230 次浏览【转载需注明来源】
在网页开发中,如果大量的CSS样式都写在一个html文件中,则这个文件会显得非常臃肿;为了规避这种情况,则可以使用单独的CSS文件方式来进行代码分类管理。
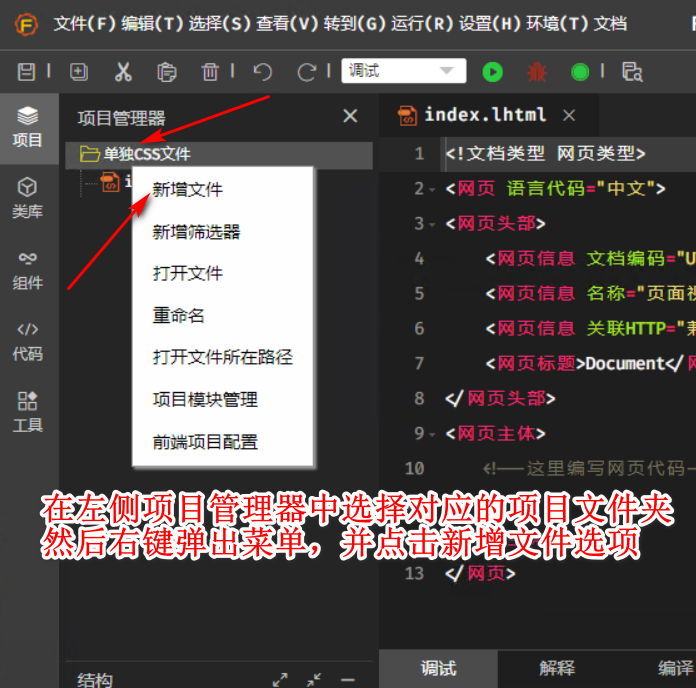
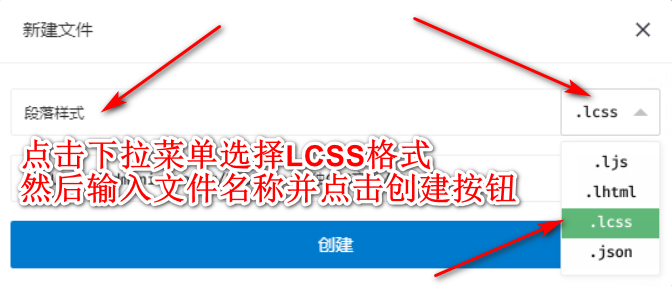
1、首先创建一个lcss文件:


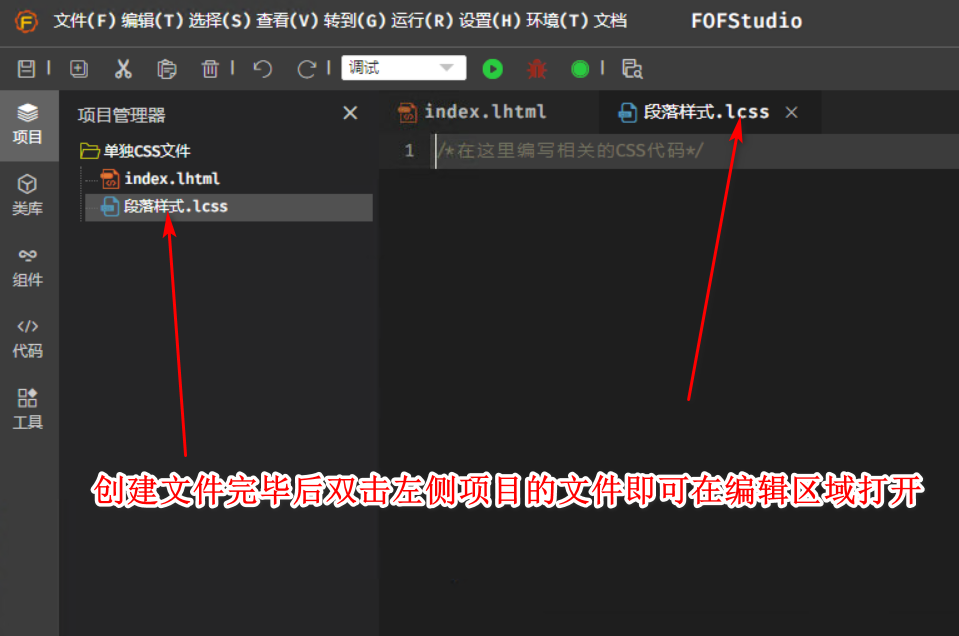
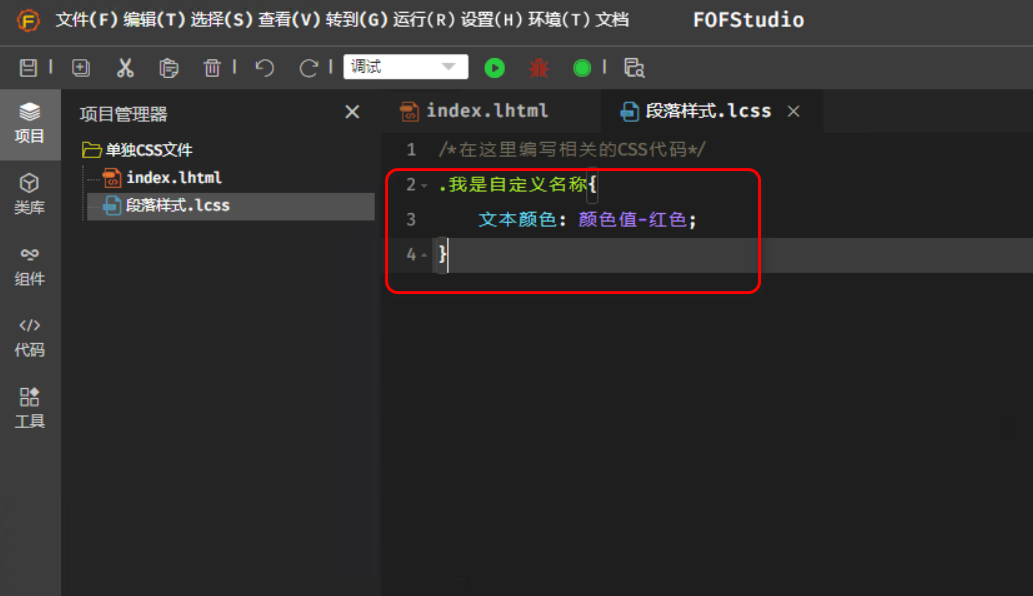
2、创建文件完毕后,双击打开并编写相关的代码:


