219 次浏览【转载需注明来源】
在网页中,我们想要让一些标签显示不同的字体样式时,就可以使用CSS的字体-组命令
字体设置的简易示例:
<样式>
标题2{
字体-组: "微软雅黑";
}
</样式>
<标题2>我是自定义字体</标题2>知识点:字体-组推荐设置系统自带了的字体,例如:微软雅黑等
知识点:字体-组可以设置多个字体,多个字体之间使用逗号分开
多个字体设置的简易示例:
<样式>
标题2{
字体-组: "微软雅黑","宋体";
}
</样式>
<标题2>我是自定义字体</标题2>知识点:字体-组设置多个字体后,当前方的字体在系统中不存在时,会自动设置后方的字体。
一段完整的字体设置示例:
<样式>
标题2{
字体-组: "宋体","微软雅黑";
}
标题3{
字体-组: "微软雅黑";
}
.微软雅黑{
字体-组: "微软雅黑";
}
</样式>
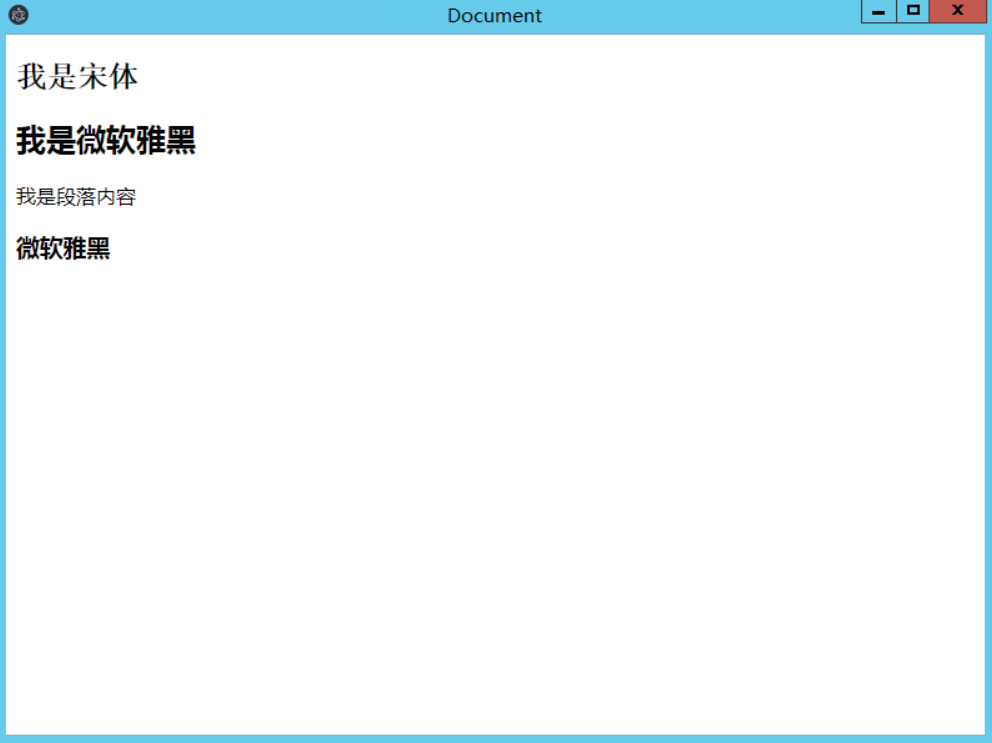
<标题2>我是宋体</标题2>
<标题2 class="微软雅黑">我是微软雅黑</标题2>
<段落 class="微软雅黑">我是段落内容</段落>
<标题3>微软雅黑</标题3>代码展示效果:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号