269 次浏览【转载需注明来源】
本章学习一下如何使用CSS来设置元素的背景颜色、宽度和高度。
一、设置元素的背景颜色:
<样式>
.背景及宽高{
背景-颜色:颜色值-紫色;
}
</样式>
<区块 类名="背景及宽高">
我是一段随意的文本
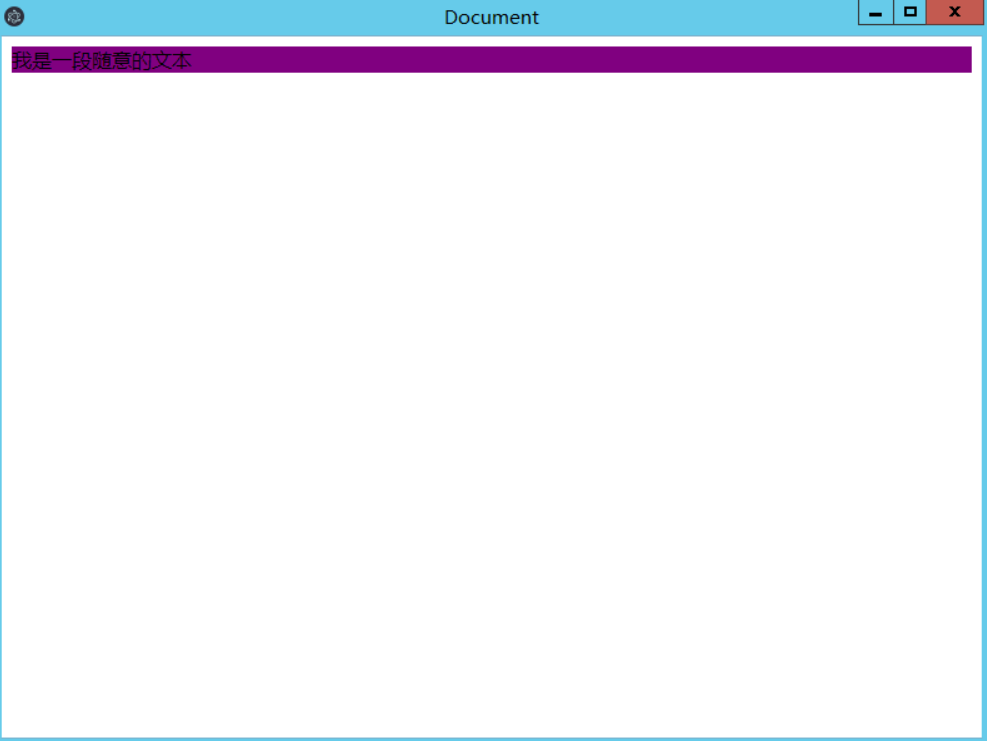
</区块>代码展示效果:

接下来再设置一下元素的宽度和高度:
<样式>
.背景及宽高{
背景-颜色:颜色值-紫色;
宽度:100px;
高度: 100px;
}
</样式>
<区块 类名="背景及宽高">
我是一段随意的文本
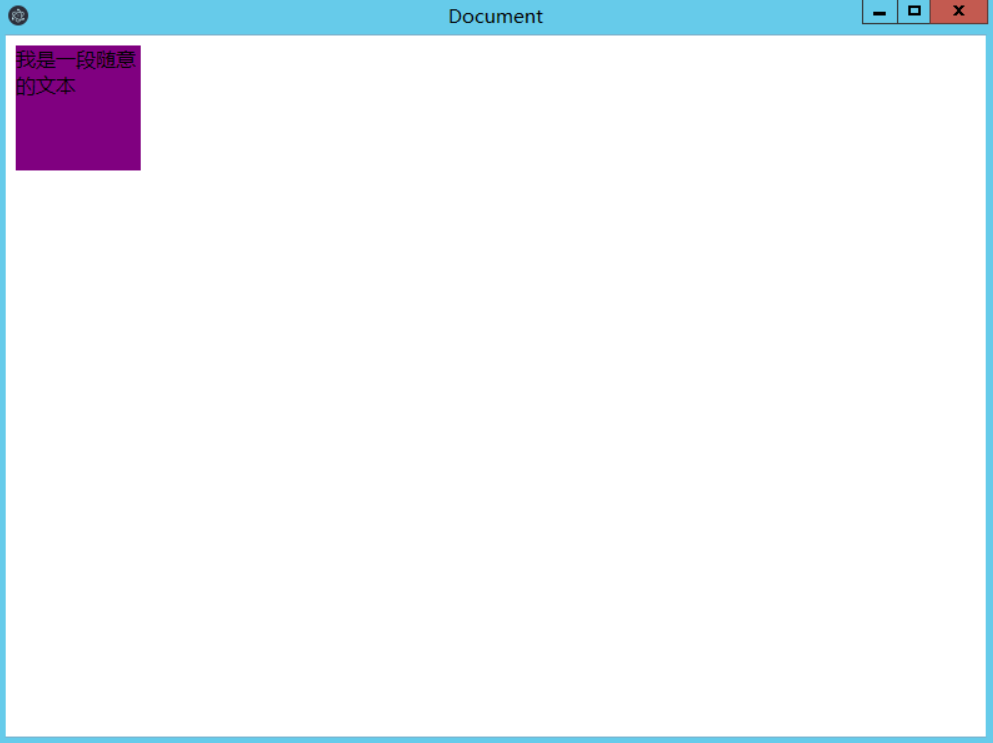
</区块>代码展示效果:

知识点:CSS属性都是通用的,所以任何的标签都可以使用CSS来设置样式。
知识点:标签可以通过CSS的宽度、高度属性设置元素的宽高
知识点:背景-颜色属性的作用是设置标签的背景显示颜色
点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号