234 次浏览【转载需注明来源】
在网页开发中,当需要设置字体的大小和粗细时;可以使用:字体-大小、字体-粗细这两个属性
字体-大小的作用是设置字体的大小,值为像素(px)
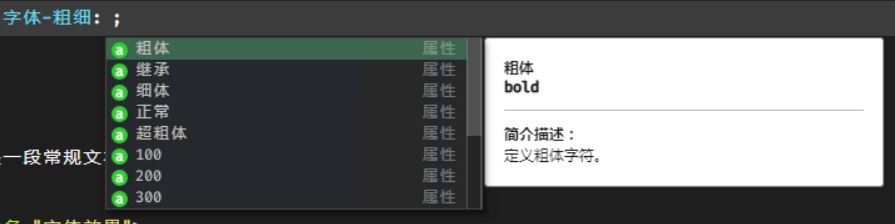
字体-粗细的作用是设置字体的粗细情况,值有以下截图中的数据:

一段设置字体大小和粗细的示例代码如下:
<样式>
.字体效果{
字体-大小:20px;
字体-粗细: 粗体;
}
</样式>
<段落>
我是一段常规文本
</段落>
<段落 类名="字体效果">
我是一段字体内容
</段落>知识点:如果你的内容非常重要,那么推荐使用标签加粗而不是CSS命令加粗。
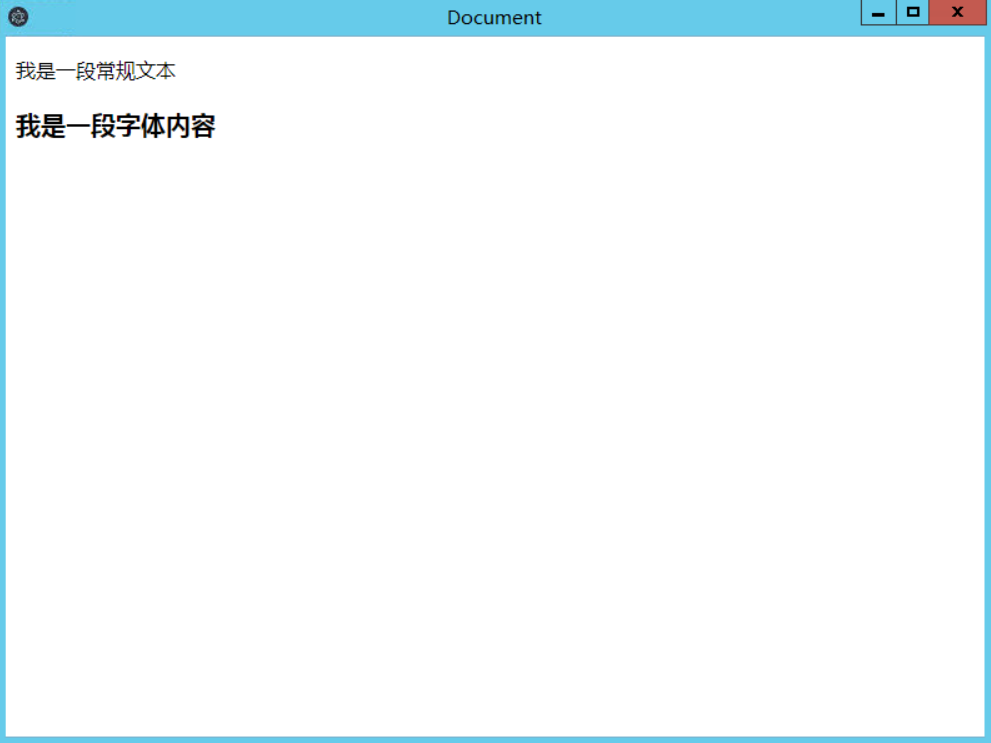
展示效果为:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号