250 次浏览【转载需注明来源】
在网页开发中,通常需要设置某些文字的字体大小;这个时候就可以使用CSS来实现。
<样式>
.字体大小{
字体-大小:20px;
}
</样式>
<段落 类名="字体大小">
我是一段文本,更改了字体大小
</段落>
<段落>
根据<行内元素 类名="字体大小">宇宙</行内元素>最新规定,开飞船必须办理<行内元素 类名="字体大小">飞船许可证</行内元素>
</段落>知识点:定义的CSS样式类可以被应用在任何的标签中。
知识点:字体-大小可以修改文字的显示大小
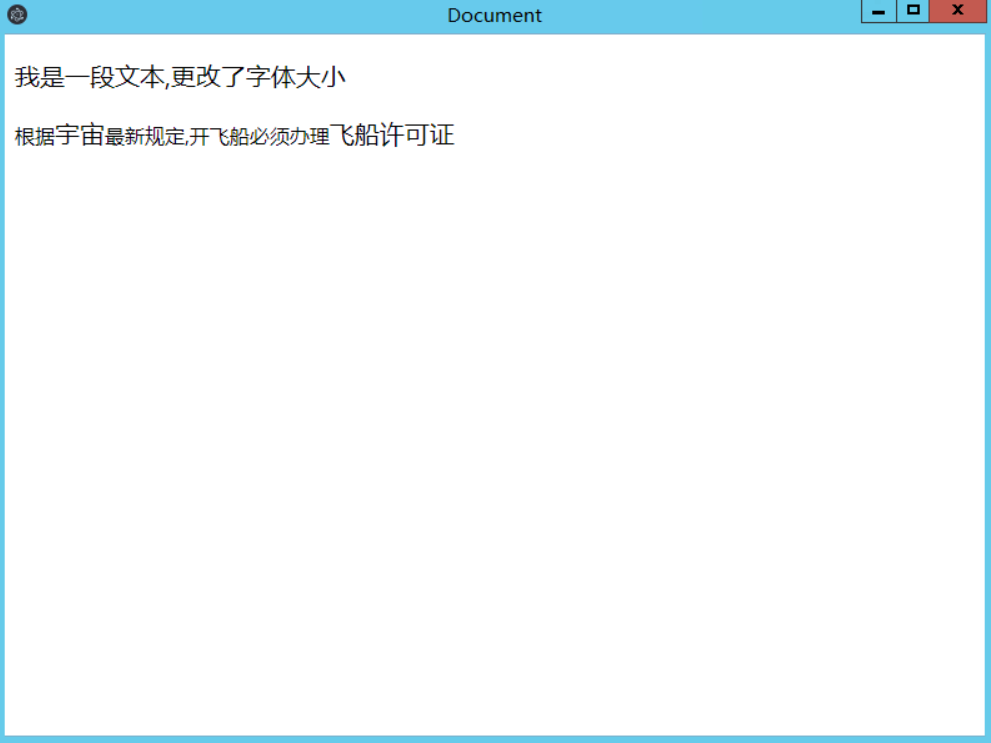
上述代码展示效果:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号