201 次浏览【转载需注明来源】
在开发过程中,当想要去更改标签的文字颜色时,可以使用CSS的文本颜色命令修改。
文本颜色命令的值有以下三种设置方法:
1、颜色值-xxx的固定值
2、十六进制颜色值
3、颜色通道()设置
一、颜色值方式设置,示例代码:
<样式>
.颜色修改{
文本颜色: 颜色值-粉色;
}
</样式>
<段落 类名="颜色修改">
我的颜色被更改了
</段落>知识点:在快码编程中,内置了非常多的颜色值-xxx颜色,开发者可以选择自己喜欢的颜色设置。
二、十六进制颜色值方式设置,示例代码:
<样式>
.十六进制颜色值{
文本颜色: #6666ff;
}
</样式>
<段落 类名="十六进制颜色值">
我的颜色被更改了
</段落>知识点:十六进制颜色可以通过快码编程提供的取色器工具获取,也可以通过PS等第三方工具获取
三、颜色通道()方式设置,示例代码:
<样式>
.颜色通道设置{
文本颜色: 颜色通道(255, 102, 0,1);
}
</样式>
<段落 类名="颜色通道设置">
我的颜色被更改了
</段落>知识点:颜色通道可以通过快码编程提供的取色器工具获取,颜色通道的第四个参数是透明度,可以设置内容的透明值~
本章知识点完整的示例代码:
<样式>
.颜色修改{
文本颜色: 颜色值-粉色;
}
.十六进制颜色值{
文本颜色: #6666ff;
}
.颜色通道设置{
文本颜色: 颜色通道(255, 102, 0,1);
}
</样式>
<段落 类名="颜色修改">
我的颜色被更改了
</段落>
<段落 类名="十六进制颜色值">
我的颜色被更改了
</段落>
<段落 类名="颜色通道设置">
我的颜色被更改了
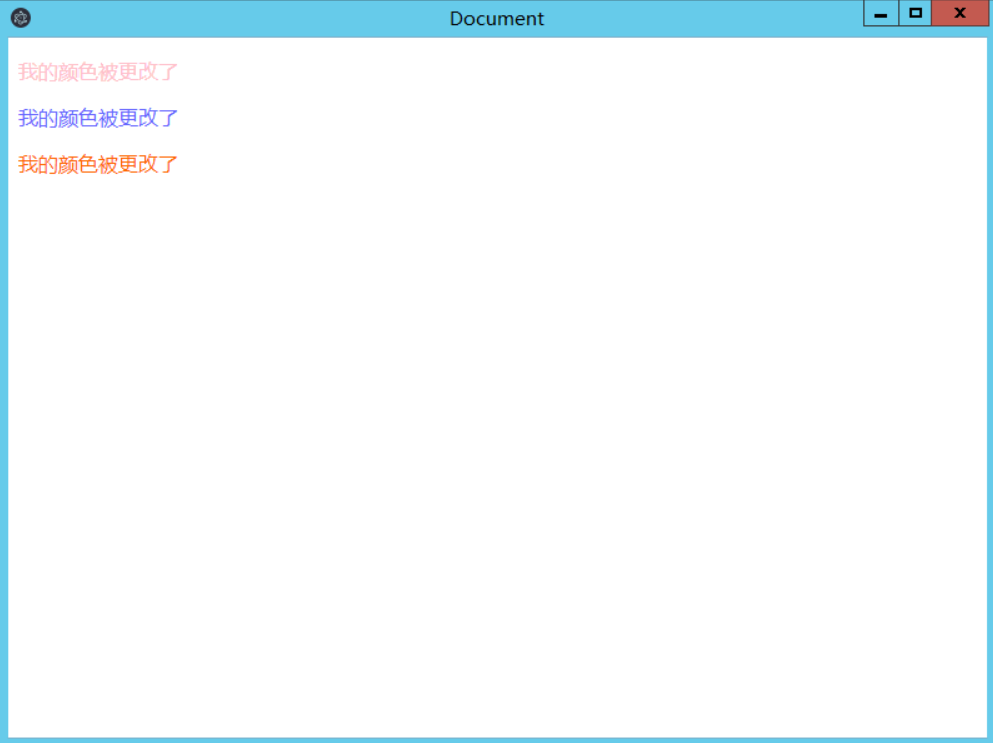
</段落>上述代码展示效果如下:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号