195 次浏览【转载需注明来源】
在网页中,通常会有头像、文件等上传的需求,这样的功能也可以使用<数据框>标签来实现;具体的代码可以参考如下:
<表单 表单地址="" 交互类型="">
<数据框 属性名称="" 数据类型="文件类型" 文件类型="图像文件" 数据值="">
</表单>上述代码中,将数据框标签的数据类型属性设置为:文件类型即可实现选择文件,当用户提交表单后,选择的文件就会被上传到服务器后端
知识点:当数据类型为文件类型的时候,选择文件按钮的标题默认是不可变的,后续在学习了JavaScript相关的知识点后才可以实现修改该按钮标题的功能。
知识点:文件类型属性有三个属性值,分别是:声音文件、视频文件、图像文件;如果不填则默认为全部文件。
一个简易的文件选择使用场景:
<表单 表单地址="" 交互类型="">
<行内元素>账号:</行内元素><数据框 属性名称="用户账号" 数据类型="文本输入" 数据值="" 默认提示="请输入登录账号"><换行>
<行内元素>密码:</行内元素><数据框 属性名称="用户密码" 数据类型="密码输入" 数据值="" 默认提示="请输入登录密码"><换行>
<行内元素>头像:</行内元素><数据框 属性名称="" 数据类型="文件类型" 文件类型="图像文件" 数据值=""><换行>
<数据框 属性名称="同意协议" 数据类型="选择框" 数据值="同意协议" 默认选中><行内元素>是否确认同意xxx网站登录协议?</行内元素><换行>
<数据框 属性名称="" 数据类型="提交表单" 数据值="确认登录">
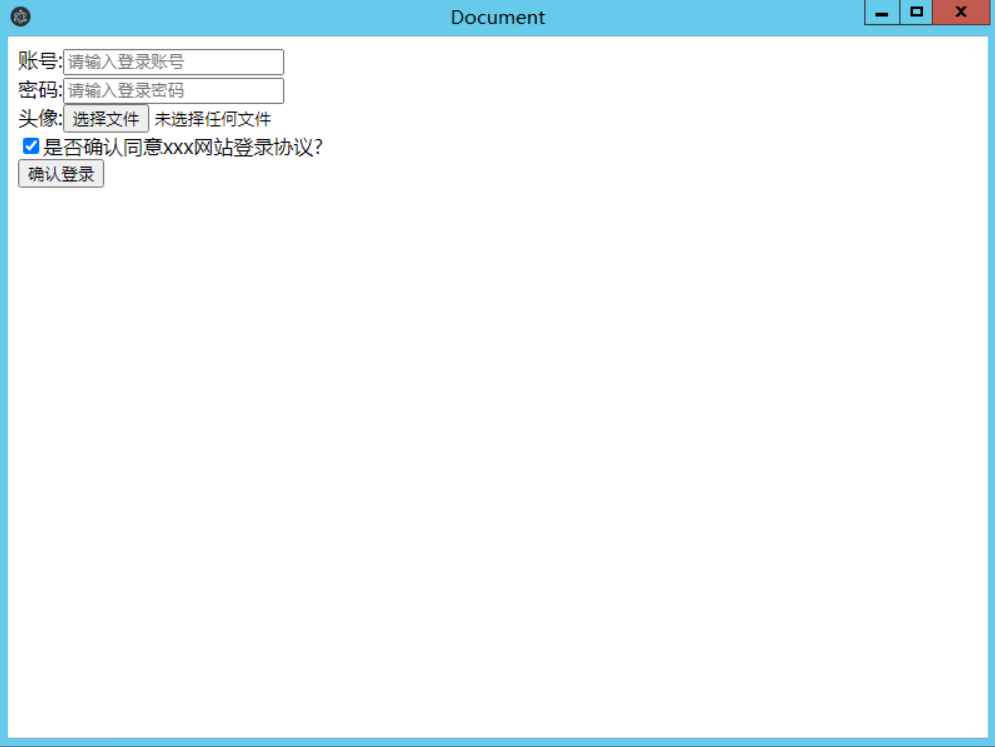
</表单>上述代码展示效果:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号