.我是自定义名称{
文本颜色: 颜色值-红色;
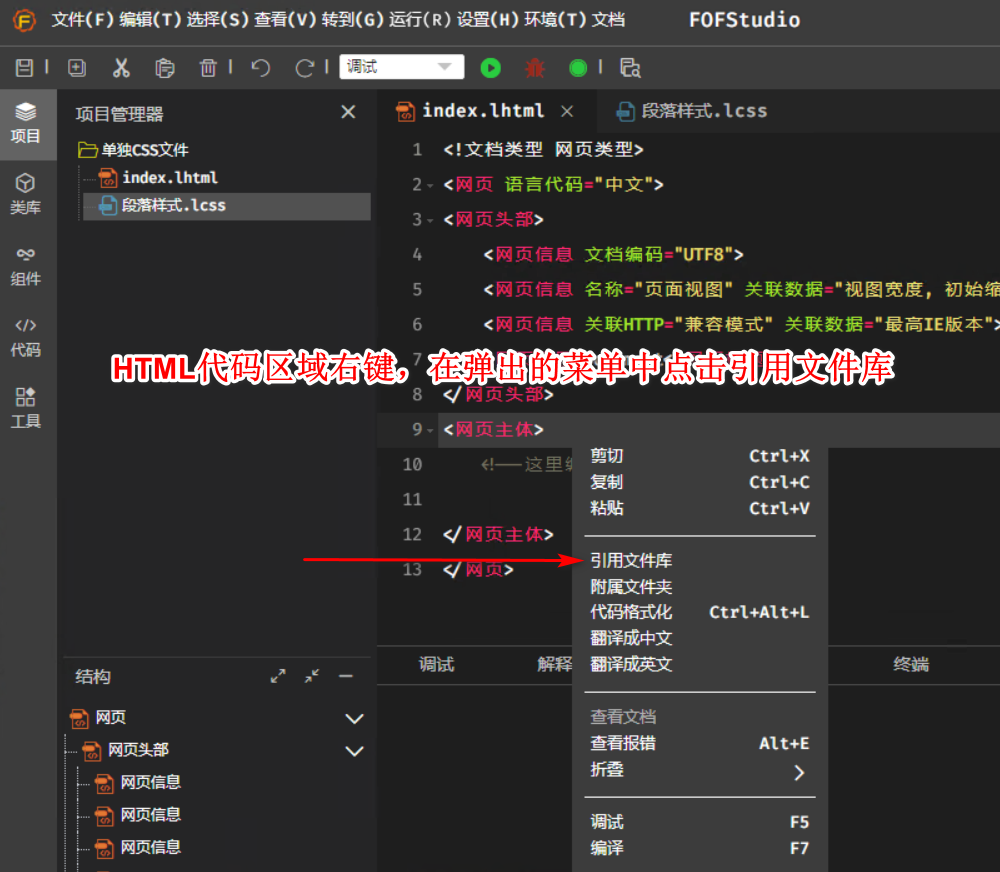
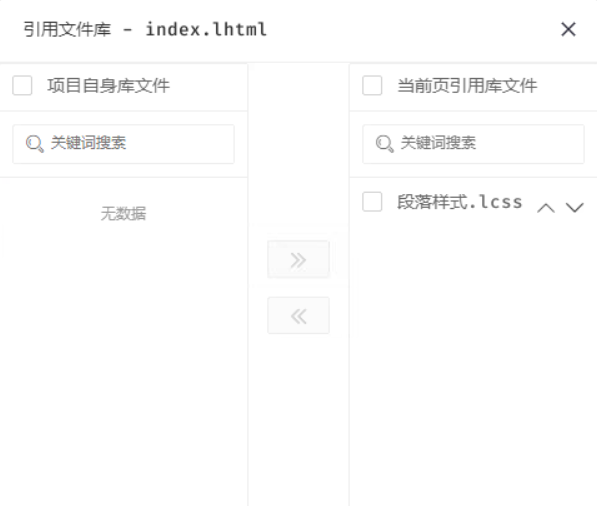
}3、在html文件中引用这个LCSS样式文件:



4、最后在HTML代码中使用类名属性引用CSS选择器类名即可。
<段落 类名="我是自定义名称">
我是一段文本
</段落>
点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号