219 次浏览【转载需注明来源】
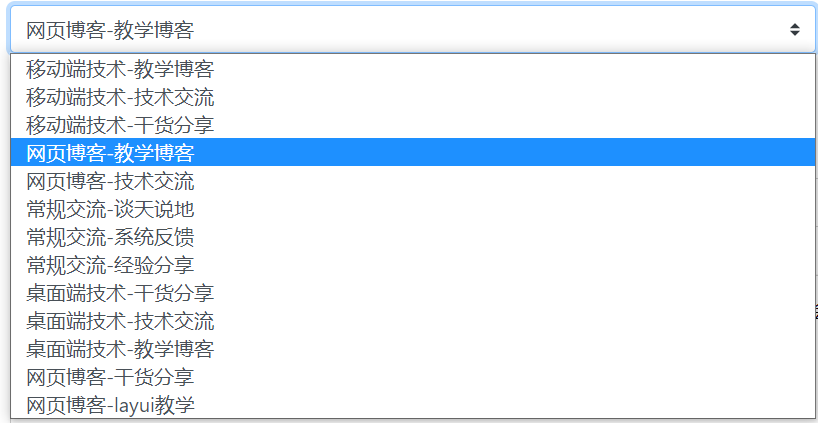
在网页中,通常会有城市、区域选择需求,或者是一些分类选择需求,那么这个时候通常会选择<下拉列表>标签来实现效果。
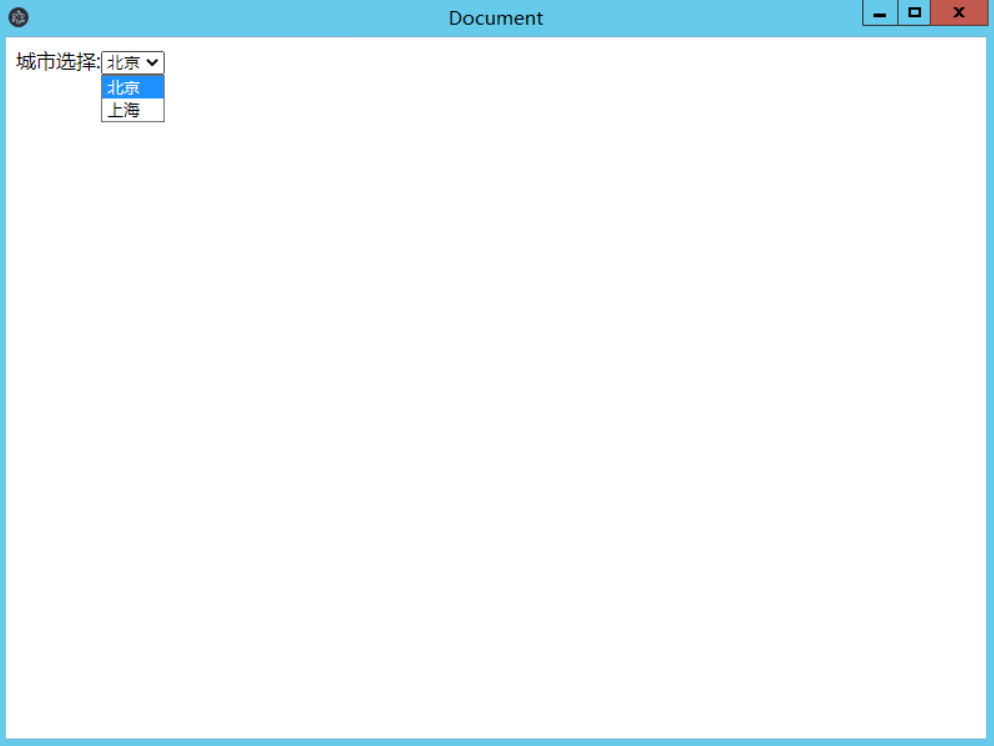
功能需求截图:

一个完整的<下拉列表>代码如下:
<表单 表单地址="" 交互类型="">
<行内元素>城市选择:</行内元素><下拉列表 属性名称="城市选择">
<列表选项>北京</列表选项>
<列表选项>上海</列表选项>
</下拉列表>
</表单>知识点:<下拉列表>是双标签,一个完整的<下拉列表>标签中必须包含一个<列表选项>标签
知识点:<列表选项>标签是定义下拉列表展示的成员项。

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号