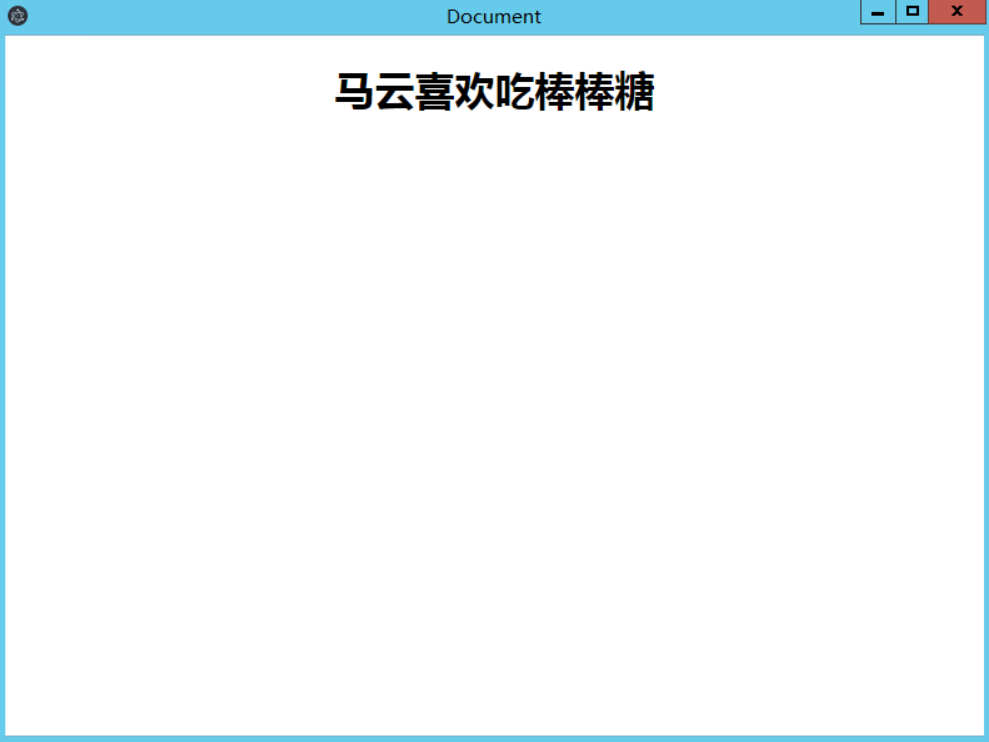
<标题1 类名="对齐方式">马云喜欢吃棒棒糖</标题1> 知识点:因为标题1独占一行,所以这个时候使用居中值标题会显示在浏览器的正中间。
展示效果:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号